.radar {
33%;
height: 300px;
float: left;
margin: 10px 0;
}
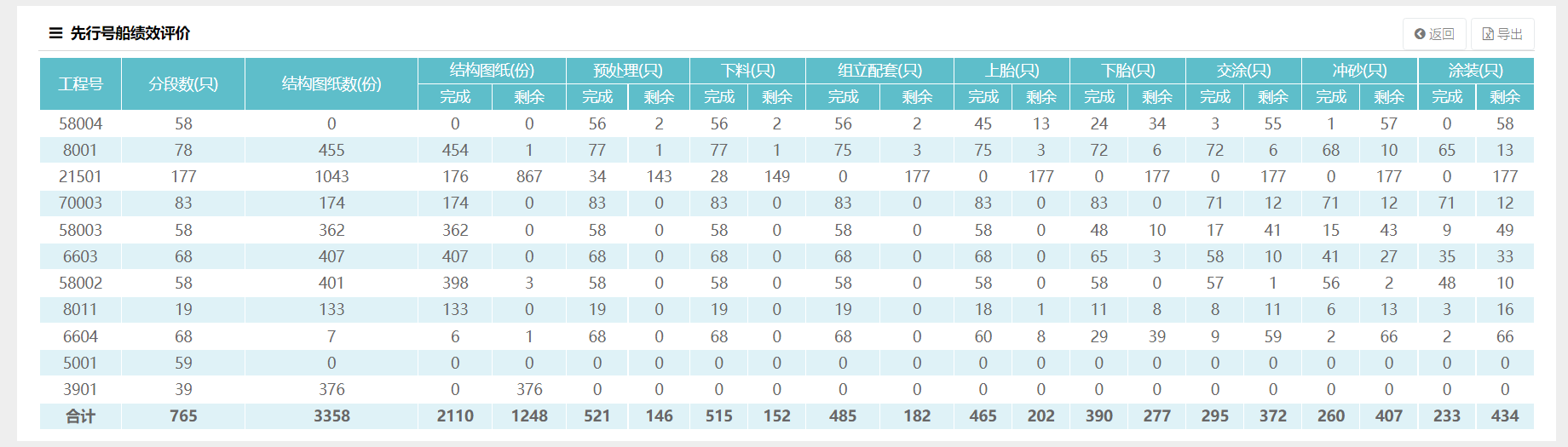
<div style="line-height: 30px;background-color: white;overflow: hidden;margin: 0 20px 15px 20px;"> <div class="styleDiv2"> <div id="toolsDiv"> <div class="title"><i class="fa fa-bars"></i><strong>先行号船绩效评价</strong></div> <div> <a class="btn btn-white btn-sm" onclick="toggle2()"> <i class="fa fa-file-text-o"></i> 数据 </a> <a class="btn btn-white btn-sm" onclick="GetProcessRadarData(8)" id="hotBtn"> <i class="fa fa-ship"></i> 热点工程 </a> <a class="btn btn-white btn-sm" onclick="GetProcessRadarData()" id="bothBtn"> <i class="fa fa-ship"></i> 全部工程 </a> </div> </div> <div class="row" style="margin-top:0px"> <div style="overflow: hidden;padding: 0 15px" id="radarBox"> </div> </div> </div> <div class="styleDiv2" style="display:none;"> <div id="toolsDiv"> <div class="title"><i class="fa fa-bars"></i><strong>先行号船绩效评价</strong></div> <div> <a class="btn btn-white btn-sm" onclick="toggle2()"> <i class="fa fa-chevron-circle-left"></i> 返回 </a> <a class="btn btn-white btn-sm" id="processExcelBtn"> <i class="fa fa-file-excel-o"></i> 导出 </a> </div> </div> <div class="table-responsive" style="margin: 0px 20px;"> <table class="table table-condensed table-bordered table-striped " id="processTable"> <thead style="background:#5EBECA"> <tr> <th rowspan="2" style="color:#fff;text-align: center;vertical-align:middle;">工程号</th> <th rowspan="2" style="color:#fff;text-align: center;vertical-align:middle;">分段数(只)</th> <th rowspan="2" style="color:#fff;text-align: center;vertical-align:middle;">结构图纸数(份)</th> <th colspan="2" style="color:#fff;text-align: center;vertical-align:middle;">结构图纸(份)</th> <th colspan="2" style="color:#fff;text-align: center;vertical-align:middle;">预处理(只)</th> <th colspan="2" style="color:#fff;text-align: center;vertical-align:middle;">下料(只)</th> <th colspan="2" style="color:#fff;text-align: center;vertical-align:middle;">组立配套(只)</th> <th colspan="2" style="color:#fff;text-align: center;vertical-align:middle;">上胎(只)</th> <th colspan="2" style="color:#fff;text-align: center;vertical-align:middle;">下胎(只)</th> <th colspan="2" style="color:#fff;text-align: center;vertical-align:middle;">交涂(只)</th> <th colspan="2" style="color:#fff;text-align: center;vertical-align:middle;">冲砂(只)</th> <th colspan="2" style="color:#fff;text-align: center;vertical-align:middle;">涂装(只)</th> </tr> <tr> <th style="color:#fff;text-align: center;vertical-align:middle;">完成</th> <th style="color:#fff;text-align: center;vertical-align:middle;">剩余</th> <th style="color:#fff;text-align: center;vertical-align:middle;">完成</th> <th style="color:#fff;text-align: center;vertical-align:middle;">剩余</th> <th style="color:#fff;text-align: center;vertical-align:middle;">完成</th> <th style="color:#fff;text-align: center;vertical-align:middle;">剩余</th> <th style="color:#fff;text-align: center;vertical-align:middle;">完成</th> <th style="color:#fff;text-align: center;vertical-align:middle;">剩余</th> <th style="color:#fff;text-align: center;vertical-align:middle;">完成</th> <th style="color:#fff;text-align: center;vertical-align:middle;">剩余</th> <th style="color:#fff;text-align: center;vertical-align:middle;">完成</th> <th style="color:#fff;text-align: center;vertical-align:middle;">剩余</th> <th style="color:#fff;text-align: center;vertical-align:middle;">完成</th> <th style="color:#fff;text-align: center;vertical-align:middle;">剩余</th> <th style="color:#fff;text-align: center;vertical-align:middle;">完成</th> <th style="color:#fff;text-align: center;vertical-align:middle;">剩余</th> <th style="color:#fff;text-align: center;vertical-align:middle;">完成</th> <th style="color:#fff;text-align: center;vertical-align:middle;">剩余</th> </tr> </thead> <tbody id="processTableBody" style="cursor: pointer;text-align: center;color: #686767;"></tbody> </table> </div> </div> </div>
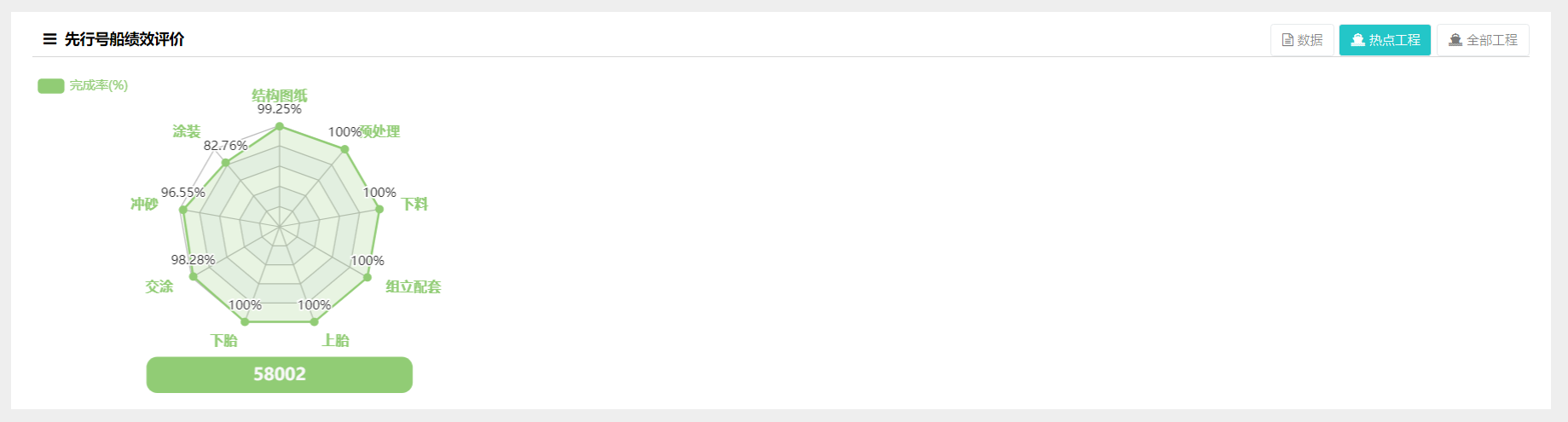
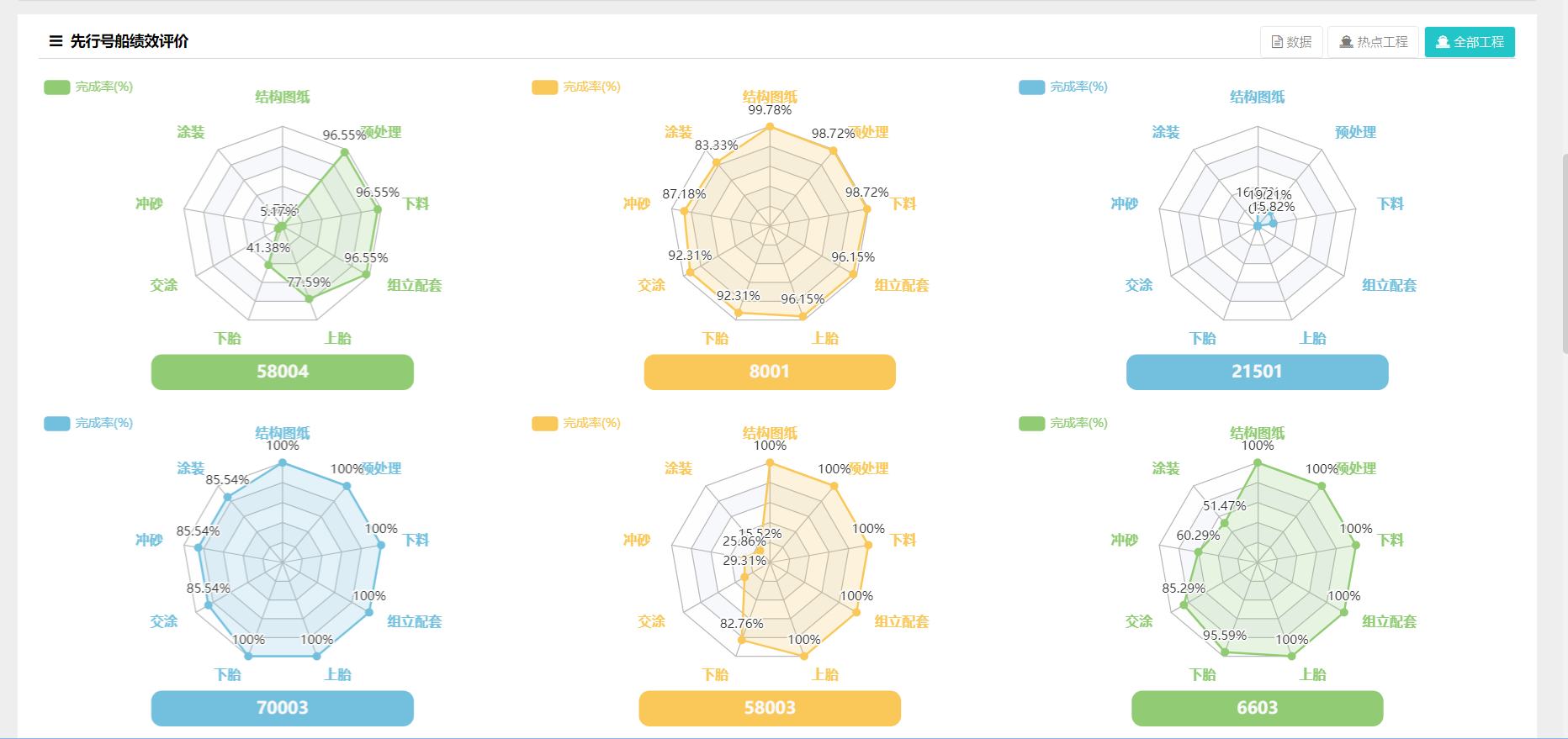
function GetProcessRadarData(hot_info) { ChangeStyle2(hot_info);//按钮切换选中效果 $.ajax({ url: "DashBoard.csx", data: { tag: "GetRadarData", hot_info: hot_info //热点工程 }, type: 'POST', dataType: 'JSON', success: function (objData) { var colorArr = ['#91cc75', '#fac858', '#73c0de'];//雷达图颜色数组 CreateRadar(objData, colorArr); }, error: function () { } }); } function ChangeStyle2(hot_info) { if (hot_info == 8) { $("#hotBtn").addClass("chooseStyle"); $("#bothBtn").removeClass("chooseStyle"); } else { $("#hotBtn").removeClass("chooseStyle"); $("#bothBtn").addClass("chooseStyle"); } } function CreateRadar(objData, colorArr) { var color, obj, n = 0; $("#radarBox").empty(); for (var i = 0; i < objData.RadarData.length; i++) { $("#radarBox").append("<div class=\"radar\" id=\"radar" + i + "\"></div>"); obj = objData.RadarData[i]; //反转循环颜色数组 if (n > colorArr.length - 1) { n = 0; colorArr.reverse(); } color = colorArr[n]; n++; option = { color: [color], title: { text: obj.Proj_Id, x: 'center', y: 'bottom', textStyle: { fontSize: 16, color: 'rgba(248, 248, 248, 1)', 200 }, backgroundColor: color, //标题背景色 padding: [10, 100, 8, 100], //标题内边距 borderRadius: [10, 10, 10, 10] //标题圆角 }, legend: { left: 'left', data: ['完成率(%)'], textStyle: { color: color } }, tooltip: { trigger: 'axis' }, radar: { indicator: [ { name: '结构图纸', max: 100 }, { name: '涂装', max: 100 }, { name: '冲砂', max: 100 }, { name: '交涂', max: 100 }, { name: '下胎', max: 100 }, { name: '上胎', max: 100 }, { name: '组立配套', max: 100 }, { name: '下料', max: 100 }, { name: '预处理', max: 100 } ], //shape: 'circle', //圆形 radius: 95, nameGap: 20, center: ["50%", "48%"], //splitArea: { // areaStyle: { // color: ['#FFFFFF'] // } //}, axisLine: { lineStyle: { color: '#b9b9b9' } }, splitLine: { lineStyle: { color: '#b9b9b9' } }, axisName: { color: color, fontWeight: 'bold', fontSize: 13 } }, series: [ { type: 'radar', areaStyle: { opacity: 0.2 }, emphasis: { lineStyle: { 4 } }, tooltip: { trigger: 'item' }, data: [ { value: obj.Rate, name: '完成率(%)', label: { show: true, formatter: function (params) { return params.value + "%"; } } } ] } ] }; echarts.init(document.getElementById('radar' + i)).setOption(option); } } function toggle2() { $(".styleDiv2").toggle(); }
后台返回json数据格式: {"RadarData":[{"Proj_Id":"58004","Rate":[0,0,1.72,5.17,41.38,77.59,96.55,96.55,96.55]},{"Proj_Id":"8001","Rate":[99.78,83.33,87.18,92.31,92.31,96.15,96.15,98.72,98.72]},{"Proj_Id":"21501","Rate":[16.87,0,0,0,0,0,0,15.82,19.21]},{"Proj_Id":"70003","Rate":[100,85.54,85.54,85.54,100,100,100,100,100]},{"Proj_Id":"58003","Rate":[100,15.52,25.86,29.31,82.76,100,100,100,100]},{"Proj_Id":"6603","Rate":[100,51.47,60.29,85.29,95.59,100,100,100,100]},{"Proj_Id":"58002","Rate":[99.25,82.76,96.55,98.28,100,100,100,100,100]},{"Proj_Id":"8011","Rate":[100,15.79,31.58,42.11,57.89,94.74,100,100,100]},{"Proj_Id":"6604","Rate":[85.71,2.94,2.94,13.24,42.65,88.24,100,100,100]},{"Proj_Id":"5001","Rate":[0,0,0,0,0,0,0,0,0]},{"Proj_Id":"3901","Rate":[0,0,0,0,0,0,0,0,0]}]}
热点工程:

全部工程:

数据表: