<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>自我练习</title>
<script src="https://cdn.bootcss.com/jquery/1.10.2/jquery.min.js"></script>
<script>
$(function(){
//绑定点击事件
$('#b1').click(function(){
//alert('欢迎'+$('#txt1').val()+'浏览本网站');
//获取文本框内容并显示欢迎内容
$('#p1').text('欢迎'+$('#txt1').val());
});
});
</script>
</head>
<body>
<p>用户名:<input type="text" id="txt1"></p>
<p>密码:<input type="password" id="psd1"></p>
<button id="b1">登录</button>
<p id="p1"></p>
</body>
</html>
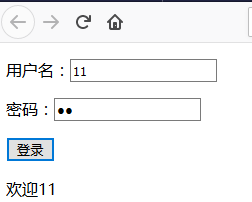
运行结果: