1 灵感
某天看到了一个叫github1s的仓库:

基于Node.JS、Yarn、Python等技术栈,在github.com上面加上“一秒”,也就是github1s.com,就能在VSCode中打开该仓库,非常好用。
同时笔者安装有一个叫Sourcegraph的扩展,就是下面这个:

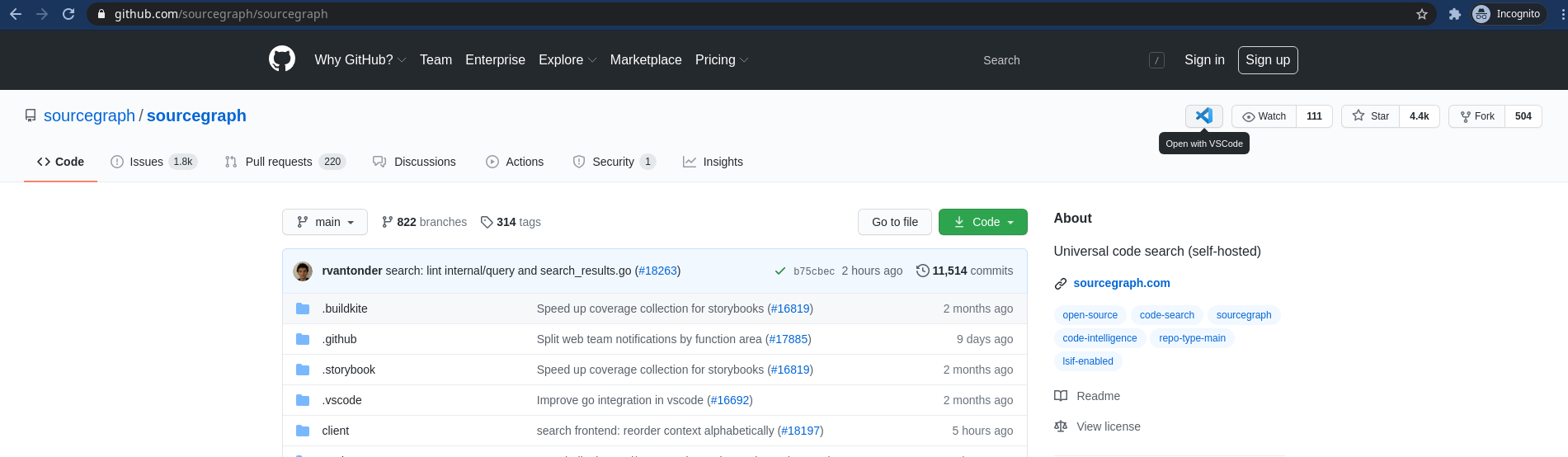
用过的同学都知道这个扩展是干嘛的,于是笔者就想类似的在这个扩展旁边加一个超链接的扩展直接打开github1s.com,效果图已经在上面了,点击那个VSCode的图标就可以直接打开。
2 动手
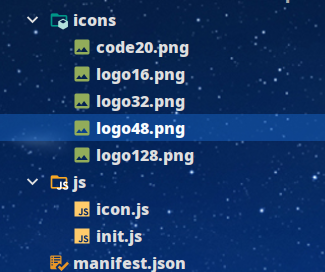
由于笔者并没有扩展开发的经验,因此先去看了一下Chrome扩展开发的文档并留下了一篇基础教程博客,然后就可以开始动手了,项目结构如下:

3 图标
关于图标,其实是花了一点时间的,比如,受到该仓库的影响,一开始定的图标是下面这样子的:

然后想了一下好像不太对劲,就改成了这样子的:

至于在扩展管理中显示的图片,改成了一个比较简单的:

这样图标的问题就解决了。
4 显示
下一步就是添加功能到扩展中并且让其显示在Sourcegraph的旁边,首先manifest.json如下:
{
"name": "Github1s",
"description": "One second to read GitHub code with VS Code.(https://github.com/conwnet/github1s)",
"version": "1.0",
"manifest_version": 3,
"content_scripts": [{
"matches": ["https://github.com/*/*"],
"js": ["/js/icon.js","/js/init.js"]
}],
"action": {
"default_icon": {
"16": "/icons/logo16.png",
"32": "/icons/logo32.png",
"48": "/icons/logo48.png",
"128": "/icons/logo128.png"
}
},
"icons": {
"16": "/icons/logo16.png",
"32": "/icons/logo32.png",
"48": "/icons/logo48.png",
"128": "/icons/logo128.png"
}
}
解释一下content_scripts,当匹配到matches中的URL时,便会自动执行js里面的脚本,先来看一下init.js,这个脚本的作用就是添加把图标添加到Sourcegraph的旁边:
let list = document.getElementsByClassName("pagehead-actions")
if (list.length > 0) {
list = list[0]
const li = document.createElement('li')
const a = document.createElement('a')
a.href = 'https://github1s.com/' + window.location.href.split('github.com')[1]
a.target = '_black'
a.className = 'btn btn-sm tooltipped tooltipped-s'
a.style.height = '28px'
a.style.paddingBottom = '0'
a.style.paddingTop = '2px'
a.innerHTML = base64Logo
a.setAttribute('aria-label','Open with VSCode')
li.append(a)
list.insertBefore(li, list.getElementsByTagName("li")[0])
}
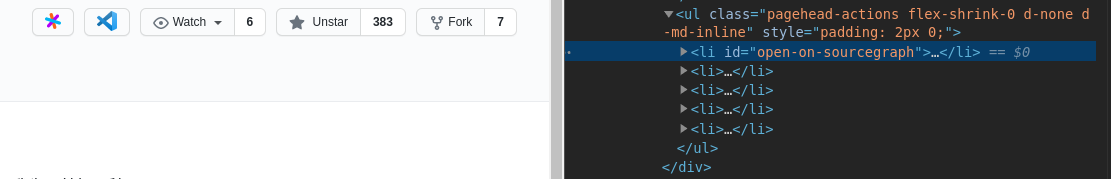
因为看了一下这里的代码:

就是一个<ul>包含<li>,于是就手动添加了一个<li>,里面包含一个<a>,加上样式、超链接以及一个叫ariaLabel的属性,这个属性会在光标悬浮的时候显示:


这样功能就实现了,剩下的问题就是图标的显示,因为不能直接插入图片:
a.innerHTML = '<img src="/icons/code20.png">'
因为这样会被解析成:
<img src="https://github.com/icons/code20.png">
另外也考虑到缩放的问题,因此采用了base64+svg显示:

这样扩展就开发完成了。
5 测试
测试环境:
Chrome 88.0.4324.150Chromium 88.0.4324.150Brave 1.19.92FireFox 85.0.1
安装的时候开启开发者模式,选择Load unpacked即可。火狐的话打开about:debugging#/runtime/this-firefox,选择Load Temporary Add-on,接着选择manifest.json即可。
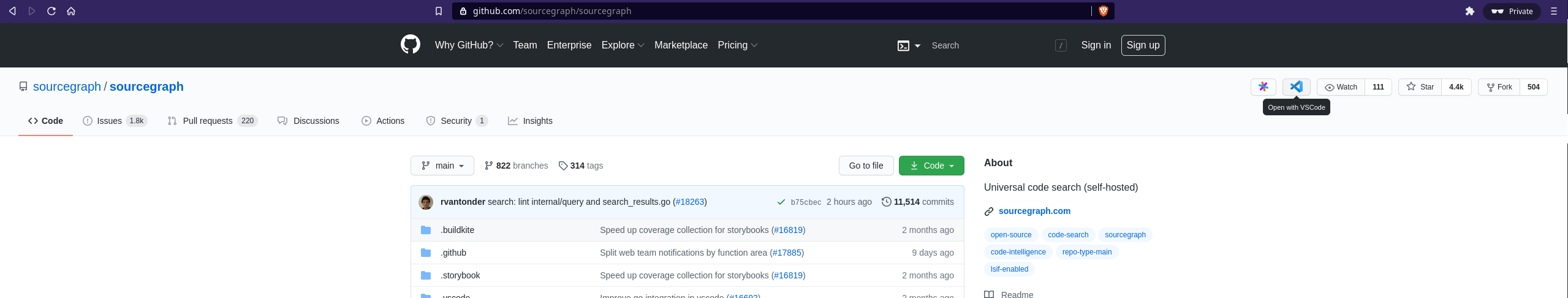
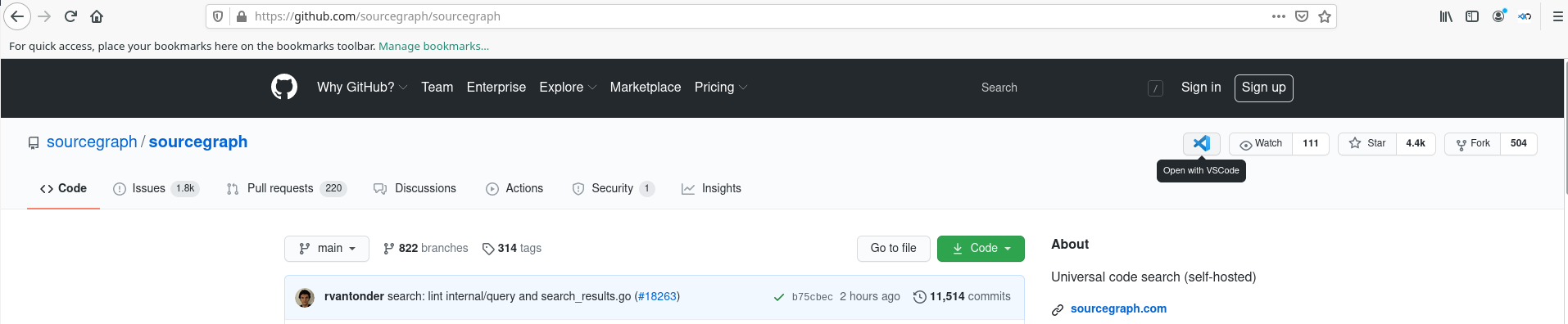
Brave测试:

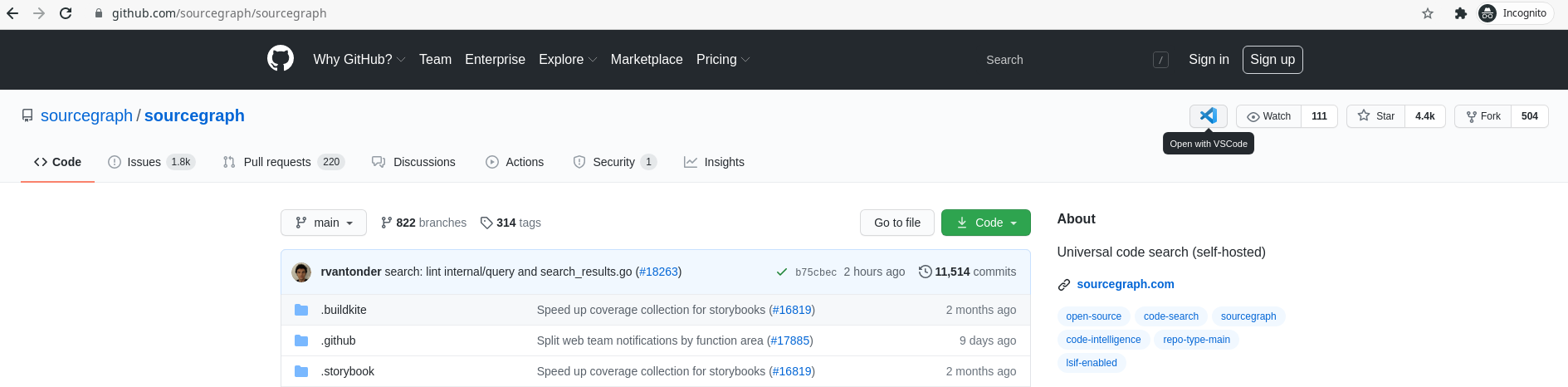
Chrome测试:

Chromium测试:

FireFox测试失败,因为目前版本(85.0.1)不支持Manifest V3,只支持Manifest V2,修改为V2版本后成功:

6 关于FireFox
上面也说了目前FireFox不支持Manifest V3版本,因此如果需要使用Manifest V2版本,两者比较可以参考官方文档。
7 发布
发布很简单,扩展管理页面选择Pack Extension即可。
如果需要发布到Chrome Web Store,需要注册成为Chrome网上应用商店开发者,可以参考官方文档。