一.使用说明
1.jQuery评分插件的功能:
图标显示用户评分,更美观
可实时点击,切换评分
返回用户评分,记录用户评分
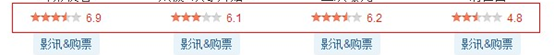
实现类似下图效果

2.优点:
美观,方便
3.缺点:
只能用于jquery开发
二.开发步骤说明
1.下载
去http://www.htmleaf.com/ 下载jQuery Raty插件压缩包,
然后解压。
解压成功如下图:

2.使用步骤:
(1)、在body下创建一个div,装评分图片
如:

(2)、把下载下来的jquery.raty.js或者jquery.raty.min.js放在项目文件夹当中,以及jquery脚本文件直接复制到你的项目相应目录中即可。
(3)、引入js文件
(4)、在js中调用raty()方法

此时已经引入了默认的评分图片
效果为
由于没有引入压缩包中的img文件夹
(5)引入img文件夹
效果为:
(6)星星图片不在一行是由于包含我们raty插件的那个DIV被加了个width:100px样式,这是插件脚本自己设定的
解决方法:
:
效果:

基本的效果就实现了,插件还可以自定义API
(7)可定义path属性可以指定我们要使用的图标的位置。现在我们将项目中的img文件夹移到其他地方,比如这里我把它移到Styles文件夹下
如

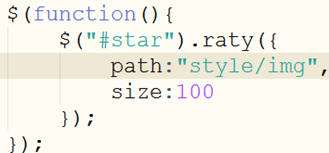
则在raty()中写path属性

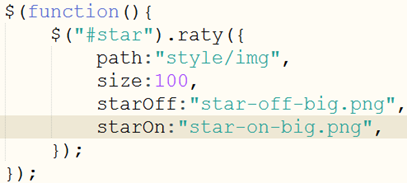
(8)、我们可以使用自定义的图标,也可以使用其他自带的图标,压缩包内可以找到更大的星星图标,以及勋章笑脸图标等将doc文件夹img文件夹内的所以有图标复制到我们项目中的img文件夹中来。更改图标通过插件的starOff和starOn属性。
其中starOff为鼠标移入的图片,starOn为原本的图片

效果:

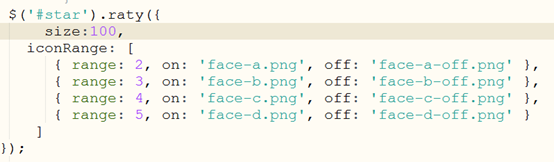
换一组图片:
做法:

效果:

小数评分:
做法:

效果

(9)设置提示文本
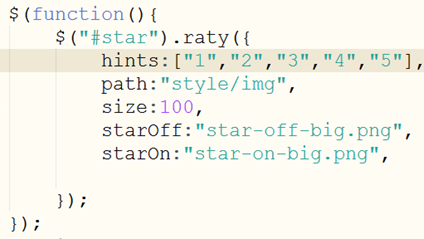
指针放到星星上默认显示‘bad’‘poor’‘reuglar’…可以自定义要显示的文本,通过hints属性。一次写入鼠标滑过你想出现的提示即可,用数组的方式
例

效果:

(10)、获取用户选择的值
最为重要的环节就是获取用户所选择的值。插件提供了不止一种的方式可以让你得到用户的选择值,这里介绍两种方式。
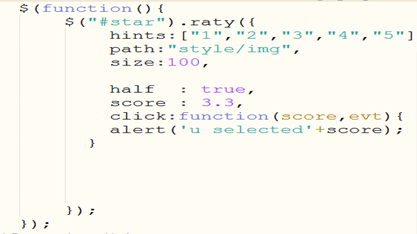
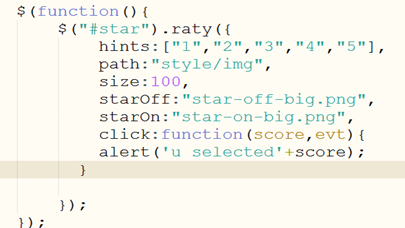
- 通过click事件来获取。Click里面定义一个函数来处理获取的值,这个选择值通过’score’参数传递。参数不需要自己定义
用法:

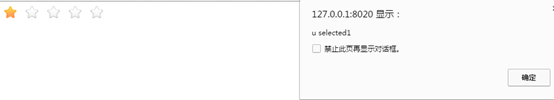
效果:

2. 第二种方式可以设置一个隐蔽的HTML元素来保存用户的选择值,然后可以在脚本里面通过jQuery选中这个元素来处理该值。
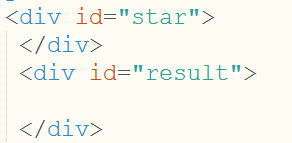
现在在我们的star DIV下面再放一个DIV,用来保存用户的选择:
做法:

接下来在脚本代码里将这个DIV设置target属性,需要注意的是,还要将targetKeep 属性设置为true,用户的选择值才会被保持在目标DIV中,否则只是鼠标浮上时有值,而鼠标离开后这个值就会消失
做法:

效果为:

如果我们只是想拿它来暂时存放这个值,并没想让它显示出来,所以可以让这个DIV一直隐藏,我们通过这个DIV来获取值并进行我们需要的各种处理,比如送回服务器保存到数据库等。跟上面唯一不同就是获取该值的方式不同,用text()方法
具体代码:

效果为:

这个插件还有很多有趣的功能,压缩包有详尽的解释。
三.相关参考网址
1. jquery插件库 http://www.jq22.com/
2.jquery之家 http://www.htmleaf.com/