Bootstrap -- 网格系统、排版样式类、 <blockquote>、 <abbr> 元素
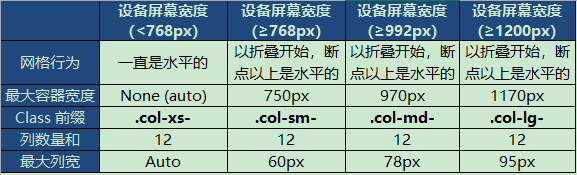
1. Bootstrap 提供了一套响应式、移动设备优先的流式网格系统,随着屏幕尺寸的增加,系统会自动分为最多12列。

举例:
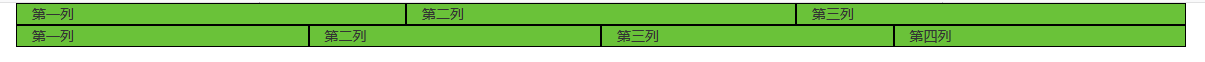
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test bootstrap</title> <link rel="stylesheet" href="./css/bootstrap.min.css"> <script type="text/javascript" src="./js/bootstrap.min.js"></script> </head> <body> <div class="container" style="background-color: #6AC239;"> <div class="row"> <div class="col-lg-4" style="border:1px solid black;"> 第一列 </div> <div class="col-lg-4" style="border:1px solid black;"> 第二列 </div> <div class="col-lg-4" style="border:1px solid black;"> 第三列 </div> </div> <div class="row"> <div class="col-lg-3" style="border:1px solid black;"> 第一列 </div> <div class="col-lg-3" style="border:1px solid black;"> 第二列 </div> <div class="col-lg-3" style="border:1px solid black;"> 第三列 </div> <div class="col-lg-3" style="border:1px solid black;"> 第四列 </div> </div> </div> </body> </html>
实现效果:

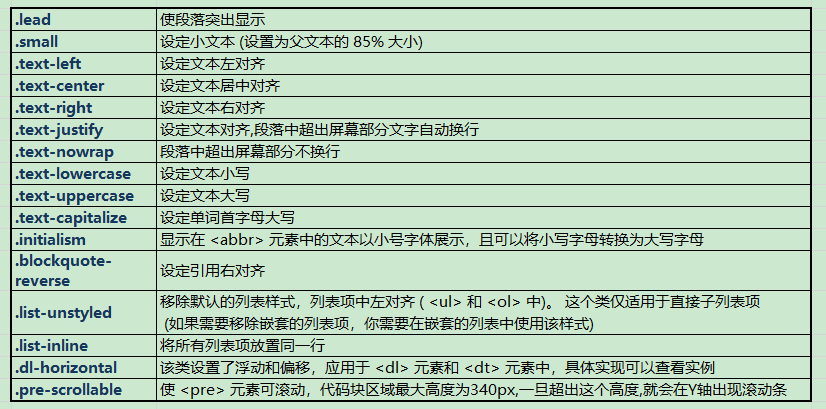
2. 一些进行 Bootstrap 排版类的样式

3. <abbr> 元素,<blockquote>引用
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test bootstrap</title> <link rel="stylesheet" href="./css/bootstrap.min.css"> <script type="text/javascript" src="./js/bootstrap.min.js"></script> </head> <body> <abbr title="World Wide Web">WWW</abbr><br> <blockquote class="pull-right"> 学海无涯。 <small>来自于<cite title="Source Title">小胡子语录</cite></small> </blockquote> </body> </html>
实现效果: