继承性:给父元素设置一些属性,子元素也可以使用,这个我们就称之为继承性。
注意点:
1)并不是所有的属性都可以继承,只有以 color/font-/text-/line开头的属性才可以继承。
2)在CSS的继承中不仅仅是儿子可以继承,只要是后代都可以继承。
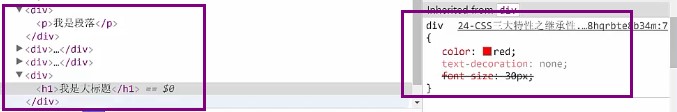
3)继承性中的特殊性:a标签的文字颜色和下划线是不能继承的、h标签的文字大小时不能继承的。
应用场景:一般用于设置网页上的一些共性信息,例如网页的文字颜色、字体、文字大小等内容(body{})。

层叠性:就是CSS处理冲突的一种能力。
注意点:层叠性只有在多个选择器选中“同一个标签”,然后又设置了“相同的属性”才会发生层叠性。


优先级:当多个选择器选中同一个标签,并且给同一个标签设置相同的属性时,如何层叠就由优先级来确定。
优先级判断的三种方式:
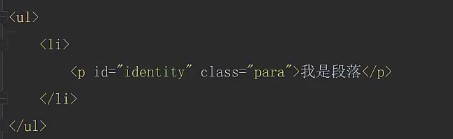
1)是否是直接选中(间接选中就是指继承),如果是间接选中,那么就是谁离目标标签比较近就听谁的。


结果是blue
2)相同选择器:如果都是直接选中,并且都是同类型的选择器,那么就是谁写在后面就听谁的。
3)不同选择器:如果都是直接选中,并且不是相同类型的选择器,那么就会按照选择器的优先级来层叠,id>类>标签>通配符>继承>浏览器默认。
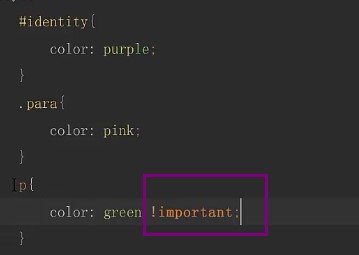
important:用于提升某个直接选中标签的选择器中的某个属性的优先级的,可以将被指定的属性的优先级提升为最高。
注意点:
1)important只能用于直接选中(目标标签),不能用于间接选中。
2)通配符选择器选中的标签也是直接选中的。
3)!important 只能提升被指定的属性的优先级,其他的属性的优先级不会被提升。
4)!important 必须写在属性值的分号前面。
5)!important 前面的感叹号不能省略。



优先级的权重:当多个选择器混合在一起使用时,我们可以通过计算权重来判断谁的优先级最高。
权重的计算规则:
1)首先先计算选择器中有多少个id,id多的选择器优先级最高。
2)如果id的个数一样,那么再看类名的个数,类名个数多的优先级最高。
3)如果类名的个数一样,那么再看标签名称的个数,标签名称个数多的优先级最高。
4)如果id个数一样,类名个数也一样,标签名称个数也一样,那么就不会继续往下计算了,此时谁写在后面就听谁的,也就是说优先级如果一样,那么谁在后面听谁的。
5)关键点:只有选择器是直接选中标签的才需要计算权重,否则一定会听直接选中的选择器的。