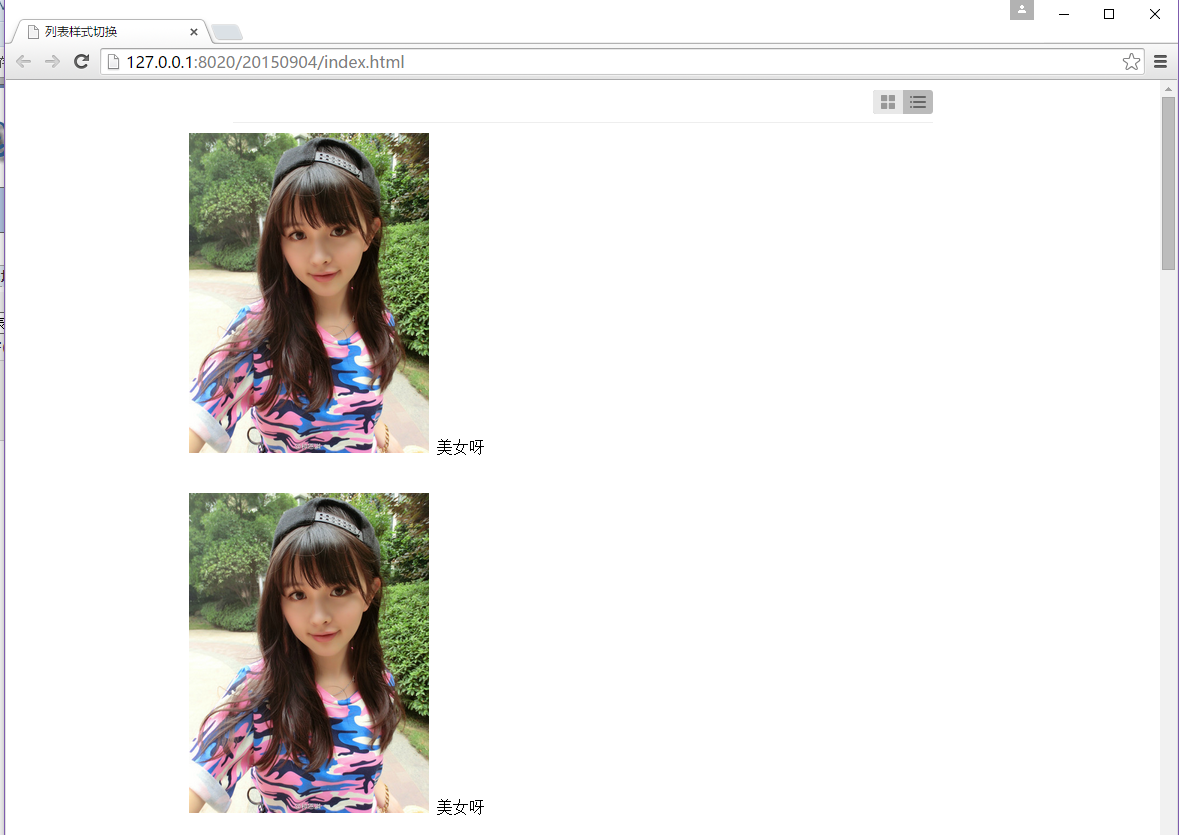
列表样式的切换


<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>列表样式切换</title> <style> *{ margin: 0; padding: 0; } ul { list-style-type: none; } .box{ width: 789px; height: auto; margin: 0 auto; } .list-box{ margin: 0 auto 10px; width: 700px; height: 42px; border-bottom: 1px solid #eee; } .list{ float: right; padding-top: 10px; } .list-box ul li{ cursor: pointer;/*变手*/ width: 30px; height: 26px; float: left; display: block; background: url("img/listype-icon.png") no-repeat; } .changelist .list-1-o{ height: 360px; width: 240px; border: 1px solid #aaaaaa; float: left; margin-left: 20px; margin-bottom: 20px; } .changelist .list-2-v{ height: 360px; } </style> <script src="http://libs.useso.com/js/jquery/1.11.1/jquery.js"></script> <script> $(document).ready(function(){ $(".list-1").bind("click",function(){ $(".list-1").css("backgroundPosition","0px -26px"); $(".list-2").css("backgroundPosition","-30px -26px"); $(".changelist").children().removeClass("list-2-v").addClass("list-1-o"); }) $(".list-2").bind("click",function(){ $(".list-1").css("backgroundPosition","0px 0px"); $(".list-2").css("backgroundPosition","-30px 0px") $(".changelist").children().removeClass("list-1-o").addClass("list-2-v"); }) }); </script> </head> <body> <div class="box"> <div class="list-box"> <ul class="list"> <li class="list-1" id="list-1" style="background-position: 0px -26px;"></li> <li class="list-2" id="list-2" style="background-position: -30px -26px;"></li> </ul> </div> <div> <ul class="changelist"> <li class="list-1-o"> <div class="lesson-info"> <img src="http://cnm0.book17.com/p6/girl13.com-2014-08-21-17-10-18_58.jpg" style=" 240px"> <span>美女呀</span> </div> </li> <li class="list-1-o"> <div class="lesson-info"> <img src="http://cnm0.book17.com/p6/girl13.com-2014-08-21-17-10-18_58.jpg" style=" 240px"> <span>美女呀</span> </div> </li> <li class="list-1-o"> <div class="lesson-info"> <img src="http://cnm0.book17.com/p6/girl13.com-2014-08-21-17-10-18_58.jpg" style=" 240px"> <span>美女呀</span> </div> </li> <li class="list-1-o"> <div class="lesson-info"> <img src="http://cnm0.book17.com/p6/girl13.com-2014-08-21-17-10-18_58.jpg" style=" 240px"> <span>美女呀</span> </div> </li> <li class="list-1-o"> <div class="lesson-info"> <img src="http://cnm0.book17.com/p6/girl13.com-2014-08-21-17-10-18_58.jpg" style=" 240px"> <span>美女呀</span> </div> </li> <li class="list-1-o"> <div class="lesson-info"> <img src="http://cnm0.book17.com/p6/girl13.com-2014-08-21-17-10-18_58.jpg" style=" 240px"> <span>美女呀</span> </div> </li> <li class="list-1-o"> <div class="lesson-info"> <img src="http://cnm0.book17.com/p6/girl13.com-2014-08-21-17-10-18_58.jpg" style=" 240px"> <span>美女呀</span> </div> </li> <li class="list-1-o"> <div class="lesson-info"> <img src="http://cnm0.book17.com/p6/girl13.com-2014-08-21-17-10-18_58.jpg" style=" 240px"> <span>美女呀</span> </div> </li> <li class="list-1-o"> <div class="lesson-info"> <img src="http://cnm0.book17.com/p6/girl13.com-2014-08-21-17-10-18_58.jpg" style=" 240px"> <span>美女呀</span> </div> </li> </ul> </div> </div> </body> </html>