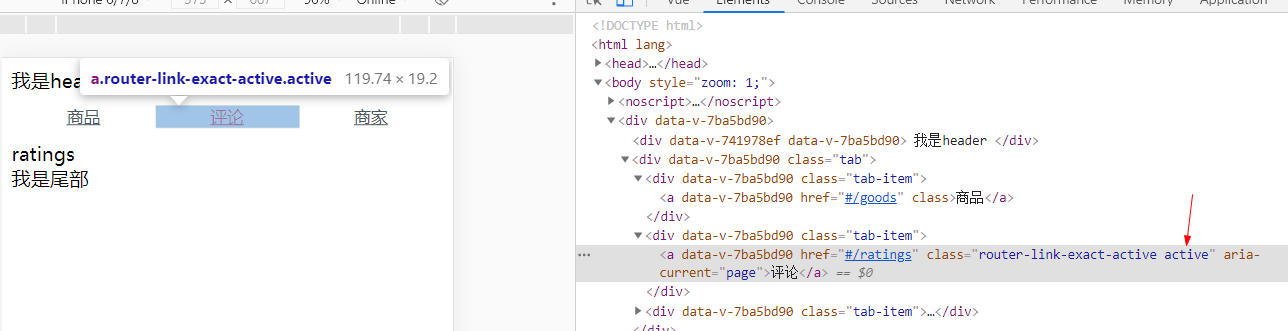
点击路由连接(router-link), 默认有个 "router-link-active", 在router配置, 点击路由连接,让active类名与router-link-active"关联,active自动生效
<div>
<!-- 头部 -->
<v-headers></v-headers>
<div class="tab">
<div class="tab-item">
<router-link to='/goods'>商品</router-link>
</div>
<div class="tab-item">
<router-link to='/ratings'>评论</router-link>
</div>
<div class="tab-item">
<router-link to='/sellers'>商家</router-link>
</div>
</div>
<!-- 路由组件显示 -->
<router-view></router-view>
<div class="footer">我是尾部</div>
</div>
stylus样式
.tab-item flex:1 text-align : center & > a display : block font-size: 14px color: rgb(77, 85, 93) &.active color: rgb(240, 20, 20)
Router选项配置
const router = new VueRouter({ linkActiveClass: "active", routes });