OSS上无法使用字体文件解决方案
一、总结
一句话总结:
跨域和防盗链:先设置字体文件跨域,再要小心字体文件是css的相对引用,所以具体调用字体文件的时候referer是服务器,是css在调用,所以防盗链白名单里面要加上 本oss,而且报的403错误,一下子就应该想到防盗链
二、OSS上无法使用字体文件解决方案
转自或参考:OSS上无法使用字体文件解决方案—阿里云OSS设置CORS规则—CDN中字体文件的跨域问题和解决
https://blog.weguiding.com/xjq/388.html
在OSS控制台设置了CORS规则以后,通过JS程序去调用的时候报No ‘Access-Control-Allow-Origin’ header is present on the requested resource,可以通过下面的思路来进行下排查:
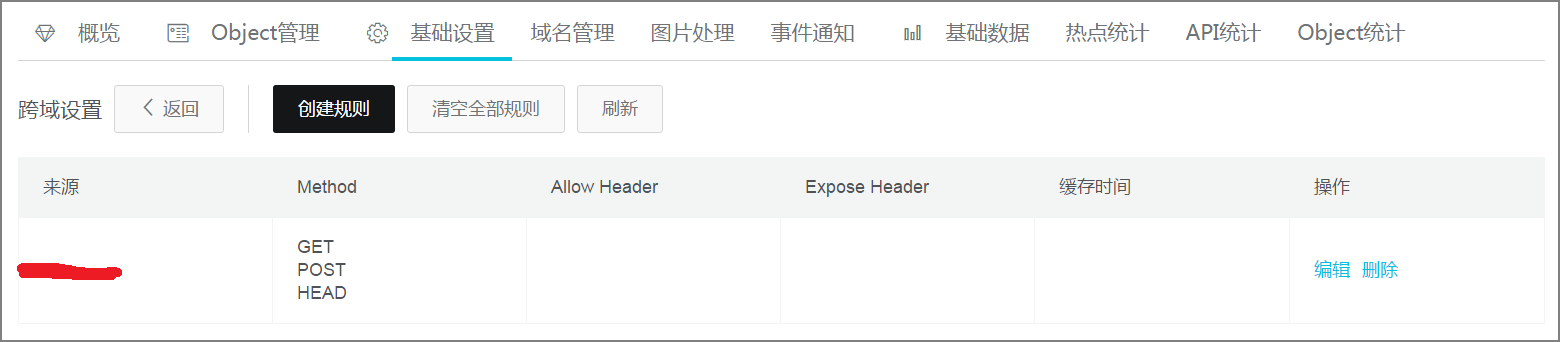
1. 确认检查CORS规则是否设置好了,是否设置正确,正确的设置方法如下图:

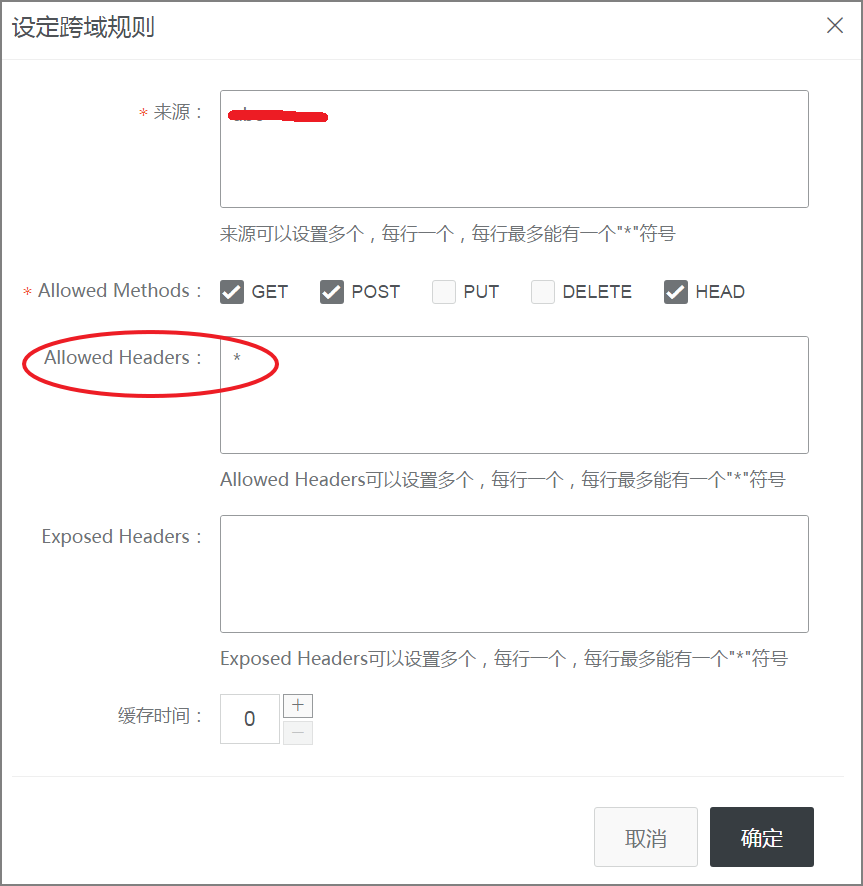
2. CORS设置都正确的话,那就检查AllowedHeader的设置,一般建议设置为*,设置方法如下:

由于网站的资源文件使用的是另外的域名(这样做是便于浏览器在加载时可以提高加载效率,关于domain hash也就是多域名来加速访问的问题有空再说),这样主域名和资源的域名尤其是字体文件,就形成跨域访问,在主域名的网站无法加载资源域名中的字体。
处理这种跨域,只要设置Access-Control-Allow-Origin,允许目标域名访问就可以了,Access-Control-Allow-Origin是HTML5新增的一个特性,在资源类的域名下做如下配置(nginx的配置,apache相似处理)
location ~ .*.(eot|ttf|ttc|otf|eot|woff|woff2|svg)(.*) {
add_header Access-Control-Allow-Origin http://www.yourdomain.com;
}
配置完后,例牌reload配置,刷新CDN缓存,就ok了。
这里说多一句,CDN会缓存当时的Response Header的,每次修改必须刷新CDN缓存,不然浏览器刷死也不会生效。【设置好以后可能会有延迟,过个半个小时左右就可以了】