- 1、默认情况下,UITextFiled、UITextView、UIWebView 都有苹果自带的有 UIMenuController 功能。
- 2、UITextFiled 的弹出菜单效果系统自带的,如下图。

-
- 1、设置 UILabel 允许交互。
- 2、给 UILabel 添加手势。
- 3、在 UILabel 手势监听方法中,创建 UIMenuController -> menu。
- 4、设置 menu 位置,利用 UIMenuController 的对象方法 setTargetRect: inView: 方法来设置 menu 显示在在那个控件的那个位置。
- 5、显示 menu,menu setMenuVisible: animation:。
- 6、设置 menu 显示内容。
- 注意:
- 得通过第一响应者,来告诉 menu 它内部显示什么内容。如果显示中文标题,就需要手动设置 APP 支持中文。
- 实现:
- 6.1 让 label 成为第一响应者(注意:不一定第一响应者必须是控制器)。
- 6.2 设置 menu 显示 menuItem,告诉 menu 可以显示什么内容。
-
2.2 实现代码
@property (weak, nonatomic) IBOutlet UILabel *label;
- (void)viewDidLoad {
[super viewDidLoad];
// 允许 Label 交互
self.label.userInteractionEnabled = YES;
// 给 Label 添加手势
[self.label addGestureRecognizer:[[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(labelClick)]];
}
#pragma mark - 监听手势点击事件
- (void)labelClick {
// 让 label 成为第一响应者
[self.label becomeFirstResponder];
// 创建菜单
UIMenuController *menu = [UIMenuController sharedMenuController];
// 设置菜单内容,自定义菜单项
menu.menuItems = @[
[[UIMenuItem alloc] initWithTitle:@"顶" action:@selector(ding:)],
[[UIMenuItem alloc] initWithTitle:@"回复" action:@selector(reply:)],
[[UIMenuItem alloc] initWithTitle:@"举报" action:@selector(warn:)]
];
// 设置菜单箭头的方向
menu.arrowDirection = UIMenuControllerArrowUp;
// 菜单最终显示的位置
[menu setTargetRect:self.label.bounds inView:self.label];
// 显示菜单
[menu setMenuVisible:YES animated:YES];
}
#pragma mark - UIMenuController 相关
// 让 Label 具备成为第一响应者的资格,UIResponder 方法
- (BOOL)canBecomeFirstResponder {
return YES;
}
// 通过第一响应者的这个方法告诉 UIMenuController 可以显示什么内容,UIResponder 方法
- (BOOL)canPerformAction:(SEL)action withSender:(id)sender {
if ((action == @selector(copy:) && self.label.text) || // 需要有文字才能支持复制,系统菜单项
(action == @selector(cut:) && self.label.text) || // 需要有文字才能支持剪切
action == @selector(paste:) ||
action == @selector(ding:) || // 自定义菜单项
action == @selector(reply:) ||
action == @selector(warn:))
{
return YES;
}
return NO;
}
#pragma mark - 监听 MenuItem 的点击事件
- (void)cut:(UIMenuController *)menu {
// 将 label 的文字存储到粘贴板
[UIPasteboard generalPasteboard].string = self.label.text;
// 清空文字
self.label.text = nil;
}
- (void)copy:(UIMenuController *)menu {
// 将 label 的文字存储到粘贴板
[UIPasteboard generalPasteboard].string = self.label.text;
}
- (void)paste:(UIMenuController *)menu {
// 将粘贴板的文字赋值给 label
self.label.text = [UIPasteboard generalPasteboard].string;
}
- (void)ding:(UIMenuController *)menu {
NSLog(@"%s %@", __func__, menu);
}
- (void)reply:(UIMenuController *)menu {
NSLog(@"%s %@", __func__, menu);
}
- (void)warn:(UIMenuController *)menu {
NSLog(@"%s %@", __func__, menu);
}
-
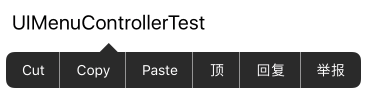
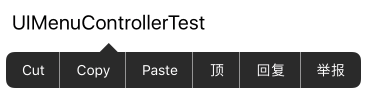
2.3 效果

UIKIT_EXTERN NSNotificationName const UIMenuControllerWillShowMenuNotification;
UIKIT_EXTERN NSNotificationName const UIMenuControllerDidShowMenuNotification;
UIKIT_EXTERN NSNotificationName const UIMenuControllerWillHideMenuNotification;
UIKIT_EXTERN NSNotificationName const UIMenuControllerDidHideMenuNotification;
UIKIT_EXTERN NSNotificationName const UIMenuControllerMenuFrameDidChangeNotification;