5.document对象:
Document对象是window对象的一个对象属性,代表浏览器窗口中装载的整个HTML文档。文档中的每个HTML元素对应着JavaScript对象。 因为document代表整个HTML文档,是其他HTML元素的根节点,其他节点可以通过document引用。 document的属性和方法一般用来设置文档的外观和内容。
1.documen对象s属性:
Document对象属性实现的功能用HTML中的标签也可以实现,从表面效果看来相似,但是与事件处理程序结合使用就体现出二者的不同。

2.document对象方法:
最常用的就是 writeln()方法,一些常用的document对象方法如表所示:
open()---打开一个流,跟window对象的open()方法类似。
close()---关闭open()方法打开的输出流
write()---向html文档中写入内容。
writeln()---与write()方法相比,每次写完内容后多一个换行符。
getElementById()---返回文档中任何元素(Id属性具有唯一性)的引用
getElementsByName()---返回指定name属性的对象引用数组。
getElementsByTagName()---返回指定标签名的对象引用数组
createElement()---产生一个代表某个HTML元素的对象,而后使用个父元素的方法来休干文档的内容(如appendChild()方法)
3.document对象事件:
document对象常用的事件处理程序就是window对象中介绍的通用事件,下面通过一个document对 象的实例来演示其属性和方法的使用。
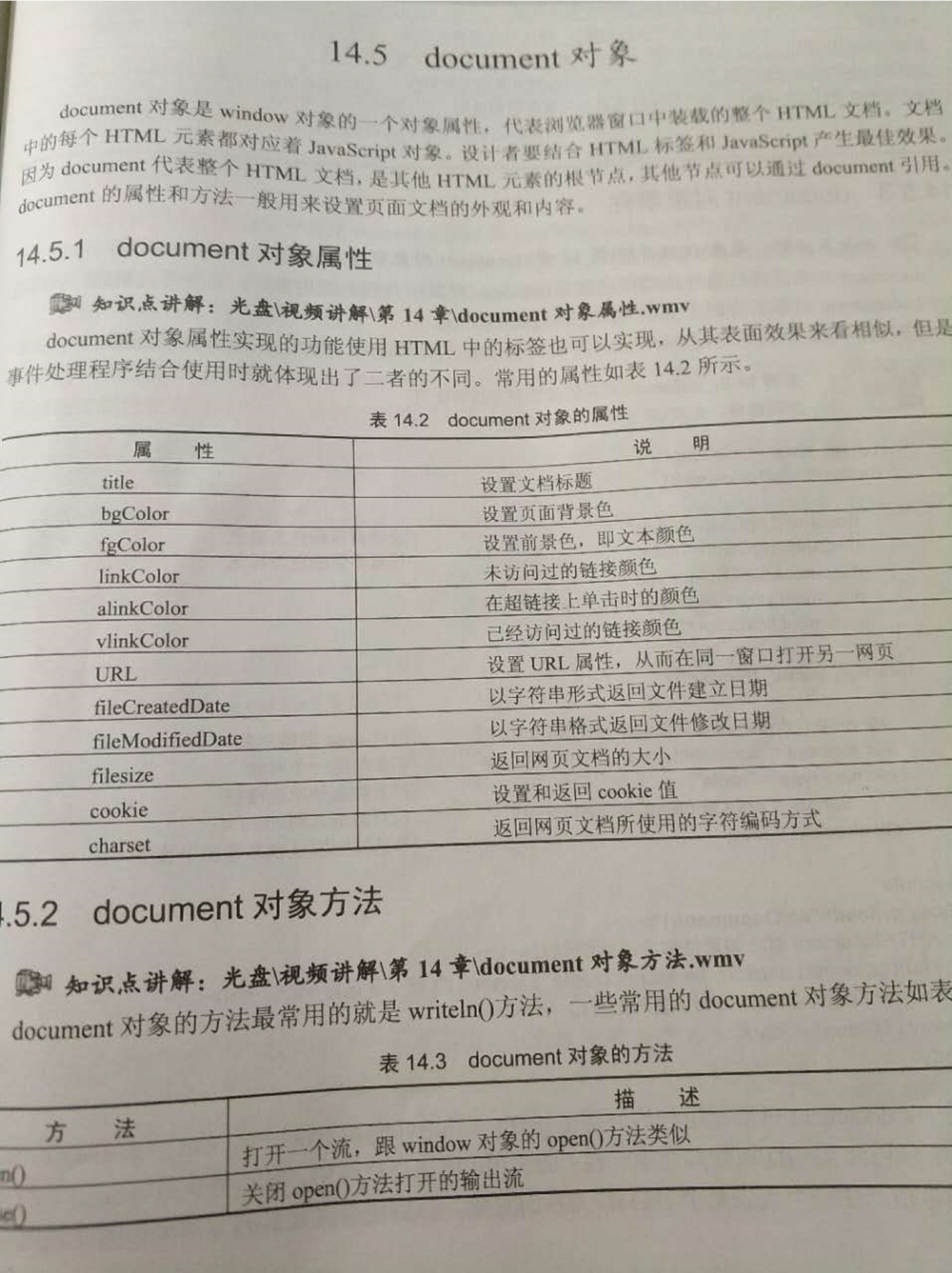
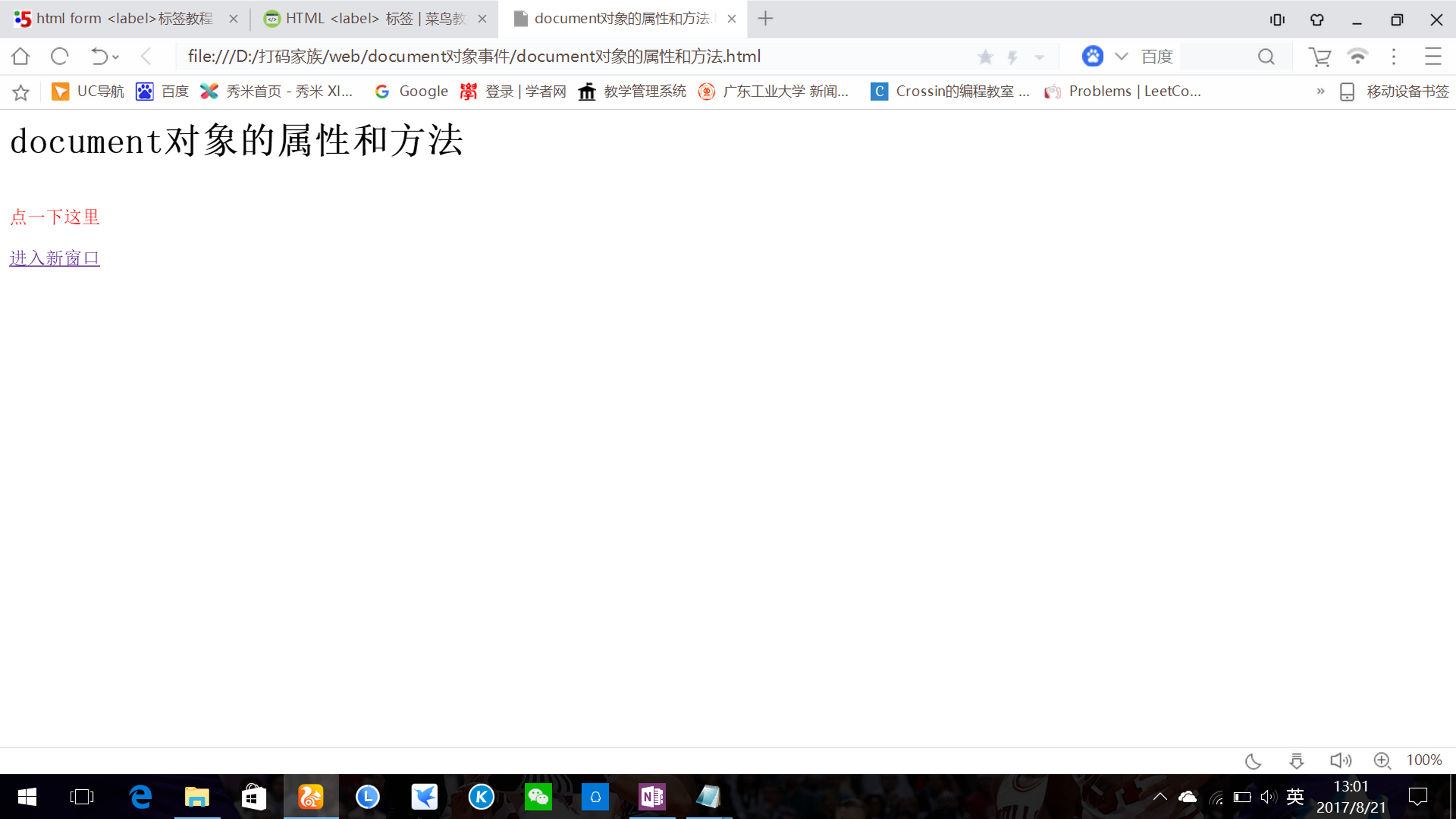
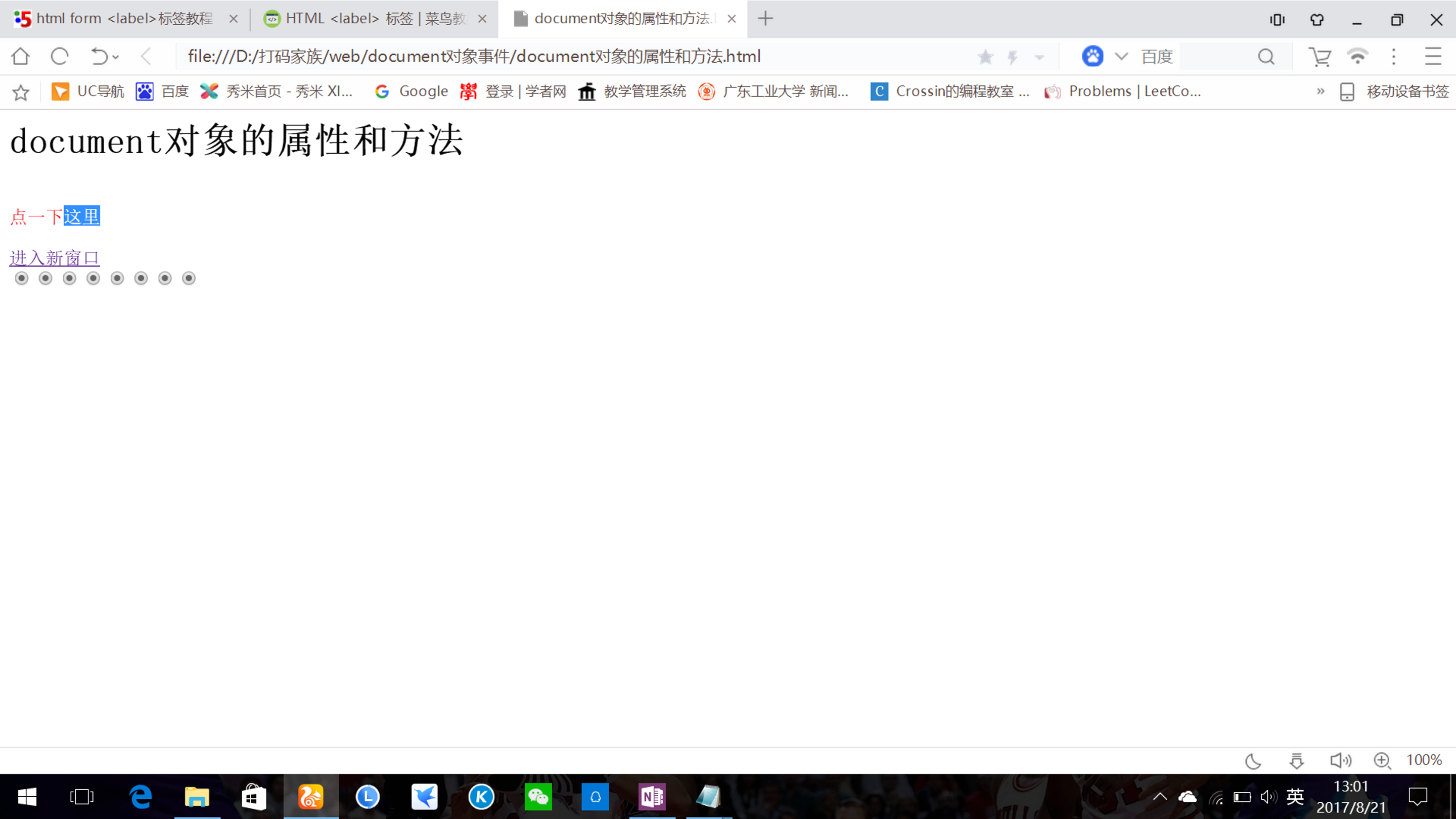
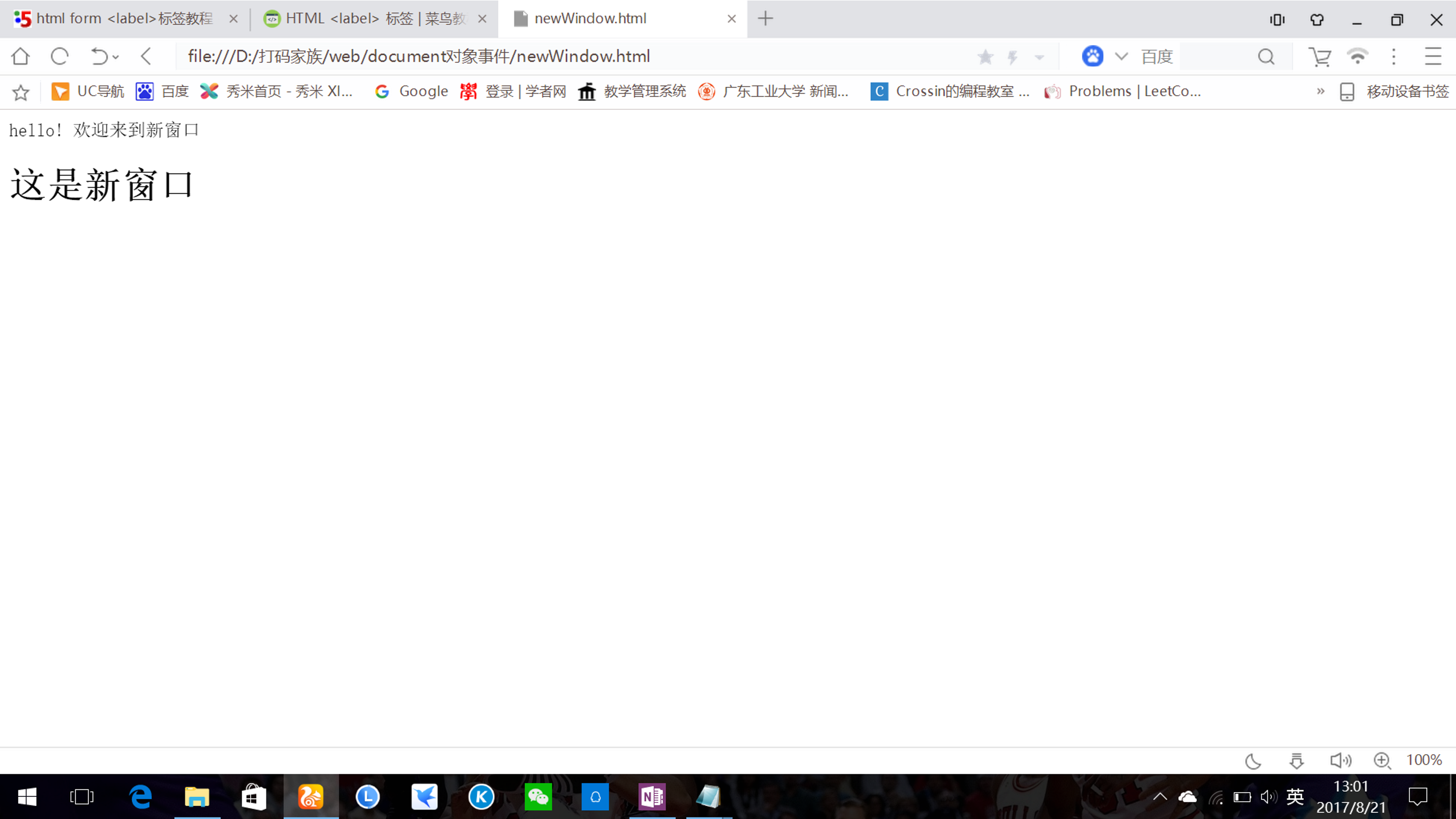
<head> <script language="JavaScript"> function setDocument() { document.bgColor = "white"; document.fgColor = "black"; document.alinkColor = "red"; document.vlinkColor = "green"; document.linkColor = "yellow"; } function create_Element() { var area = document.getElementById("area"); //通过area读取得对象。 var element = document.createElement("input"); //动态创建一个对象 element.type="radio"; var obj = area.appendChild(element); //将对象插入到area中,返回值是添加的节点 obj.checked=true; } </script> </head> <body onload=="setDocument()"> <h1>document对象的属性和方法</h1><br> <font color=red onclick="javascript:create_Element()"> 点一下这里 </font> <br><br> <a href="newWindow.html">进入新窗口</a><br> <div id="area"></div> </body> (newWindow.html) <head> <script language="JavaScript"> document.write("hello! 欢迎来到新窗口"); </script> </head> <body> <h1>这是新窗口</h1> </body>
第一个页面打开后的效果,什么标题,红色文本,连接都是通过document对象设置网页文档的背景颜色,文本颜色等等。

点一下红色文本就会出现一个已选定的单选按钮

新链接 的窗口

JavaScript中还有很多其他对象,事实上,HTML中每个元素基本都在JavaScript中有相应的对象。