js执行机制
一、总结
一句话总结:
①先执行执行栈中的同步任务
②异步任务(回调函数)放入任务队列中
③一旦执行栈中的所有同步任务执行完毕,系统就会按次序读取任务队列中的异步任务,于是被读取的异步任务结束等待状态,进入执行栈,开始执行。
④由于主线程不断的重复获得任务,执行任务,再获取任务,再执行,所以这种机制被称为“事件循环”(event loop)。
1、javsscript语言是单线程?
javsscript语言的一大特点就是单线程,也就是说,同一个时间只能做一件事,这是因为 javascript 这门脚本语言诞生的使命所致--javascript 是为处理页面中用户的交互,以及操作DOM而诞生的,比如我们对某个DOM 元素进行添加和删除操作,不能同时进行,应该先进行添加,之后再删除
2、js异步任务的类型?
①、普通事件:如 click , resize等
②、资源加载:如 load , error 等
③、定时器:包括 setInterval , setTimeout等
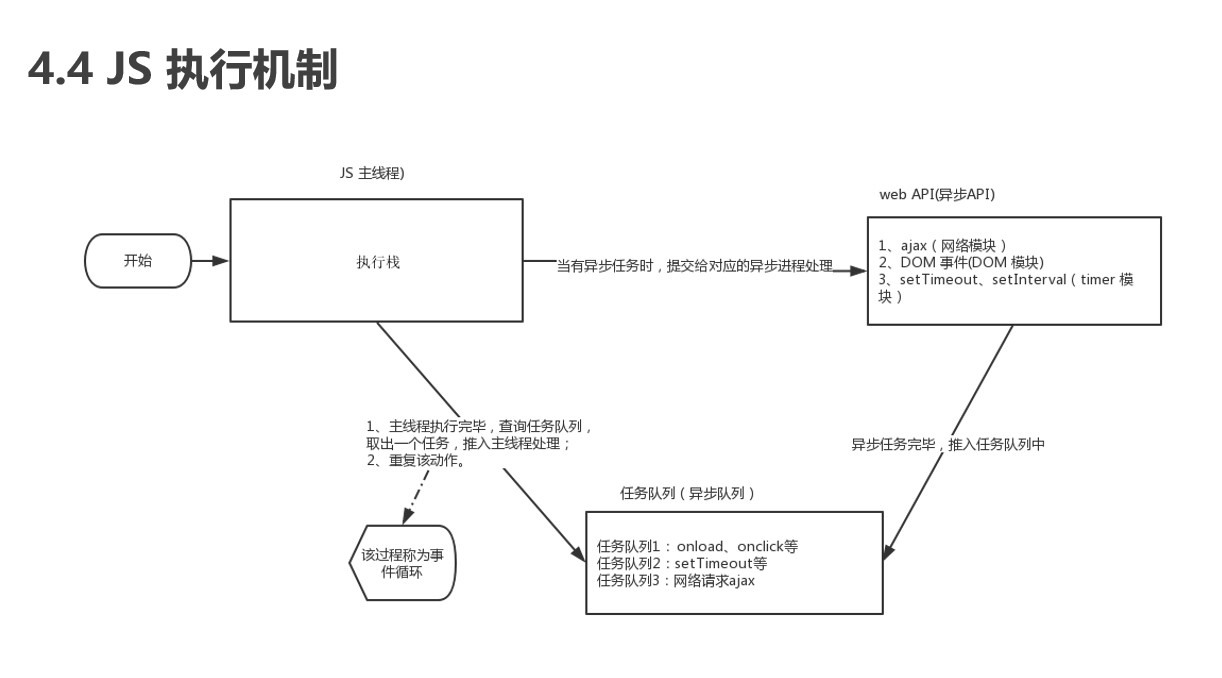
二、js执行机制
转自或参考:js执行机制
https://www.cnblogs.com/shanlu0000/p/11488272.html
1,js 是单线程
javsscript语言的一大特点就是单线程,也就是说,同一个时间只能做一件事,这是因为 javascript 这门脚本语言诞生的使命所致-------javascript 是为处理页面中用户的交互,以及操作DOM而诞生的,比如我们对某个DOM 元素进行添加和删除操作,不能同时进行,应该先进行添加,之后再删除
单线程就意味着,所有任务需要排队,前一个任务结束,才会执行后一个任务,这样所导致的问题是:如果JS执行的时间过长,这样就会造成页面的渲染不连贯,导致页面渲染加载阻塞的感觉。
console.log(1); setTimeout(function() { console.log(3); } ,1000); console.log(2);
代码执行结果:1,2,3
2,同步和异步
为了解决这个问题,利用多核CPU的计算能力,HTML5提出Web Worker 标准,允许JavaScript脚本创建多个线程,于是,js中出现了同步和异步。
同步:前一个任务结束后再执行后一个任务,程序的执行顺序与任务的排列顺序是一致的、同步的。
异步:你在做一件事情时,因为这件事情会花费很长时间,在做这件事的同时,你还可以去处理其他事情。
它们的本质区别:这条流水线上各个流程的执行顺序不同
同步任务:同步任务都在主线程上执行,形成一个执行栈
异步任务:js 的异步任务事通过回调函数实现的。一般而言,异步任务有以下三种类型:
①普通事件:如 click , resize等
②资源加载:如 load , error 等
③定时器:包括 setInterval , setTimeout等
异步任务相关回调函数添加到任务队列中(任务队列也称为消息队列)
3,①先执行执行栈中的同步任务
②异步任务(回调函数)放入任务队列中
③一旦执行栈中的所有同步任务执行完毕,系统就会按次序读取任务队列中的异步任务,于是被读取的异步任务结束等待状态,进入执行栈,开始执行。
④由于主线程不断的重复获得任务,执行任务,再获取任务,再执行,所以这种机制被称为“事件循环”(event loop)。
console.log(1); setTimeout(function() { console.log(3); } ,0); console.log(2);
代码执行结果:1,2,3
执行栈:console.log(1)
setTimeout(fn,0)
任务队列:fn
console.log(2)