text-stroke(文本描边)和text-fill-color(文本填充色)注意点:
- 目前这两个属性只有webkit内核的Safari和Chrome支持,例如: -webkit-text-stroke: 3.3px #2A75BF;
- text-fill-color:颜色值,和color属性差不多都是文字的样式;
- 同时使用text-fill-color和color属性,text-fill-color将覆盖color属性的颜色值;
- text-fill-color可以使用透明值,即:text-fill-color:transparent

-
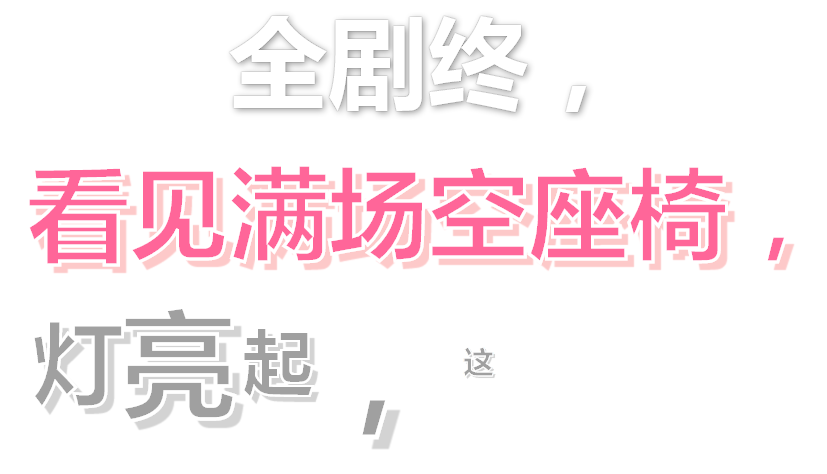
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <style> #box { line-height:150px; text-align:center; font-size:100px; font-family:'Microsoft YaHei'; white-space:normal; font-weight:bold; } p { margin:0; position:relative; height:150px; } p.p1 { color:#fff; text-shadow:0 0 1px #666,2px 2px 10px #999; /*效果叠加*/ } p.p2 {color:#ff6699; text-shadow:8px 8px 1px #fdc9c9; -webkit-text-stroke:3px #fff;} p.p3 {color:#a0a0a0; text-shadow:8px 8px 1px #d3d3d3; -webkit-text-stroke:3px #fff;} p.p4 {color:rgba(255,255,255,0.1); text-shadow:2px 2px 50px #ffcda1; -webkit-text-stroke:3px #ffcda1; background:url(Images/img.png) no-repeat center -120px; -webkit-background-clip:text; } </style> <script> window.onload = function () { var aSpan = document.getElementById("box").getElementsByTagName("span"); var aP = document.getElementById("box").getElementsByTagName("p"); var aArr = []; //按显示顺序存放span文字数组; for (var i = 0; i < aP.length; i++) { var aSpans = aP[i].getElementsByTagName("span"); //获取每行的span if (i % 2) { //如果是单行,1.3.5...则从最后一个字开始存放; for (var j = aSpans.length - 1; j >= 0; j--) { aArr.push(aSpans[j]); aSpans[j].style.left = aSpans[j].offsetTop + "px"; aSpans[j].style.left = aSpans[j].offsetLeft + "px"; //给每个文字定位,确定每个文字显示的绝对位置 } } else { //如是双行,0.2.4...则按顺序存放; for (var j = 0; j < aSpans.length; j++) { aArr.push(aSpans[j]); aSpans[j].style.left = aSpans[j].offsetTop + "px"; aSpans[j].style.left = aSpans[j].offsetLeft + "px"; //定位 } } } //将所有span设为绝对定位,缩小为0%; for (var i = 0; i < aSpan.length; i++) { aSpan[i].style.position = "absolute"; aSpan[i].style["WebkitTransform"] = "scale(0)"; } //开始逐个显示文字 for (var i = 0; i < aArr.length; i++) { starMove(aArr[i], 100, i) //参数分别为:需显示的对象数组,目标值即实际字体大小,当前文字显示的索引号 } }; //参数分别为:需显示的对象数组,文字大小,当前文字显示的索引号 function starMove(obj, target, i) { obj.iNub = 0; //当前值 obj.iSpeed = 0; //速度 obj.timer = setTimeout(function () { clearTimeout(obj.timer); obj.timer = setInterval(function () { domove(obj, target); },14) //单个文字以0.014秒的频率由小变大的显示出,; }, (i * 200 + 200)); //(i * 200 + 100)为每个文字显示延时时间; } //参数分别为:需显示的对象数组,文字大小目标值 function domove(obj, target) { obj.iSpeed += (target - obj.iNub) / 16; //+(100-0)/16 显示速度越来越快; obj.iSpeed *= 0.91; if (obj.iNub == target && Math.abs(obj.iSpeed) < 4) { //速度小到4或目标值等于预设值时 clearInterval(obj.timer); //停止晃动 } else { obj.iNub += obj.iSpeed; // alert(obj.iNub) obj.style["WebkitTransform"] = "scale(" + (obj.iNub / 100) + ")"; } } </script> </head> <body> <div id="box"> <p class="p1"><span>全</span><span>剧</span><span>终</span><span>,</span></p> <p class="p2"><span>看</span><span>见</span><span>满</span><span>场</span><span>空</span><span>座</span><span>椅</span><span>,</span></p> <p class="p3"><span>灯</span><span>亮</span><span>起</span><span>,</span><span>这</span><span>故</span><span>事</span><span>,</span></p> <p class="p4"><span>真</span><span>实</span><span>又</span><span>象</span><span>虚</span><span>幻</span><span>的</span><span>情</span><span>景</span></p> </div> </body> </html>