注:本博文是作者原创,转载请注明出处。
在项目中时常会使用到socketio,今天我们就来实现Node+socketio实现群发消息功能,
项目源码:https://github.com/zhangxy1035/socketio
注:在该项目中只是实现了功能,并没有对页面进行渲染美化,在接来下会继续更新此代码。
关于socketio以及node在这里不再赘述,
关于socketio的参考资料https://github.com/socketio/socket.io,
node学习网站:https://nodejs.org/en/
一、项目演示
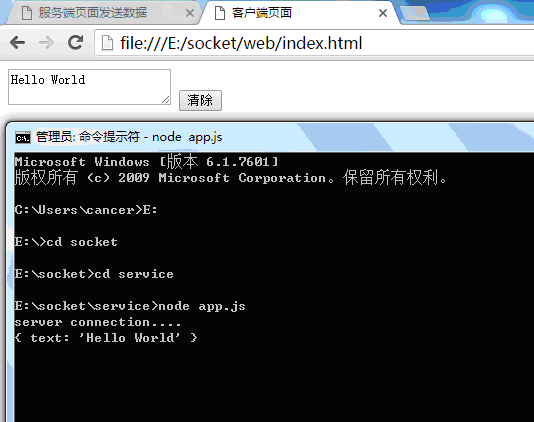
当服务器端代码发送数据时,客户端会接收到代码,如下图。


二、项目构建
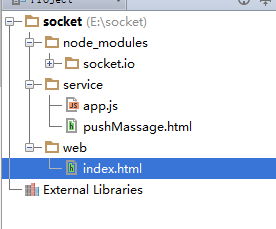
在构建项目之前必须在自己目录中增加socketio模块,如图所示:命令为npm install socketio

app.js
1 /** 2 * Created by caner on 2016/9/9. 3 * socket.io 4 */ 5 var http = require('http'); 6 var fs = require('fs'); 7 var server = http.createServer(function(req,res){ 8 fs.readFile('./index.html',function(error,data){ 9 res.writeHead(200,{'Content-Type':'text/html'}); 10 res.end(data,'utf-8'); 11 }) 12 }).listen(3000,'127.0.0.1'); 13 console.log('server connection....'); 14 15 var io = require('socket.io').listen(server); 16 io.sockets.on('connection',function(socket){ 17 socket.on('message', function (data) { 18 socket.broadcast.emit('push message',data); 19 console.log(data); 20 }) 21 })
服务端页面:

1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title>服务端页面发送数据</title> 6 </head> 7 <body> 8 <form action="http://127.0.0.1:3000"> 9 <textarea id="message" cols="30" rows="5"></textarea> 10 <input type="button" value="发送" onclick="t_push()"> 11 </form> 12 <script src="http://127.0.0.1:3000/socket.io/socket.io.js"></script> 13 <script> 14 var socket = io.connect('http://127.0.0.1:3000'); 15 var message = document.getElementById('message'); 16 function t_push(){ 17 socket.emit('message',{text:message.value}); 18 document.getElementById('message').value = ''; 19 } 20 21 </script> 22 </body> 23 </html>
客户端页面

1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title>客户端页面</title> 6 <script src="http://127.0.0.1:3000/socket.io/socket.io.js"></script> 7 </head> 8 <body> 9 <textarea type="text" id="message"> 10 11 </textarea> 12 <input type="button" value="清除" onclick="f_delete()"> 13 <script> 14 var socket = io.connect('http://127.0.0.1:3000'); 15 socket.on('push message',function(data){ 16 document.getElementById('message').value=data.text; 17 }); 18 function f_delete(){ 19 document.getElementById('message').value=''; 20 } 21 </script> 22 23 </body> 24 </html>
三、项目启动
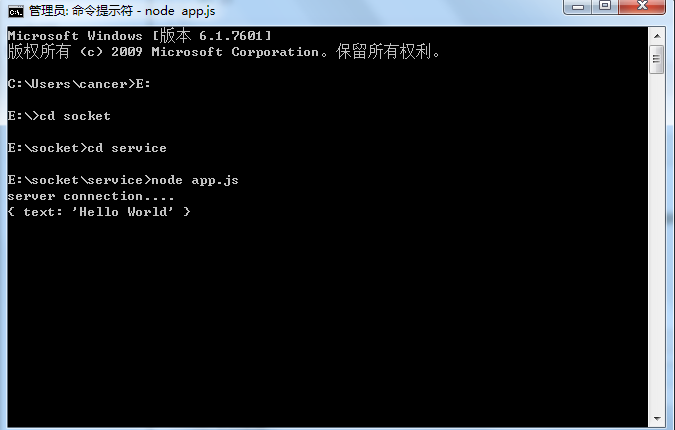
打开cmd命令窗口,找到自己app.js所在的目录,使用命令,node app.js启动项目。如图所示:

然后打开自己的网页,服务端的textare填写信息,点击发送,客户端的网页就能获取到。
