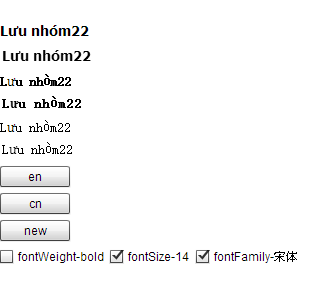
本来应该显示Lưu nhóm,偏偏编译后显示Lưu nhòm。二声变成了四声,并且某些情况下,刚打开的窗口时二声的,然后变成了四声。初始以为是Flex的问题,分别使用S和mx包下的Label做实验,后发现是默认字体宋体导致的。

<?xml version="1.0" encoding="utf-8"?> <s:Application xmlns:fx="http://ns.adobe.com/mxml/2009" xmlns:s="library://ns.adobe.com/flex/spark" xmlns:mx="library://ns.adobe.com/flex/mx" minWidth="955" minHeight="600"> <fx:Metadata> [ResourceBundle("conference")] </fx:Metadata> <fx:Script> <![CDATA[ protected function button1_clickHandler(event:MouseEvent):void { resourceManager.localeChain = ["en_US"]; } protected function button1_clickHandler2(event:MouseEvent):void { resourceManager.localeChain = ["zh_CN"]; } [Bindable] private var sfW:String; [Bindable] private var sfS:Number; [Bindable] private var sfF:String; ]]> </fx:Script> <fx:Declarations> <!-- 将非可视元素(例如服务、值对象)放在此处 --> </fx:Declarations> <s:VGroup> <s:Spacer height="20"/> <s:VGroup> <s:Label fontWeight="bold" fontSize="14" fontFamily="Tahoma" text="{resourceManager.getString('conference','title.savegroup')}"/> <mx:Label fontWeight="bold" fontSize="14" fontFamily="Tahoma" text="{resourceManager.getString('conference','title.savegroup')}"/> <s:Label fontWeight="bold" fontSize="14" fontFamily="宋体" text="{resourceManager.getString('conference','title.savegroup')}"/> <mx:Label fontWeight="bold" fontSize="14" fontFamily="宋体" text="{resourceManager.getString('conference','title.savegroup')}"/> <s:Label fontWeight="{sfW}" fontSize="{sfS}" fontFamily="{sfF}" text="{resourceManager.getString('conference','title.savegroup')}"/> <mx:Label fontWeight="{sfW}" fontSize="{sfS}" fontFamily="{sfF}" text="{resourceManager.getString('conference','title.savegroup')}"/> </s:VGroup> <s:Button label="en" click="button1_clickHandler(event)"/> <s:Button label="cn" click="button1_clickHandler2(event)"/> <s:HGroup> <s:CheckBox label="fontWeight-bold" change="sfW=sfW=='bold'?null:'bold'"/> <s:CheckBox label="fontSize-14" change="sfS=sfS==14?12:14"/> <s:CheckBox label="fontFamily-宋体" change="sfF=sfF=='宋体'?null:'宋体'"/> </s:HGroup> </s:VGroup> </s:Application>
语言包:
title.savegroup=Lưu nhóm
默认字体改为越南文的Tahoma,即解决问题。以下截图,每两行一组。第一组是Tahoma字体,第二组是宋体,第三组是动态切换的。结论与加粗和字号无关,与字体有关。