学习进度有点慢,因为最近还有教学弟学妹们的课,要备课,算法那东西真的伤脑筋,但是一个牛的程序员,算法不能丢,所以还是认认真真刷了些题,接着就是考驾照刷题,英语四级报名,这些天又满课,就挺充实的吧,这一天天的,英语四级报了,26块软妹币,这次没报啥希望,主要想有时间就复习复习,然后去试试水,今年不行明年再说咯,专业还得放在第一位,能多学点尽量多学习些,培养自己的自学能力是非常重要的,昨天下午遇到一个老师,和他在路上聊了会,我觉得他说的最有道理的话就是:“活到老,学到了,特别是你们IT行业,过不了一两年就更新了,所以在学习培养自学能力是非常重要的,但是话说回来,IT行业和其他行业的“越老越吃香”恰恰相反,IT男只能吃青春饭,所以年轻的时候一定要好好打拼一番”--------以上是自己的感慨,勿细看,都是鸡汤。
。。。写日记一样写了这么多,主要还是抒发自己近来的想法,让以后的自己看看,其实现在的我已经开始起航了。
今天主要是在container里面插入图片,插入图片有两种常用的方法
1.Image.asset():这个是读取本地文件,比较麻烦放后面说
2.Image.netwrok():这个是读取网上图片的地址,这个只要有网络就可以根据图片的网址访问,很方便,但是不稳定,毕竟需要网络才能加载
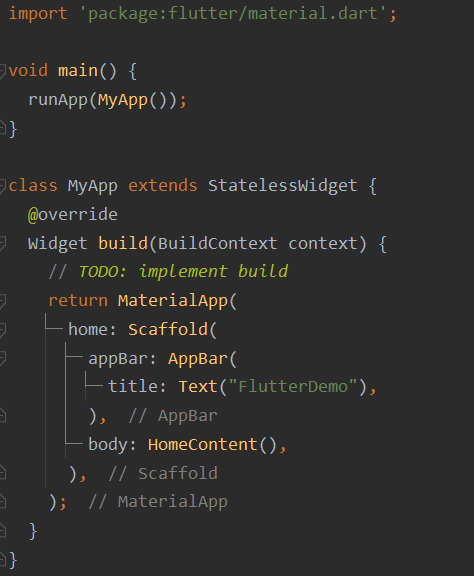
从现在开始,基本上就不介绍基本格式了,无非就是一个main。然后创建MyApp这个类去给main中的runApp方法使用。。。

我们主要编辑的是上面的body里面的内容,因为内容模块化,所以单独写个类来存
上篇文章中介绍了Container这个和h5里面的div一样的组件

至于网络图片地址如何拿

搜索图片,然后到图片那个导航栏,找到自己想导入的图片,左键单击进去
然后右击,“复制图片地址”

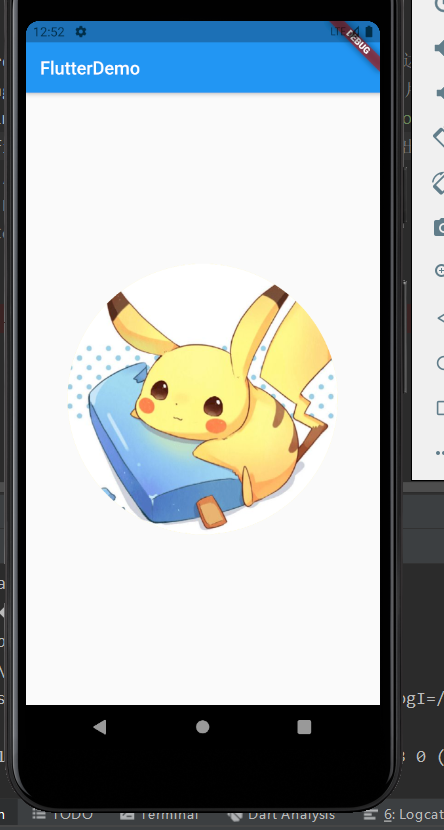
可以看到,因为我们当时设置边框是圆角矩形的,这样把图片填充进去就是跟很多软件头像一样的圆形头像了,感觉还是挺方便的。
然后就是在本地搞图片
分为如下几步:
1.在项目文件夹下创建存图片的文件夹;
2.在pubspec.yaml文件(这个相当于我们安卓原生的配置清单吧)下配置assets路径;
3.在dart文件中使用。
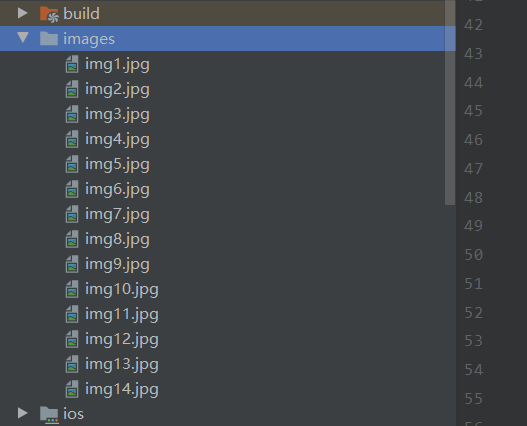
首先在项目下创建一个images文件夹,一定要看清楚,在项目文件夹下。
我当时点错了,在build文件夹里创建了,然后一直找不到,我创建的是images

然后在清单下添加assets,源码提示很清楚,根据它提示的来就好。

在这,我看视频时(可能版本太老,他的意思是要创建三个子文件家2.0x,3.0x...反正特别麻烦,创的好处就是选择这些图片时可以根据分辨率选择,这个的话,我觉得太麻烦了)
最后就是自己百度的方法,其实就是 在当前assets下调用自己创建的文件夹,我是images,
所以我直接写images,
最后在dart文件下调用就可以了


---发现个很尬的事,只要发现错误好像就重启模拟器了,模拟器重启太慢了。。。可能是我报的错比较离谱吧。。。