1。DOM的基本概念:DOM是文档对象模型,定义访问和处理HTML文档的标准方法。文档是指标签文档,对象是指文档中每个元素。DOM将HTML文档呈现带有元素,属性和文本 的树结构。
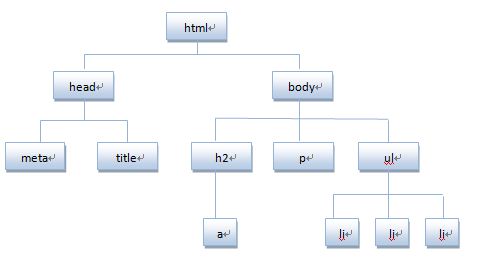
先来看看下面的代码:
将HTML代码分解为DOM节点层次图; 

HTML文档可以说由节点构成的集合,DOM节点有:
1 元素节点:上图中<html><body><p><ul>等都是元素节点,即标签。
2 文本节点:向用户展示的内容,<li>.....<li>中的javascript,DOM,CSS等文本
3 属性节点:元素属性,如<a>标签的连接属性href=“http:www.imooc.com”
2.getElementByName()方法:返回带有指定名称的节点对象的集合。
语法:document.getElementByName(“name”)通过元素的name属性查询元素,找出来的事数组。
注意:1.因为文档中的name属性可能不唯一,所以genElementByName()方法返回的是元素的数组,而不是一个元素。
2.和数组类似也有length属性,可以和访问数组一样方法来访问,从0开始。
3.getElementByTagName()方法:返回带有指定标签名的节点对象的集合。返回元素的顺序是他们文档中的顺序
语法:document.getElementByTagName(tagname)通过标签名查询元素,找出来的是数组。
说明:1.Tagname是标签的名称,如p,a,img等标
2.和数组类似也有length属性,可以和访问数组一样方法来访问,从0开始。
4.getElementById()方法:返回带有指定id的节点对象。
语法:document.getElementById()根据id找,最多找一个。
5.getAttribute()方法:通过元素节点的属性名获取属性值
语法:getAttribute(name) elementNode:获取到的元素节点 name:是想查询的元素节点的属性名
6.setAttribute()方法:增加一个指定名称和值得新属性或者把一个现有的属性设定为指定的值。
语法:elementNode.setAttribute(name,value) name:要设置的属性名 value:要设置的属性名
注意:1 把指定的属性设置为指定的值,如果不存在具有指定名称的属性,该方法将创建一个新的属性。
2 类似于setAttribute,只能通过元素节点对象调用的函数。
7.removeAttribute()方法:移除一个属性.
语法:elementNode.removeAttribute(属性名)
8.节点属性:
DOM节点的三个重要属性:nodeName:节点名称 nodeValue:节点值 nodeType:节点的类型
nodeName:节点的名称; a.元素节点的nodeName与标签名相同 b.属性节点的nodeName是属性的名称 c.文本节点的nodeName永远是#text d.文档节点的nodeName永 远是#document
nodeValue:节点的值; a。元素节点的 nodeValue是undefined或null b。文本节点的 nodeValue是文本自身 c.属性节点的 nodeValue是属性的值
nodeType:节点的类型 元素1 属性2 文本3 注释8 文档9
9.插入节点appendChild():在指定节点的最后一个子节点列表之后添加一个新的子节点
语法:appendChild(newnode) newnode:指定追加的节点
插入节点insertBefore():可在已有的子节点前插入一个新得子节点。
语法:insertBefore(newnode node ) newnode:要插入的新节点 node:指定在此节点前插入节点
10.删除节点removeChild():从子节点列表中删除某个节点,如果删除成功,此方法可返回被删除的节点,如失败,则返回null
语法:nodeobject.removeChild(node) node :指定删除的节点。
11.替换元素的节点replaceChild():实现子节点的替换,返回被替换对象的引用
语法:node。replaceChild(newnode.oldnew) newnode:用于替换oldnew的对象 oldnew :被newnode替换的对象
12.创建元素节点createElement():此方法返回一个Element对象。
语法:document.createElement(tagName) tagname:字符串值,用来指明创建元素的类型。
13.日期时间的操作:var d=new date();当前时间
var d=new date(1999,3,2);定义一个时间,1999年4月2日,3要加1
d.getFullYear():取年份; d.getMonth():取月份,取出来的少1; d.getDate():取天 d.getHours():取小时 d.getMinutes():取分钟
d.getSeconds():取秒 d.getFullYear():设置年份,设置月份的时候加1
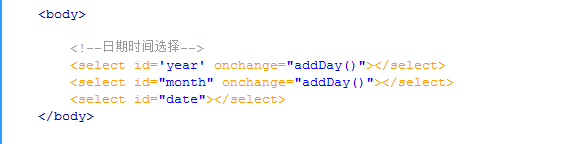
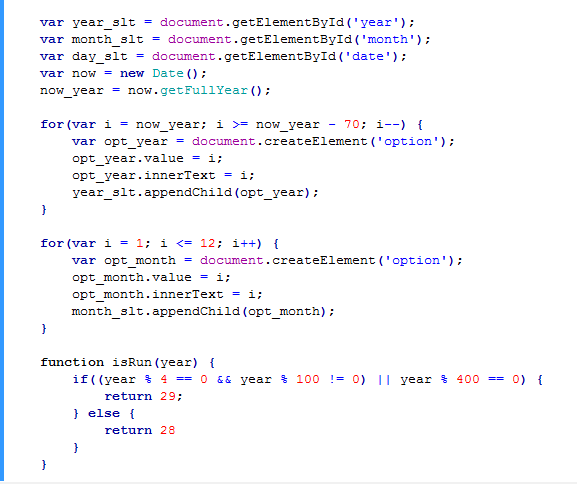
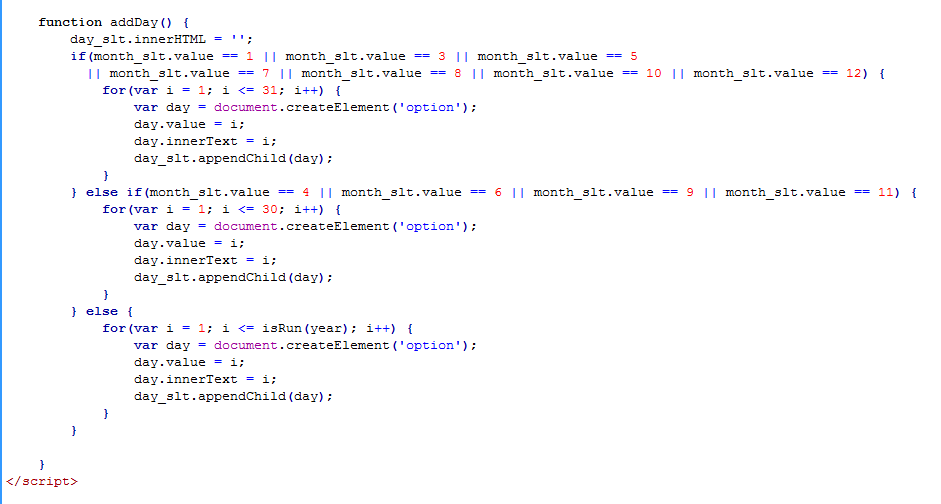
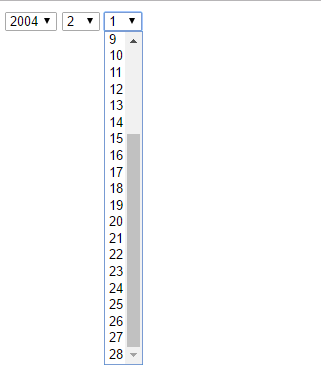
例子:时间日期的选择:



效果展示:

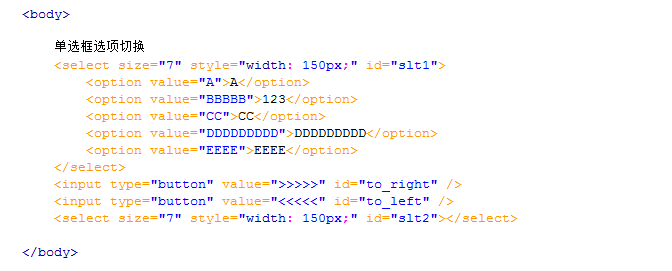
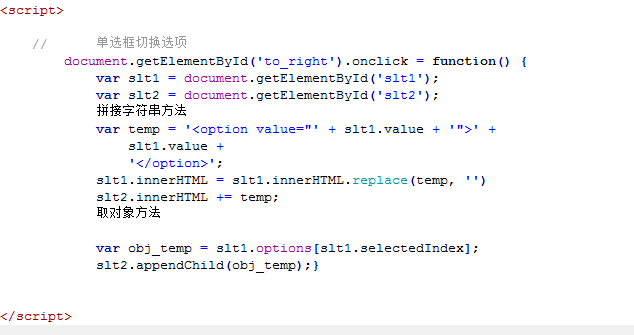
2.单选框切换选项:


效果展示:
