(得出结论,还是得从官方文档中找,哇!!)
1、安装eslint插件,可以从search in repositories中获得,或者:http://plugins.jetbrains.com/plugin/7494-eslint 下载到本地安装。

注:安装eslint插件必须在全局 安装以下包:
cnpm install -g eslint eslint-config-standard eslint-friendly-formatter eslint-loader eslint-plugin-import eslint-plugin-node eslint-plugin-promise eslint-plugin-standard eslint-plugin-vue babel-eslint

注:添加了 eslint的 code->eslint-Fix的可用了。
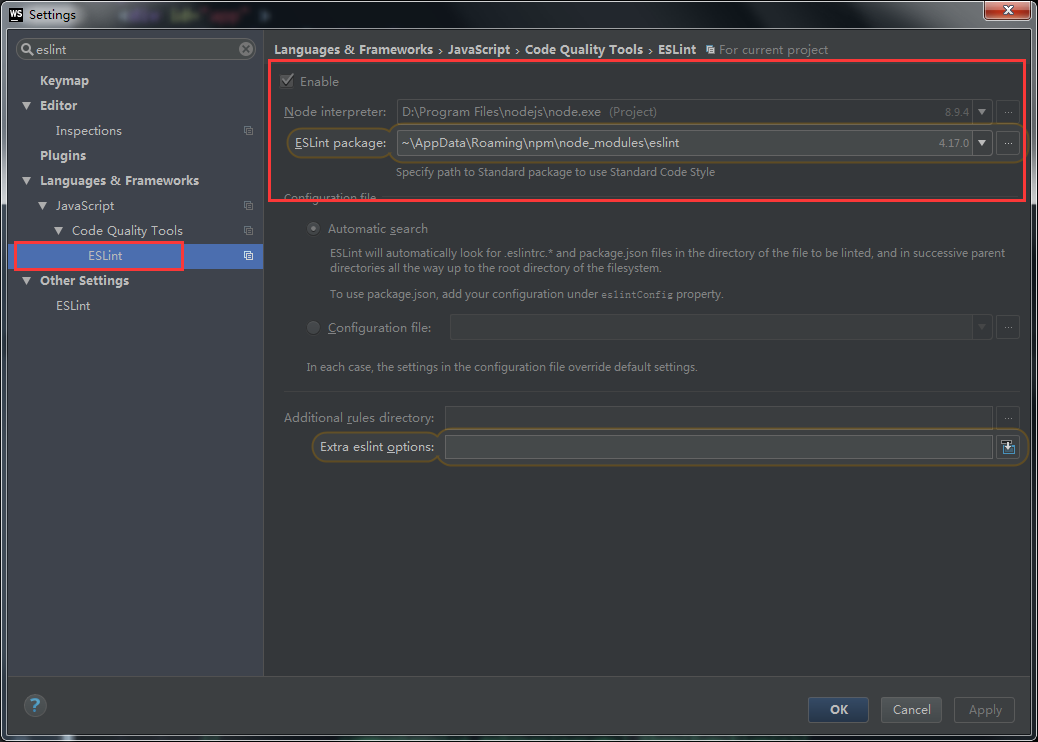
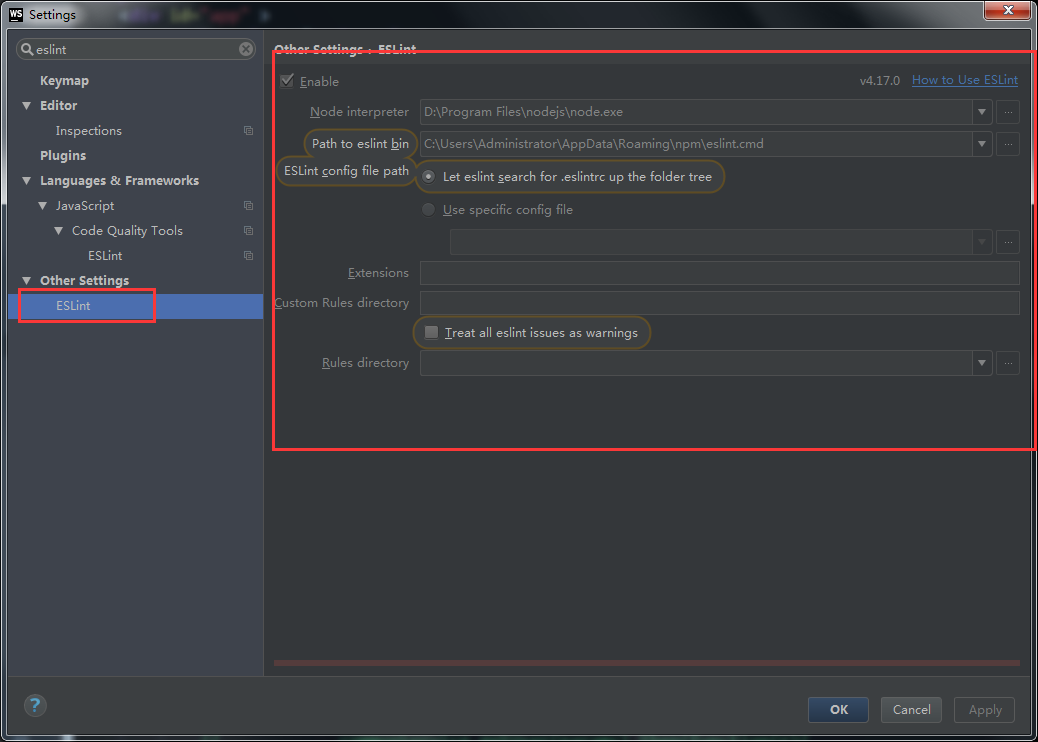
但是,eslint规则不提示,所以我打开了webstrom的默认eslint提示。
(所以我是利用了,webstrom本身的提示效果和插件的格式化功能)

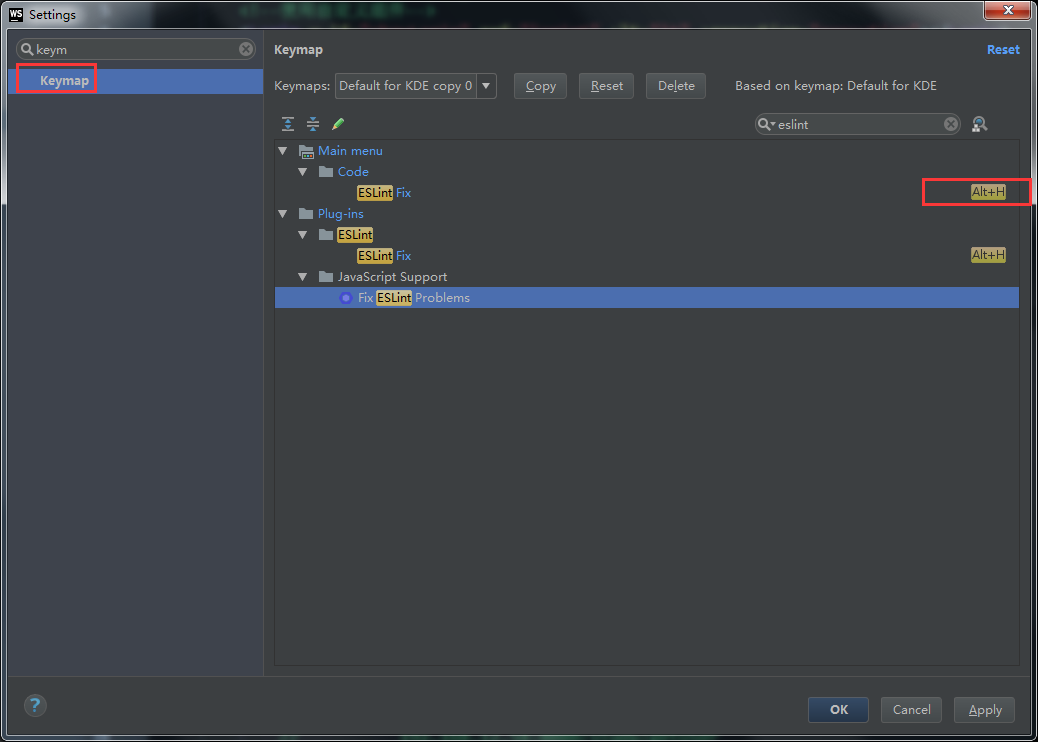
2、添加快捷键 (需要格式化之前,先ctrl+s保存代码,不然编译器会认为你并没有修改代码)