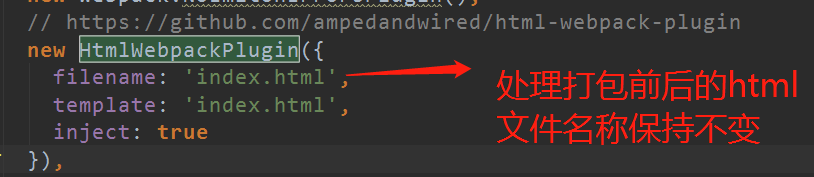
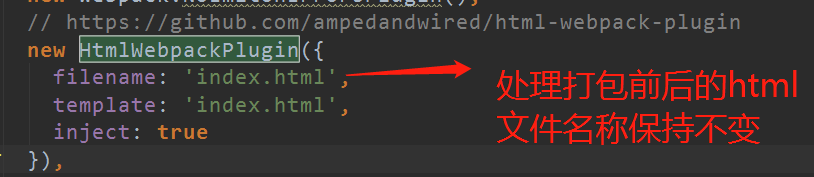
webpack.base.conf---webpack基础配置:
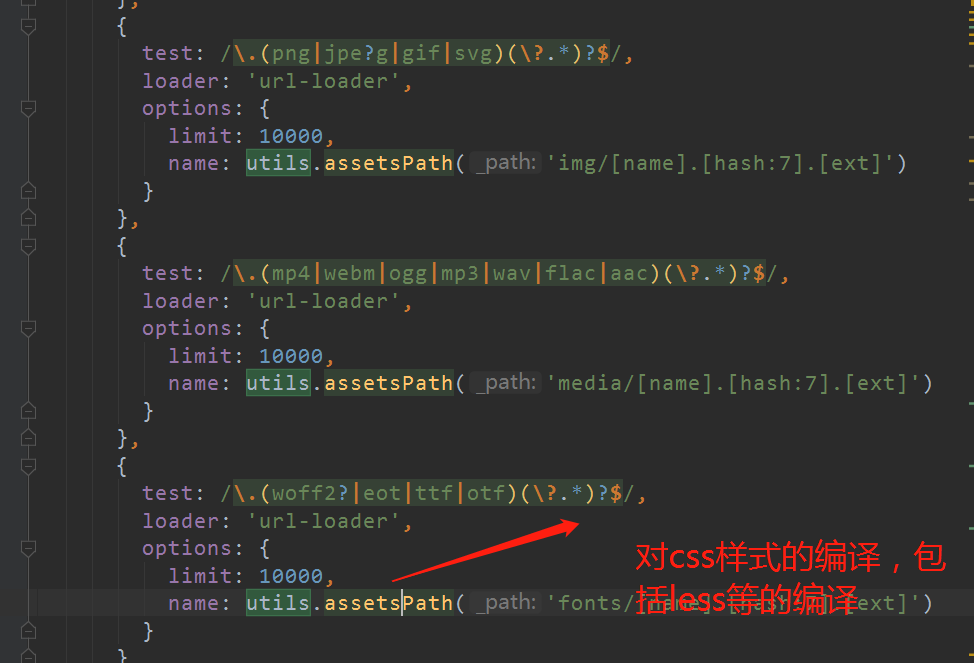
f利用各种文件对项目中的文件进行处理

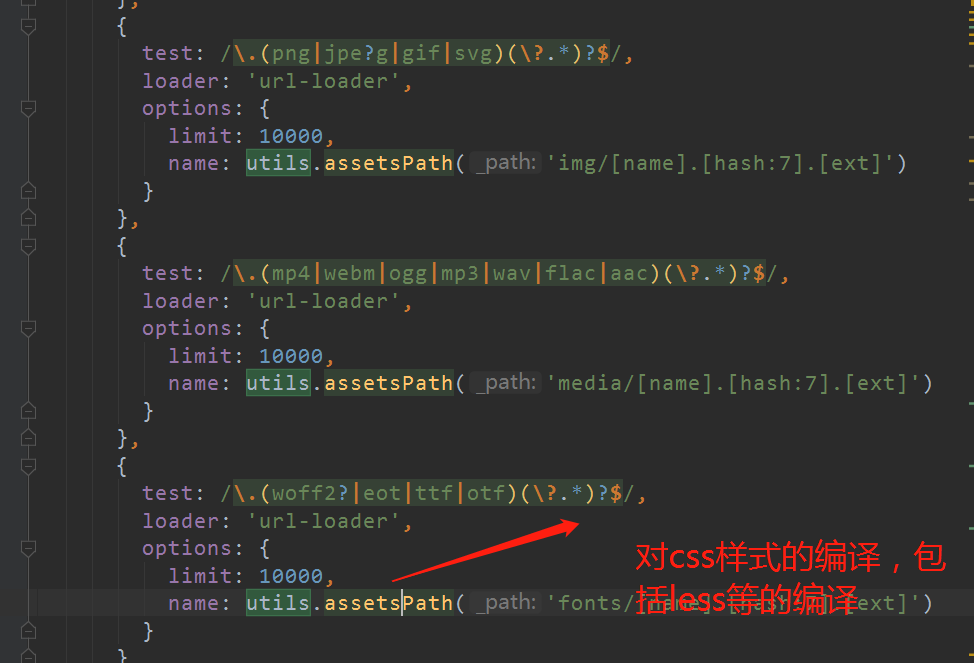
利用loader,preloader对工程文件进行处理,输出新的工程文件(options中对文件处理规则loader,设置限制规则和规则名称)

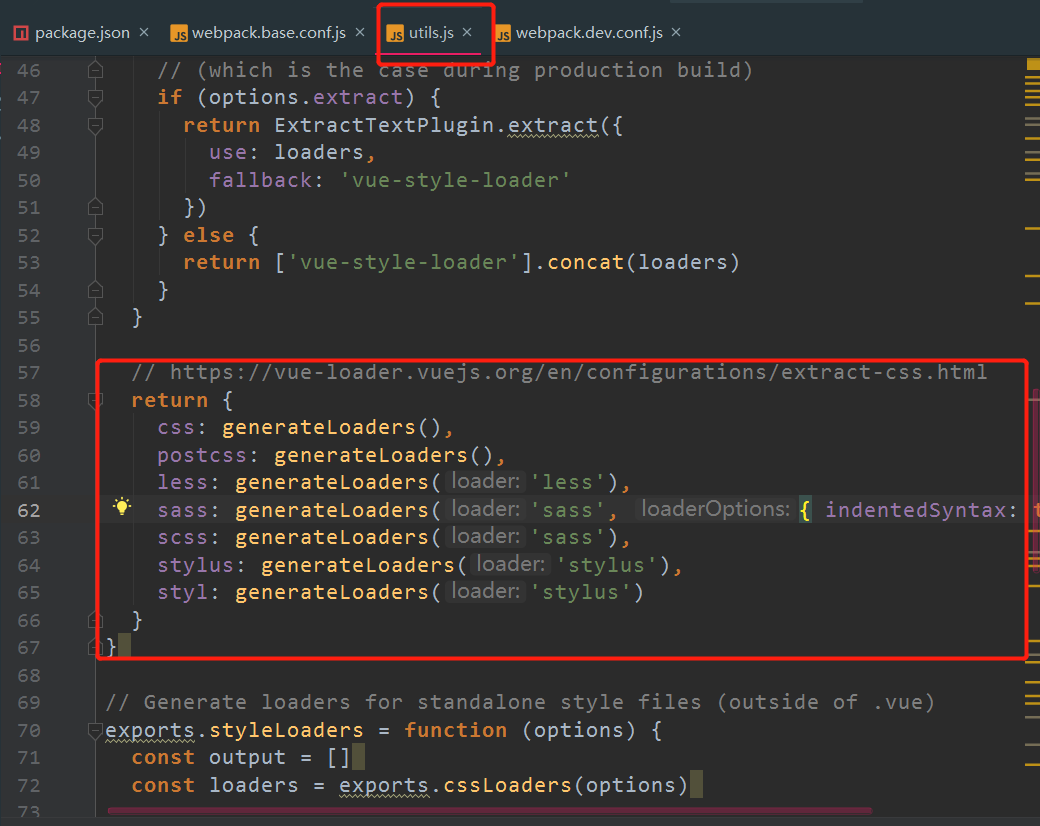
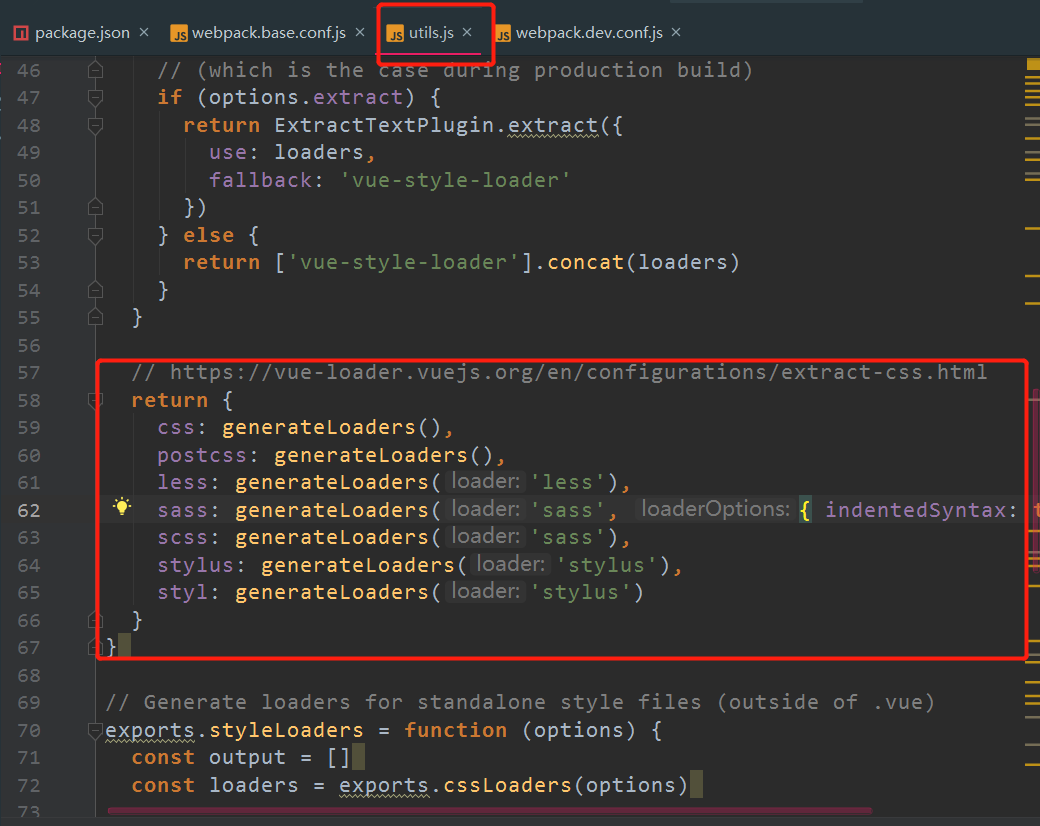
css的编译,utils中生成css的loder预处理器


webpack.dev.conf



webpack.base.conf---webpack基础配置:
f利用各种文件对项目中的文件进行处理

利用loader,preloader对工程文件进行处理,输出新的工程文件(options中对文件处理规则loader,设置限制规则和规则名称)

css的编译,utils中生成css的loder预处理器


webpack.dev.conf