7.流程控制:
三种,顺序结构,选择结构,循环机构:
顺序结构:
就是自上而下的顺序执行咯
选择结构:
if()
{
}
if(){
} else{
}
循环结构:
while()
{
}
do{
}while()
for(初始值;循环条件;更新值){
}
8.了解函数:
函数的语法格式:
function 函数名([参数1],[参数2],……[参数n])
{
语句
[return 表达式;]
}
其中function是定义函数的必须的关键字。 函数名的定义 和前面讲的变量定义一样。
<script language="JavaScript">
var msg="全局变量";
function maxValue(a,b)
{
var max = -10000;
if(a < b){
max = b;
} else {
max = a;
}
return max;
}
function checkVar(){
var msg = "局部变量";
alert(msg);
}
var max;
alert("max="+maxValue(23,48));
11:33 2017/8/18checkVar();
alert(msg);
</script>
就直接在<script>标签里面写就行
(全局变量是在所有函数之外定义的变量,其作用域是<script>标签之间的所有代码,而局部变量是定义在函数之内的变量,只在函数之内有用。)
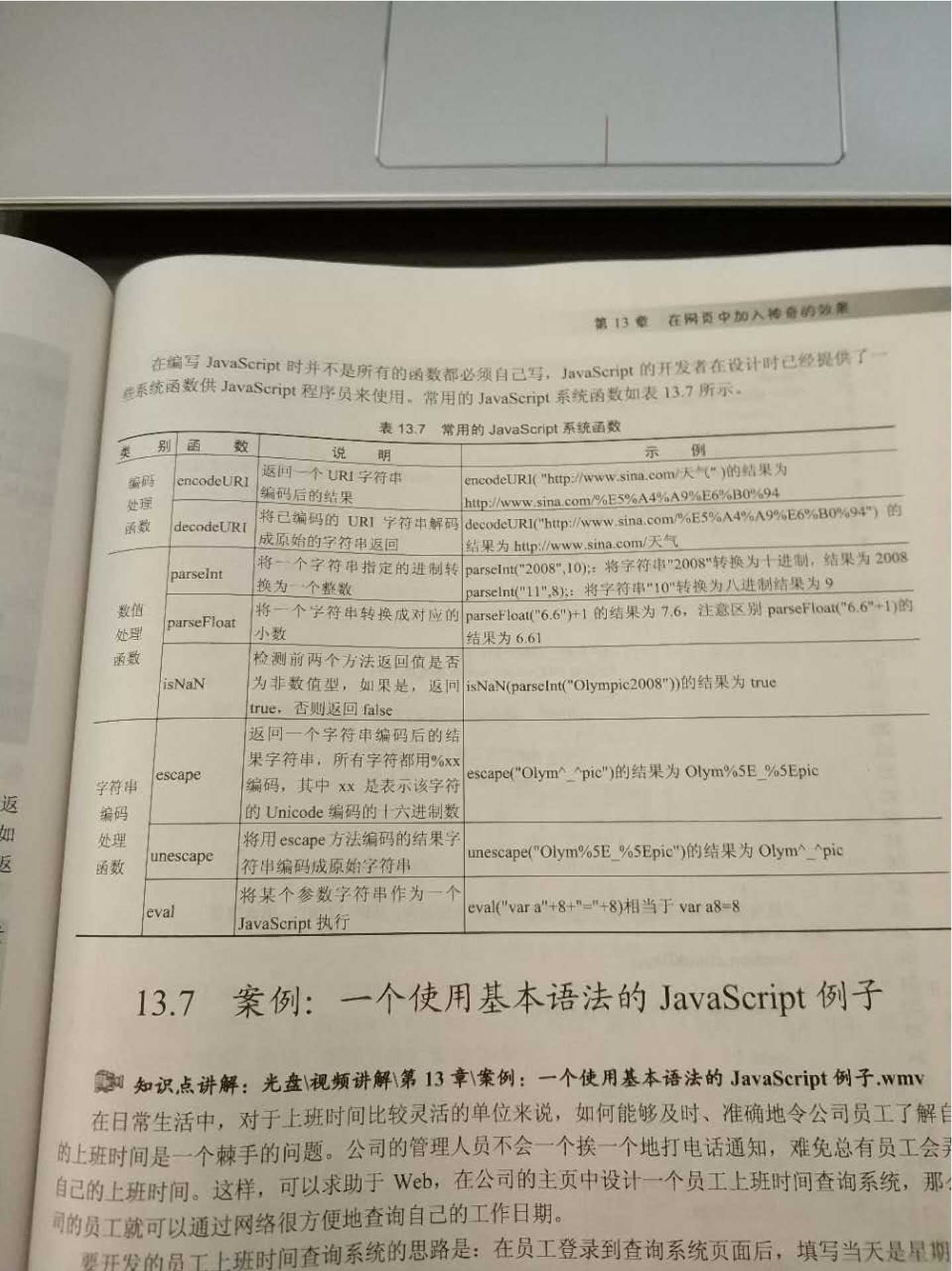
这里有几个常用的JavaScript函数:

Switch(表达式)
{
Case 取值1:
语句一
break;
}
哎一样啦
(表达式的值只能是整型或者字符串,不能是实型)