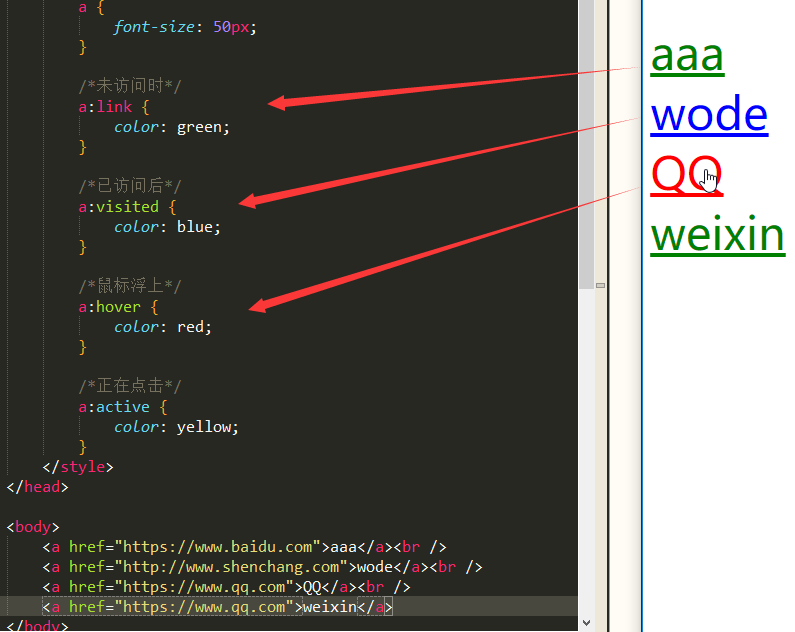
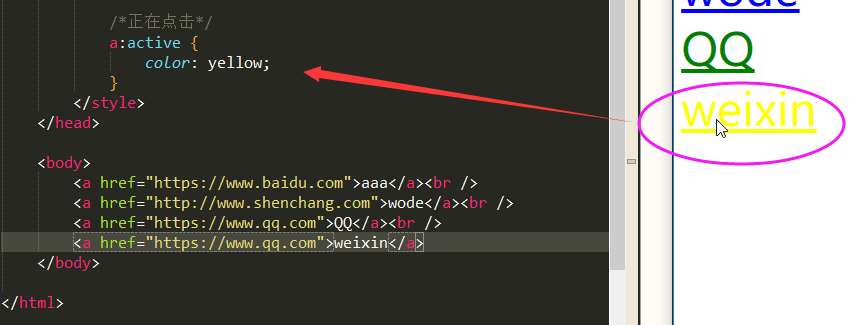
a标签应用中,一般有四个状态:
鼠标未移入前(link),鼠标移入时(hover),
鼠标点击时(active),鼠标点击后(visited)。


<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <title></title> <style type="text/css"> body{ padding: 200px 0; } a { font-size: 50px; } /*未访问时*/ a:link { color: green; } /*已访问后*/ a:visited { color: blue; } /*鼠标浮上*/ a:hover { color: red; } /*正在点击*/ a:active { color: yellow; } </style> </head> <body> <a href="https://www.baidu.com">aaa</a><br /> <a href="http://www.shenchang.com">wode</a><br /> <a href="https://www.qq.com">QQ</a><br /> <a href="https://www.qq.com">weixin</a> </body> </html>