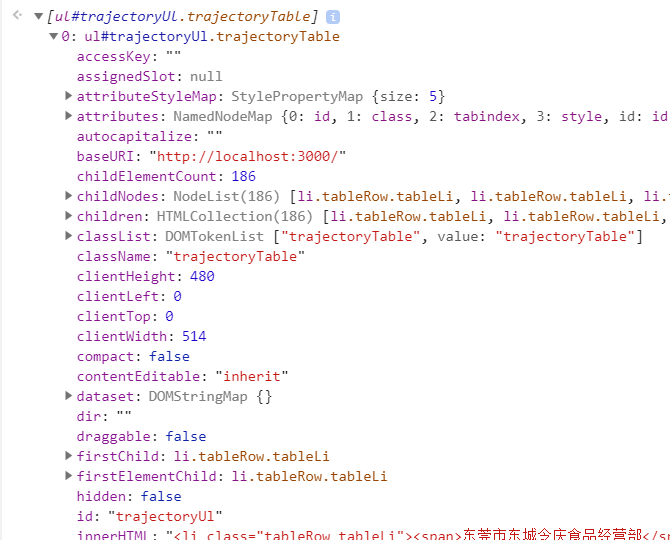
我们期待打印出的dom效果如下:

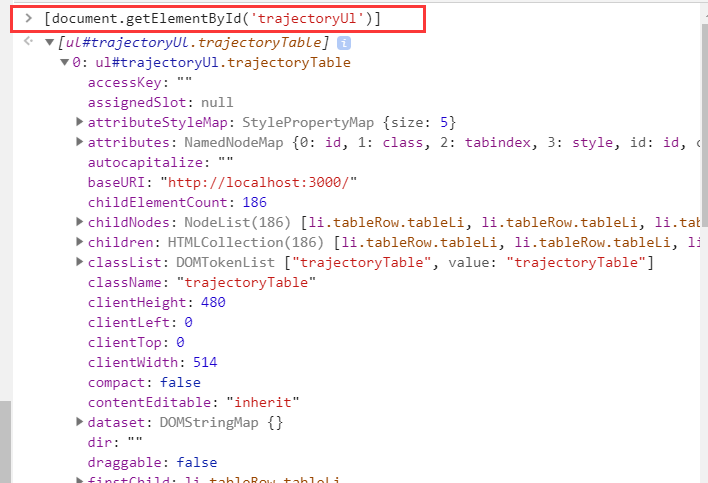
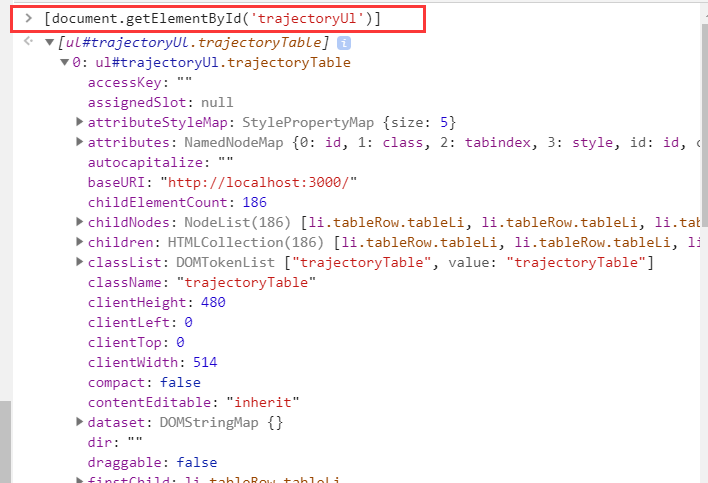
但某些时候,打印出来,或者通过$0、$1、document.getElementById('####') 等方式打印出来的效果如下:

根据第一幅图我们不难看出,当打印出的是一个数组时,就chrome console就可以解析出我们理想的数据结构,所以,如果出现第二种时,我们可以套上一层数组 [ ] 再打印即可
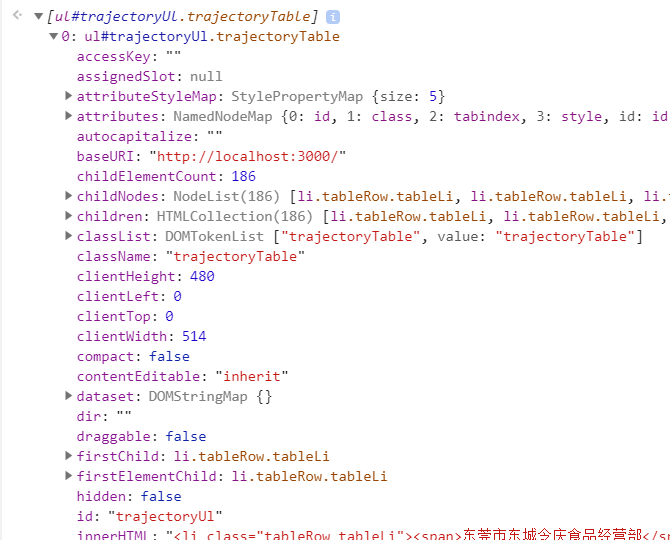
如, [document.getElementById('app')] , 如图所示:

我们期待打印出的dom效果如下:

但某些时候,打印出来,或者通过$0、$1、document.getElementById('####') 等方式打印出来的效果如下:

根据第一幅图我们不难看出,当打印出的是一个数组时,就chrome console就可以解析出我们理想的数据结构,所以,如果出现第二种时,我们可以套上一层数组 [ ] 再打印即可
如, [document.getElementById('app')] , 如图所示: