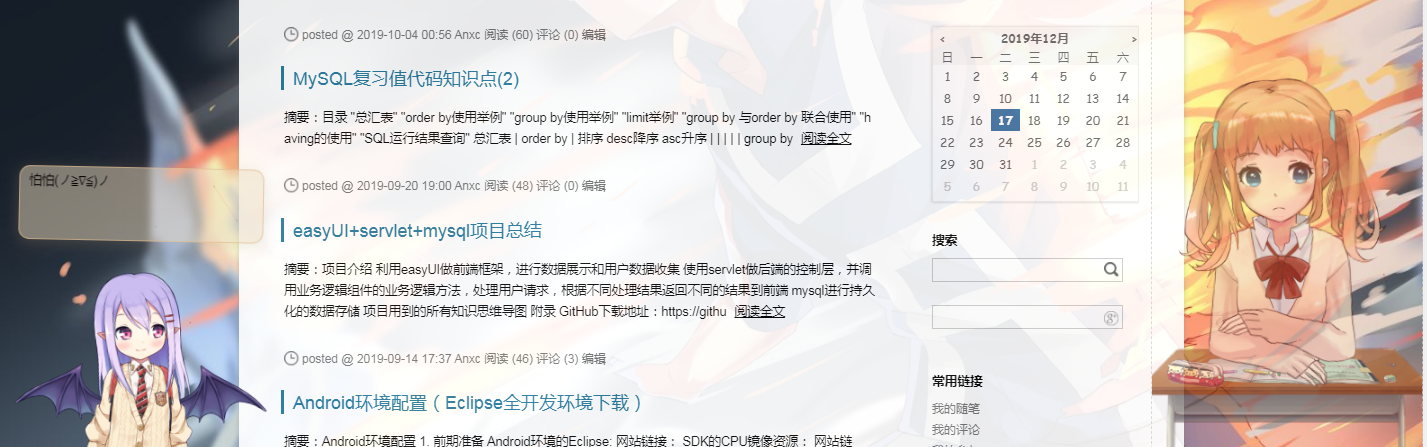
首先看效果:


右边的人物导入操作方法请看如下链接:
https://blog.csdn.net/longyanchen/article/details/100672290
左边的人物导入操作方法请看如下链接:
https://www.cnblogs.com/zhaohongcheng/p/11725363.html
第三个:
https://www.cnblogs.com/ggymx/p/12208509.html
请注意:

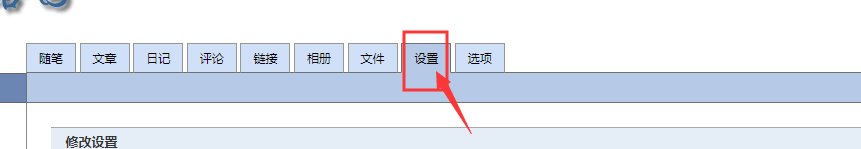
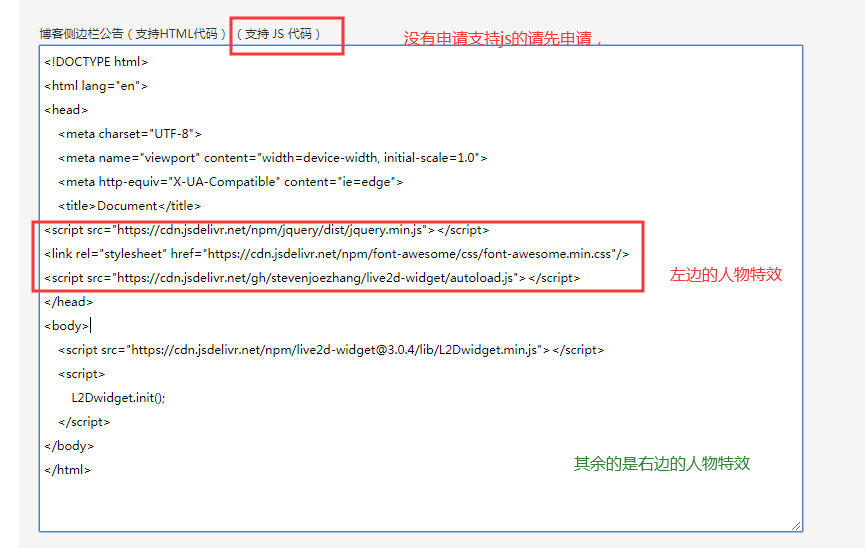
然后往下滑动,直到如下界面(博客侧边栏公告(支持HTML代码)):

代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src="https://cdn.jsdelivr.net/npm/jquery/dist/jquery.min.js"></script> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/font-awesome/css/font-awesome.min.css"/> <script src="https://cdn.jsdelivr.net/gh/stevenjoezhang/live2d-widget/autoload.js"></script> </head> <body> <script src="https://cdn.jsdelivr.net/npm/live2d-widget@3.0.4/lib/L2Dwidget.min.js"></script> <script> L2Dwidget.init(); </script> </body> </html>