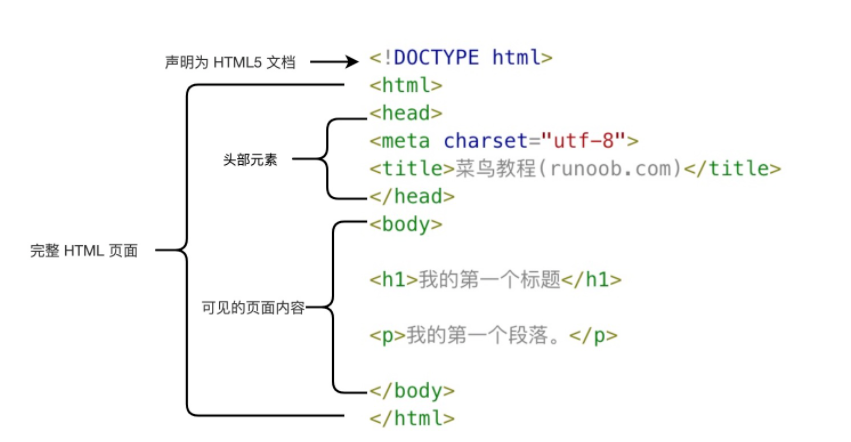
本章从Html的结构来介绍Html

本章介绍的内容是html根标签下的头部元素
Html <head>头部元素
-
<head>元素包含了所有的头部标签元素 -
在
<head>元素中可以插入脚本(scripts)、样式文件(css)、各种meta信息
<title>元素:
-
定义了不同文档的标题
-
在 HTML/XHTML 文档中是必须的
-
<title>标签-
定义了浏览器工具栏的标题
-
当网页添加到收藏夹时,显示在收藏夹中的标题
-
显示在搜索引擎结果页面的标题
-
<base>元素:
-
描述了基本的链接地址/链接目标,该标签作为HTML文档中所有的链接标签的默认链接
<head>
<meta charset="utf-8">
<base href="#C4" target="_blank" />
<title>这是一个标签</title>
</head>
<link>元素:
-
定义了文档与外部资源之间的关系
-
用于链接到样式表
<link rel="stylesheet" type="text/css" href="../../../Css/Coding/Code/PracticeDemoNo1.css" />
<link rel="shortcut icon" href="图片url">
<!--rel是标识这个引用是什么类型 href是资源路径-->
<style>元素:
-
定义了HTML文档的样式文件引用地址--->相当于定义类属性的位置
-
可以直接添加样式来渲染 HTML 文档
<!--直接添加样式渲染Html文档-->
<style type="text/css">
body {background-color: skyblue;}
p{color: red;}
</style>
<meta>元素:
-
提供了元数据.元数据也不显示在页面上,但会被浏览器解析
-
通常用于指定网页的描述,关键词,文件的最后修改时间,作者,和其他元数据
-
元数据可以使用于浏览器(如何显示内容或重新加载页面),搜索引擎(关键词),或其他Web服务
<!--为搜索引擎定义关键词:-->
<meta name="abstract" content="HTML,CSS,XML,XHTML,JavaScript" />
<!--为网页定义描述内容:-->
<meta name="description" content="学习页面" />
<!--定义页面作者-->
<meta name="author" content="Lucifer" />
<!--5秒刷新当前界面-->
<meta http-equiv="refresh" content="5" />
<script>元素:
-
用于加载脚本文件
<head>
<script>
window.alert(1)
</script>
</head>
Html头部元素总结
| 标签 | 描述 |
|---|---|
| head | 定义了文档的信息 |
| title | 定义了文档的标题 |
| base | 定义了页面链接标签的默认链接地址 |
| link | 定义了一个文档和外部资源之间的关系 |
| meta | 定义了HTML文档中的元数据 |
| scipt | 定义了客户端的脚本文件 |
| style | 定义了HTML文档的样式文件 |