本来想写一篇关于 IE bugs 的总结的,但是发现 IE 的 bugs 一般都存在IE5,IE6,IE7上,这都是很古老的浏览器。而且这些 bugs 测试起来相当麻烦,IEtester和 IE10 自带的文档模式选择都有一些偏差,要在虚拟机上安装系统测试才是最为准确的,最最重要的原因是现在的网页开发 IE5 基本是不考虑了,IE6,IE7 也快完全退出历史舞台了,一般网站会通过检测浏览器版本并提示用户升级浏览器,所以这些 bugs 在现在的开发中遇到的几率是很低的。
而之所以要总结是因为偶尔在学习过程中,一些博客或书中会涉及到这些 bugs,甚至在一些公司的笔试中喜欢挑出这些来考考你对 CSS 的了解是否够深入。所以我还是本着前人栽树后人乘凉的原则去网上找一些好的资源学习好了。寻寻觅觅终于在W3C Plus上找到站长大漠的浏览器兼容之旅,总共四篇,总结得比较系统,可读性比较强,就以此为主要的资源学习吧。链接如下:
目录结构:
十种经典的Bug产生的原因
一、浮动元素的双倍Margin的Bug
二、克服Box Model的Bug
三、设置元素的最小高度和最小宽度
四、块元素水平居中
五、列表li的楼梯Bug
六、li空白间距
七、IE6下无法设置元素的微高
八、overflow:auto与position:relative的碰撞
九、浮动层错位
十、IE6下躲猫猫
目录结构:
IE的Bug处理
一、IE6克隆文本的Bug
二、IE下图片缩放Bu
三、IE6下PNG图片透明Bug
四、<IFrame>透明背景Bug
五、禁用IE浏览器默认的垂直滚动条
六、IE6下:hover伪类Bug
七、修复min-width/max-width和max-heigt/min-height的Bug
八、修复position:relative的Bug
九、修复margin的负值
十、修复overflow的问题
不过,文章中有的地方不是很准确,有些细节描述也不够清晰,所以下面做一些订正和补充:
1)第一站
2)第三站
IE6及更低版本不认识 min-height,但是 height 属性在IE6及以下版本是解析成 min-height 的效果,故设置元素的最小高度时可以为IE6-专门hack,即写成:
1 min-height:100px; 2 _height:100px;/*兼容IE6-*/
3)bugs 的补充
1、IE6,IE7:ul 元素有了 Layout 属性后,项目符号就会不见。
-------------------------------------------------------举个栗子-------------------------------------------------------
HTML:
1 <ul> 2 <li>无序列表</li> 3 <li>无序列表</li> 4 <li>无序列表</li> 5 </ul>
CSS:
1 ul{ 2 zoom:1; 3 }
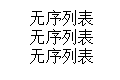
IE6,IE7 表现如下:

正常表现应该如下:

解决方法:
为ul添加 padding-left:1em;
1 ul{ 2 zoom:1; 3 padding-left: 1em; 4 }
则表现正常。
-------------------------------------------------------吃完栗子-------------------------------------------------------
2、IE6,IE7:有序列表中,任何具有 Layout 特性的列表项元素都会拥有独立的计数器。
-------------------------------------------------------举个栗子-------------------------------------------------------
HTML:
1 <ol> 2 <li>有序列表</li> 3 <li>有序列表</li> 4 <li style="zoom:1;">有序列表</li> 5 <li>有序列表</li> 6 <li>有序列表</li> 7 </ol>
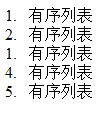
IE6,IE7 表现如下:

解决方法:
自己定义序号,不使用有序列表 ol 标签。
-------------------------------------------------------吃完栗子-------------------------------------------------------
3、IE6,IE7:如果一个列表项拥有 Layout 属性,当该 Layout 列表项元素跨行显示时,项目符号会显示为底部对齐,而不是按照一般的思维习惯顶部对齐。
-------------------------------------------------------举个栗子-------------------------------------------------------
HTML:
1 <ol> 2 <li>有序列表</li> 3 <li>有序列表</li> 4 <li style="zoom:1;">有序列表<br>有序列表<br>有序列表</li> 5 <li>有序列表</li> 6 <li>有序列表</li> 7 </ol>
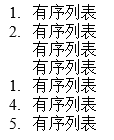
IE6,IE7 表现如下:

这里也同时出现了重新计数的bug。
解决方法:
同上,自己定义序号,不使用有序列表 ol 标签。
-------------------------------------------------------吃完栗子-------------------------------------------------------
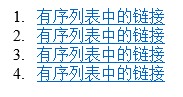
4、再之,在IE6中,当列表项元素 li 中包含有块状显示的超链接元素时,列表元素之间的空格将不会被忽略,而会额外增加一行。
-------------------------------------------------------举个栗子-------------------------------------------------------
HTML:
1 <ol> 2 <li><a href="#">有序列表中的链接</a></li> 3 <li><a href="#">有序列表中的链接</a></li> 4 <li><a style="display:block;" href="#">有序列表中的链接</a></li> 5 <li><a href="#">有序列表中的链接</a></li> 6 </ol>
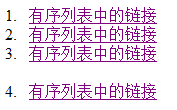
IE6 中的表现如下:

IE7 表现正常:

解决方法:
只需要为定义了 display:block 的 a 标签元素触发 hasLayout 属性:
1 <ol> 2 <li><a href="#">有序列表中的链接</a></li> 3 <li><a href="#">有序列表中的链接</a></li> 4 <li><a style="display:block;zoom:1;" href="#">有序列表中的链接</a></li> 5 <li><a href="#">有序列表中的链接</a></li> 6 </ol>
-------------------------------------------------------吃完栗子-------------------------------------------------------
5、IE6:当设置了 position:relative 的包含块触发了 hasLayout 属性后,IE 浏览器才能够正常地进行定位。
-------------------------------------------------------举个栗子-------------------------------------------------------
HTML:
1 <span class="wrap"> 2 wrap 3 <div class="box"> 4 </div> 5 </span>
CSS:
1 .wrap { 2 margin: 100px; 3 position: relative; 4 border: 1px solid #aaa; 5 } 6 .box { 7 position: absolute; 8 left: 100px; 9 top: 100px; 10 width: 100px; 11 height: 100px; 12 background: #ccc; 13 }
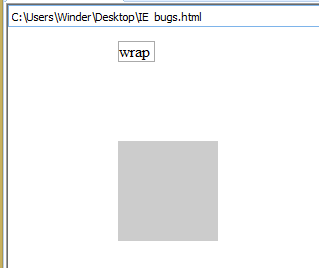
IE6 表现如下:

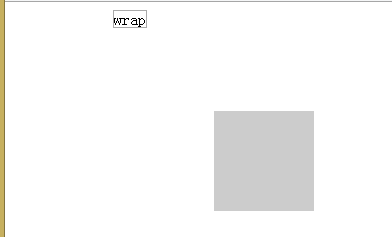
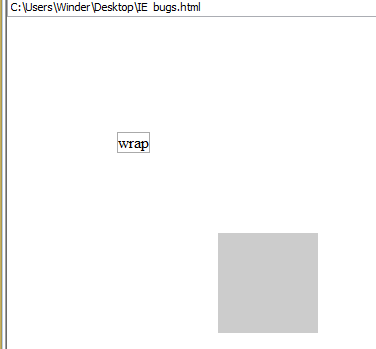
正常表现如下:

解决方法,说实话遇到这种情况的机会实在不多,因为需要一个行内元素包围一个块级元素,从结构上就是不合理的,但是为了说明清楚 IE6 的bugs,这里还是说一下解决的方法,就是触发父元素的 hasLayout 属性,即添加 _zoom:1,兼容 IE6:
1 .wrap { 2 margin: 100px; 3 position: relative; 4 border: 1px solid #aaa; 5 _zoom:1; 6 }
但其实这种 hack 并不推荐,IE6 的表现并不和标准浏览器一致,行内元素表现出了块级元素的特点,上下的 margin 值变得有效了:

-------------------------------------------------------吃完栗子-------------------------------------------------------
6、IE6 :hover 的bug
直接上例子
-------------------------------------------------------举个栗子-------------------------------------------------------
HTML:
1 <a href="#">菜单项目<img src="i.png"></a>
CSS:
1 a{ 2 text-decoration: none; 3 } 4 a img{ 5 display: none; 6 border:none; 7 } 8 a:hover img{ 9 display: inline; 10 }
标准浏览器下,当鼠标在链接上时,图片会显现,但是IE6没有效果:

原因是 a:hover 不具有 hasLayout 特性,故解决的方法也很容易,即激活 a:hover 的 hasLayout 属性:
1 a:hover{ 2 _zoom:1; 3 }
-------------------------------------------------------吃完栗子-------------------------------------------------------
6、IE6 躲猫猫bug
大漠的博文中没有对这个 bug 的具体例子,这里举个具体例子帮助理解。
-------------------------------------------------------举个栗子-------------------------------------------------------
HTML:
1 <div class="wrap"> 2 <div class="float">浮动超链接</div> 3 <div><a href="#">超链接</a></div> 4 <div><a href="#">超链接</a></div> 5 <div><a href="#">超链接</a></div> 6 <div><a href="#">超链接</a></div> 7 <div class="clearfix"></div> 8 </div>
CSS(其中跟/**/的表示触发这个 bugs 的必要属性):
1 .wrap { 2 background: #aaa;/**/ 3 border: 1px solid #666;/**/ 4 } 5 .wrap a:hover { 6 background: blue;/**/ 7 } 8 .float { 9 float: left;/**/ 10 border: 1px solid green; 11 width: 120px; 12 height: 150px;/**/ 13 } 14 .clearfix { 15 clear: both;/**/ 16 }
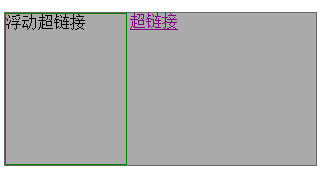
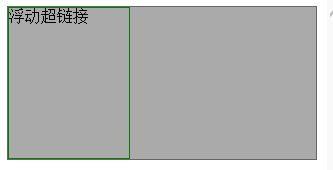
IE6表现如下:


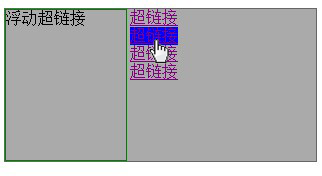
但我在 IE7 中却发现右边没浮动的超链接不见了,鼠标放上去会变成 pointer 样式,但是很难点击,这里记录一下,估计也是 bugs:

解决方法:
以上必须的属性只要有一个不存在就不会触发这个 bugs,也可以通过触发 .wrap 或 .floatfix 的 hasLayout 属性来规避,即添加属性 _zoom:1;
-------------------------------------------------------吃完栗子-------------------------------------------------------
7、IE6 多余字符 bug
在浮动元素之间增加 HTML 注释时就会出现这个问题,上例子。
-------------------------------------------------------举个栗子-------------------------------------------------------
HTML:
1 <div class="wrap"> 2 <div>我是第一个div</div> 3 <!-- 注释 --> 4 <div>下面会出现多余的字符</div> 5 </div>
CSS:
1 .wrap div{ 2 float: left; 3 width: 100%; 4 }
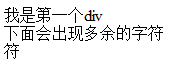
IE6表现如下:

解决方法:
去掉注释,或者不设置 100%;
-------------------------------------------------------吃完栗子-------------------------------------------------------
以上的例子有些是网上搜集,有些书中的例子,以后可能会再补充,也欢迎大家补充。在这里也感谢大漠站长的总结和分享。
水平有限,错误欢迎指正。原创博文,转载请注明出处。