v-if指令 : 显示或隐藏
v-bind指令 : 绑定HTML特性,比如 v-bind:id="one"
@click: 点击事件 ; @click.stop 附带阻止冒泡, 点击自己不影响祖先元素的点击事件
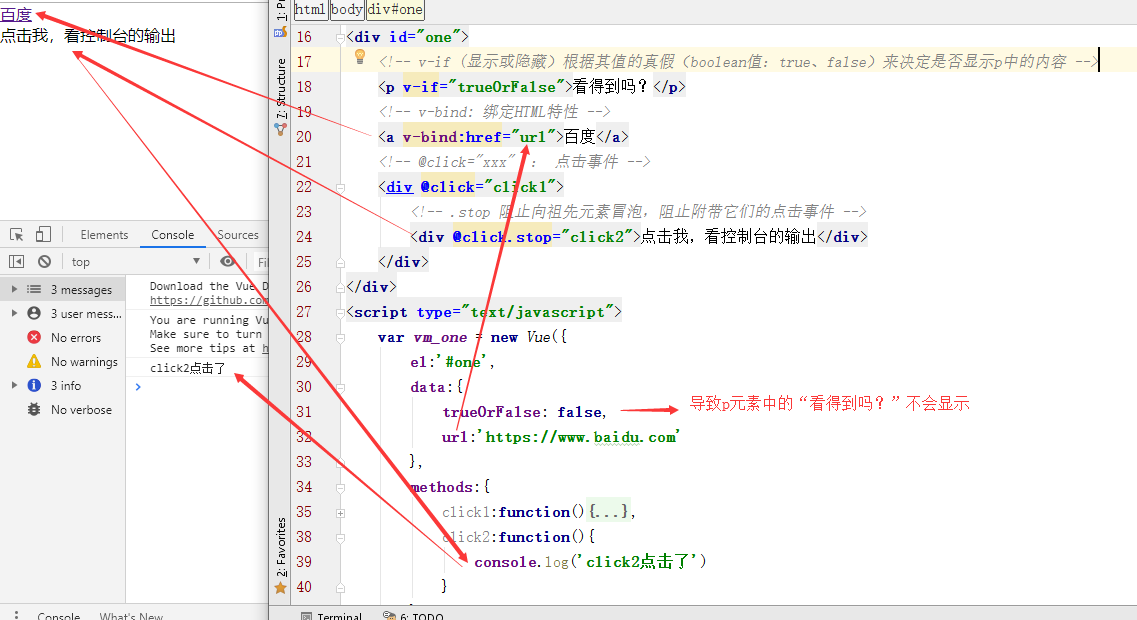
效果图:

代码:
<!DOCTYPE html> <html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml"> <head> <meta charset="UTF-8"> <title></title> <link type="text/css" rel="stylesheet" href=" "/> <style type="text/css"> * { margin: 0; padding: 0; } </style> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> </head> <body> <div id="one"> <!-- v-if (显示或隐藏)根据其值的真假(boolean值:true、false)来决定是否显示p中的内容 --> <p v-if="trueOrFalse">看得到吗?</p> <!-- v-bind: 绑定HTML特性 --> <a v-bind:href="url">百度</a> <!-- @click="xxx" : 点击事件 --> <div @click="click1"> <!-- .stop 阻止向祖先元素冒泡,阻止附带它们的点击事件 --> <div @click.stop="click2">点击我,看控制台的输出</div> </div> </div> <script type="text/javascript"> var vm_one = new Vue({ el:'#one', data:{ trueOrFalse: false, url:'https://www.baidu.com' }, methods:{ click1:function(){ console.log('click1点击了') }, click2:function(){ console.log('click2点击了') } } }) </script> </body> </html>