第一个React + Ant Design网页(一、配置+编写主页)
引用博主的另外一篇VUE2.0+ElementUI教程, 请移步: https://blog.csdn.net/u012907049/article/details/72764151
Ant Design是UI设计语言。Ant Design同样出身名门,是阿里巴巴旗下蚂蚁金融服务集团(旗下拥有支付宝、余额宝等产品)所设计的一个前端UI组件库。目前支持了React, 并且有一个对Vue支持的测试版本。
http://ant.design/docs/react/getting-started ( 官方文档 )
按照官方的文档学习,要深入了解react组件化,根据需求refine代码,完成组件嵌套和布局应用。 注意: 自己定义组件,首字母必须大写!
正文
配置
这里我们需要用到的开发工具有
- Webstorm
-
Node.js(npm) 或 Yarn
关于Webstorm的安装和npm的配置,在我的另一篇博客 从零开始搭建自己的VueJS2.0+ElementUI单页面网站(一、环境搭建) 里面有详细的介绍。这里不再赘述。
我们进入命令行,输入
npm install -g create-react-app yarn (全局安装 create-react-app和yarn)对create-react-app这个脚手架进行全局安装。然后进入到我们的workspace中,输入如下代码
create-react-app antd-demo (创建项目,名字必须都要小写,,不能有大写字母)就可以创建一个名字为andt-demo的React工程。创建的过程很有特点,像是在给硬盘整理碎片。 (现在好像不一样, 我的是 #符号的########### 进度条)

创建完之后我们就可以在Webstorm中打开这个工程。目录结构如下

这个时候我们就完成了最基本的工程创建。
如果我们此时在命令行中进入这个工程,并输入
cd antd-demo (要进入文件才能 start)
npm start (如果端口3000有使用,自己会变成3001,3002,3003...)稍等一会之后浏览器会启动一个新的标签页。如图。

这里面使用了热加载技术,我们在代码中做出的改变会实时显示在页面上。(也就是页面随代码实时更新)
接下来我们还要做一件事: 引入Ant design的组件库:
yarn add antd


这样工程就已经配置完毕了。
创建主页
在src中创建一个文件夹,名为Navi,在Navi文件夹下面创建一个Navi.js和一个Navi.css文件。
(这两个文件名 不能改,如果要改, 也要同步改下面中的相关代码, 为简便, 最好不要改,后期可根据需要改动 )
在Navi.js中,加入如下代码
import { Layout, Menu, Breadcrumb, Icon } from 'antd';
import React, { Component } from 'react';
import 'antd/dist/antd.css';
import logo from '../logo.svg';
import './Navi.css'
const { Header, Content, Footer, Sider } = Layout;
class SiderDemo extends Component {
state = {
collapsed: false,
mode: 'inline',
};
toggle = () => {
this.setState({
collapsed: !this.state.collapsed,
});
}
render() {
return (
<Layout>
<Sider
trigger={null}
collapsible
collapsed={this.state.collapsed}
>
<div className="logo" />
<Menu theme="dark" mode="inline" defaultSelectedKeys={['1']}>
<Menu.Item key="1">
<Icon type="user" />
<span className="nav-text">nav 1</span>
</Menu.Item>
<Menu.Item key="2">
<Icon type="video-camera" />
<span className="nav-text">nav 2</span>
</Menu.Item>
<Menu.Item key="3">
<Icon type="upload" />
<span className="nav-text">nav 3</span>
</Menu.Item>
</Menu>
</Sider>
<Layout>
<Header style={{ background: '#000', padding: 0 }}>
<span style={{color:'#fff', paddingLeft:'2%', fontSize:'1.4em'}}>
<Icon
className="trigger"
type={this.state.collapsed ? 'menu-unfold' : 'menu-fold'}
onClick={this.toggle}
style={{cursor: 'pointer'}}
/>
</span>
<span style={{color:'#fff', paddingLeft:'2%', fontSize:'1.4em'}}>Information Management System</span>
<span style={{color:'#fff', float:'right', paddingRight:'1%'}}>
<img src={logo} className="App-logo" alt="logo" />
</span>
</Header>
<Content style={{ margin: '0 16px' }}>
<Breadcrumb style={{ margin: '12px 0' }}>
<Breadcrumb.Item>User</Breadcrumb.Item>
<Breadcrumb.Item>Bill</Breadcrumb.Item>
</Breadcrumb>
<div style={{ padding: 24, background: '#fff', minHeight: 780 }}>
</div>
</Content>
<Footer style={{ textAlign: 'center' }}>
Ant Design ©2016 Created by Ant UED
</Footer>
</Layout>
</Layout>
);
}
}
export default SiderDemo;在Navi.css中加入如下代码:
.App-logo {
animation: App-logo-spin infinite 10s linear;
height: 60px;
}
@keyframes App-logo-spin {
from { transform: rotate(0deg); }
to { transform: rotate(360deg); }
}
.logo {
height: 32px;
background: #333;
border-radius: 6px;
margin: 16px;
}
.ant-layout-sider-collapsed .anticon {
font-size: 16px;
}
.ant-layout-sider-collapsed .nav-text {
display: none;
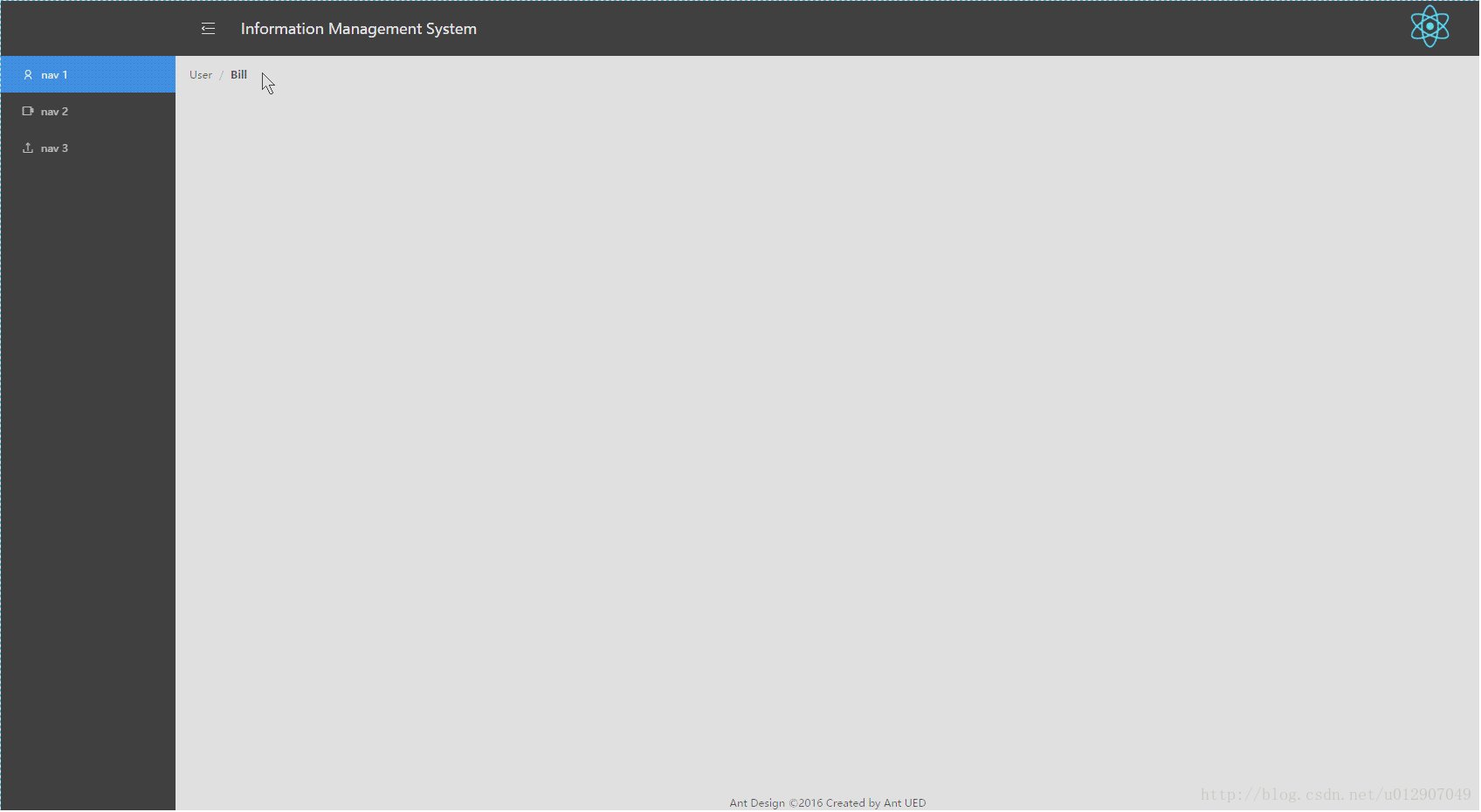
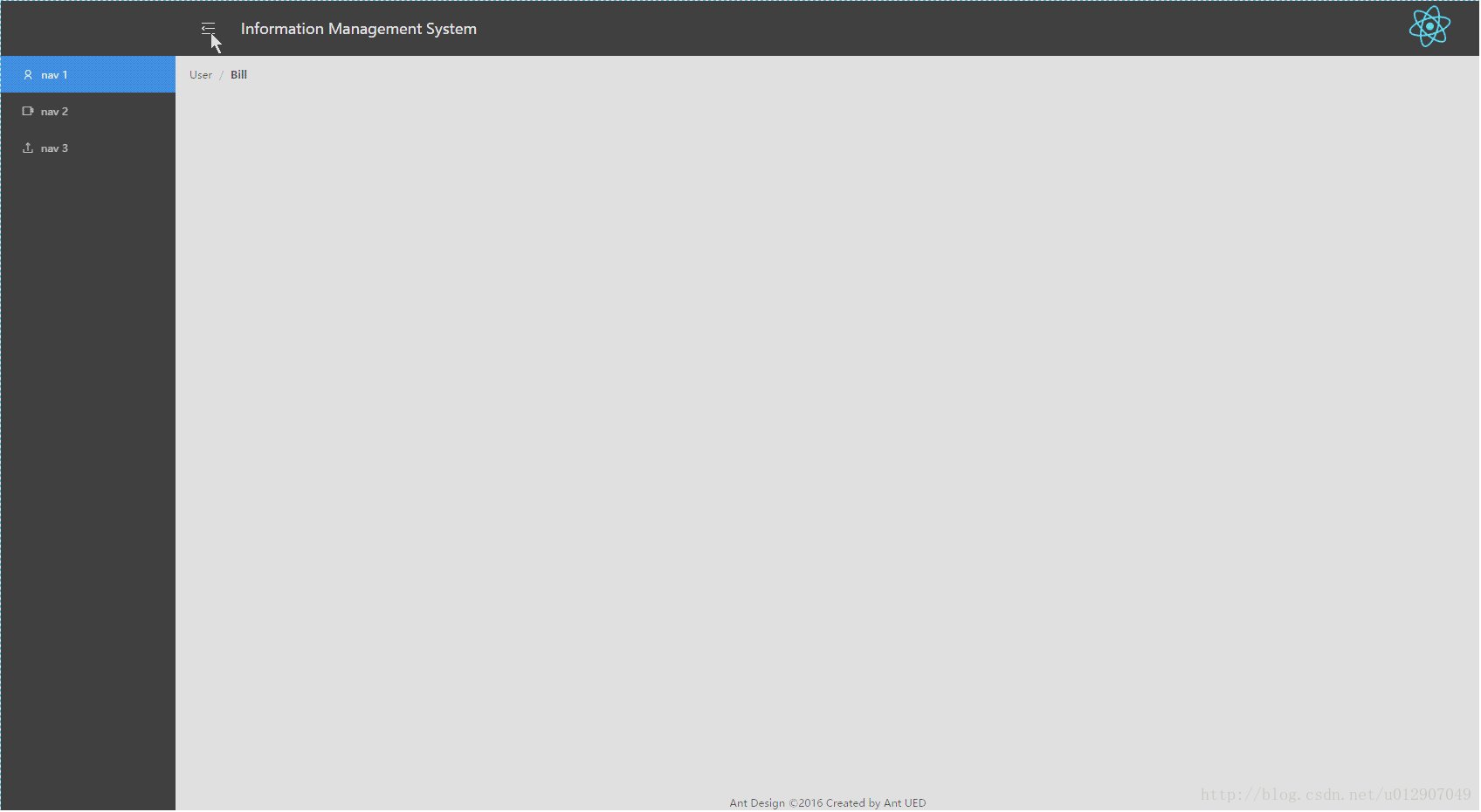
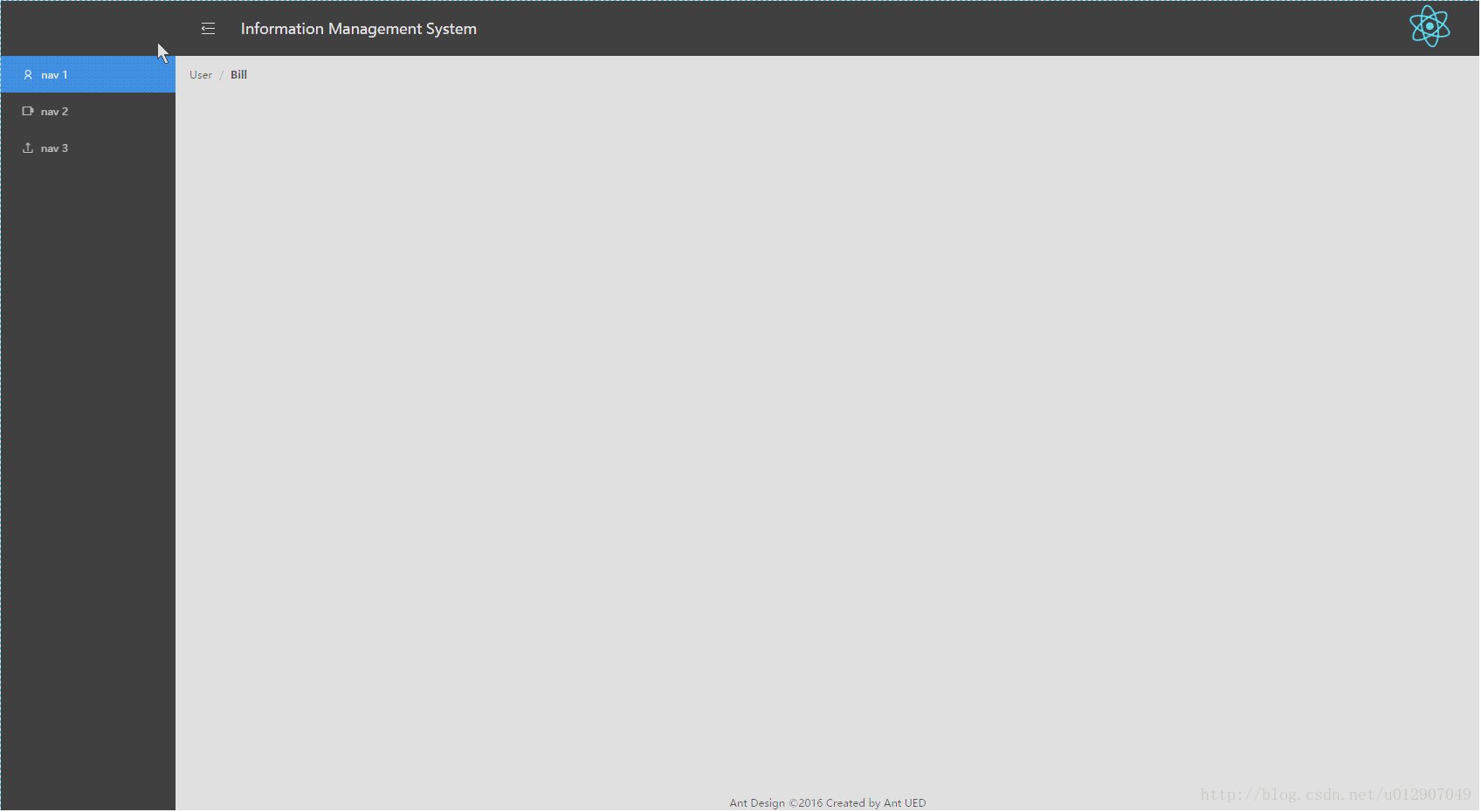
}上面就是一个带有导航栏的主页。我们写好了主页之后,还需要做一件事情,就是把这个组件挂载到程序的入口文件中。我们修改index.js,修改后的代码如下
import React from 'react';
import ReactDOM from 'react-dom';
import SiderDemo from './Navi/Navi'
import registerServiceWorker from './registerServiceWorker';
import './index.css';
ReactDOM.render(
<SiderDemo />,
document.getElementById('root')
);
registerServiceWorker();可以看到程序默认在一开始的时候就渲染我们的SiderDemo组件,即刚才写好的首页组件。修改完之后我们重新运行
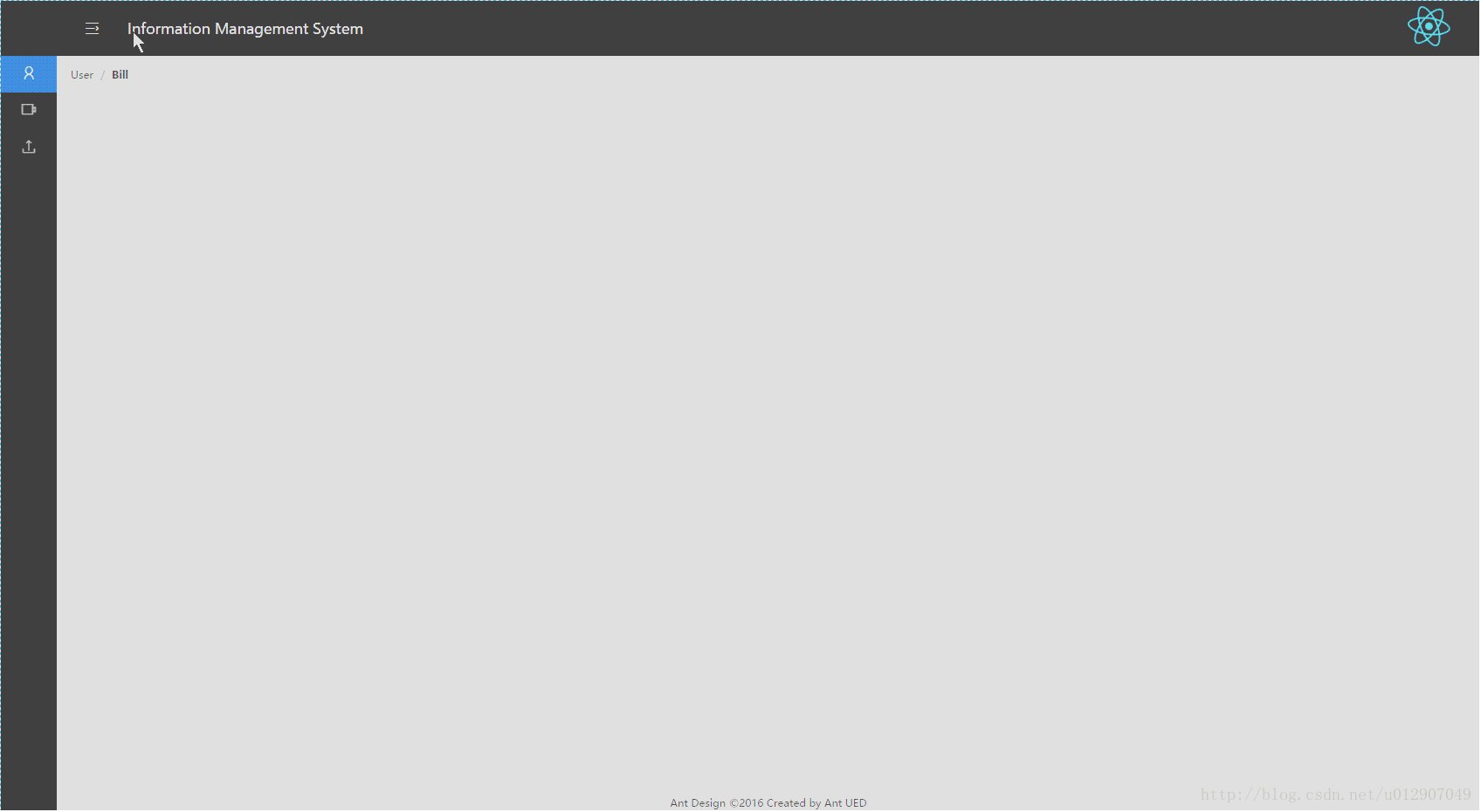
npm start可以看到我们编写的首页已经在运行中了,并且支持左侧菜单栏的缩放功能。如下图:

至此一个简单的首页就做成了。在下一篇文章中我会介绍React中Router的使用方法,以及更多的Ant Design组件。
结尾
这篇文章所属的系列是一个对React的入门,前端所使用的组件库是Ant Design。
以上参考CSDNhttps://blog.csdn.net/u012907049/article/details/73240865,编辑.