1.数组的取值arrayobj[索引],索引从0开始;
2.数组中还有一个经常常用的属性length;
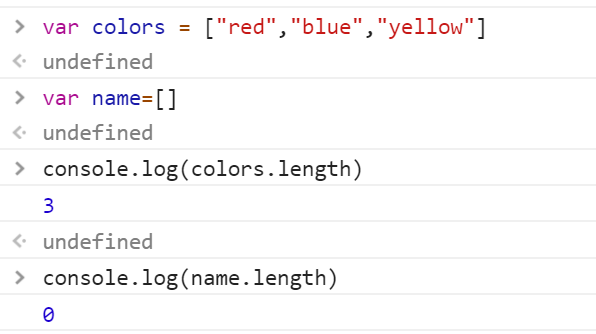
2.1 数组的项数都保存在这个length属性中,始终返回0或者更大的值,如

2.2 数组的length属性很有特点-它不只是只读,通过这个属性,可以从数组的末尾移除项或向数组中添加新项,如

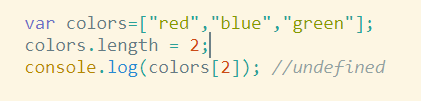
这个例子中数组colors一开始有3个值,将其中length属性设置为2会移除最后一项(也就是索引位置为2的那一项),当我问在访问colors[2]就会显示undefined了,如果将length属性数设置为大于数组项数的值,则新增的每一项都会取得undefined值,如

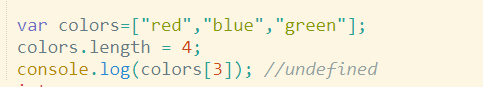
虽然colors数组包含3项,但把它的length属性设置成了4,这个数组不存在位置3(索引为3)所以获得就是undefined。
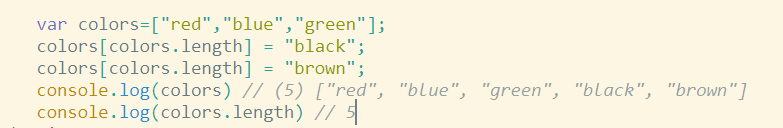
2.3利用length属性我们可以方便的在数组的末尾添加新项,如

由于数组最后一项的索引最后一项的索引始终都是length-1,因此下一个新项的位置(索引)就是length,每当在数组末尾添加最后一项后,其length属性都会自动更新。
3.检测数组
3.1 ECMAScript5新增了Array.isArray("检测对象")方法,这个方法的目的是最终确定某个值到底是不是数组,返回的是一个布尔值。方法使用如下:
if(Array.isArray(value)){//对数组执行某些操作}
4.转换方法
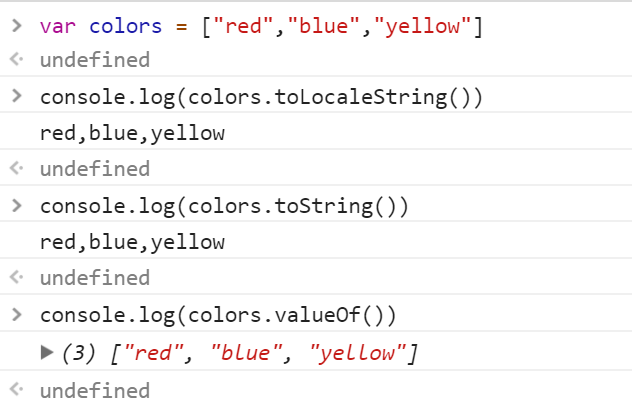
4.1所有对象都具有toLocaleString(),toString(),valueOf()方法,其中调用valueof()返回的还是还是数组本身,而调用数组的toString()方法会返回由数组中每一个值得字符串形式拼接而成的一个以逗号分隔的字符串,实际上,为了创建这个字符串回调用数组每一项的toString()方法;

4.2 join()方法,使用不同的字符的分隔符来构建字符串,该方法只接受一个参数,即用作分隔符的字符串,返回包含所有数组项的字符串,如
var colors = ["red","blue","yellow"];
console.log(colors.join(",")); //red,blue,yellow
console.log(colors.join("||") // red||blue||yellow
当我们不给jion()方法传值,默认使用逗号分隔,
注:如果数组中的某一项值是null或者是undefined,那么该值在join(),toLocaleString(),toString(),valueOf()方法返回的结果中以空字符串表示。
4.3 push()方法接受任意数量的参数,并把他们挨个添加到数组的末尾,并返回修改后数组的长度,如
var colors = ["red","blue","yellow"]
var count = colors.push("green","gray") //添加(推入)两项
console.log(count) // 5 因为push返回的是修改后的数组的长度
4.4 pop()方法则与push相反是,该方法是从数组的末尾移除最后一项,从而会减少数组的length值,然后返回移除的项。如果数组已经为空,则 pop() 不改变数组,并返回 undefined 值。

方法虽多,但咱们可以归纳记忆,无非就是对对象进行一些增删查改操作。