2013年9月26日 花了一上午的时间,熟悉了LiveWriter的用法,学会了怎么配置语法高亮,总结下来。
方法1.用博客园推荐的方法没有成功。pass
方法2
方法来自一个人的旅行.试过OK
博客园配置windows live writer,实现本地代码高亮 - Rollen Holt - 博客园 可以折腾折腾
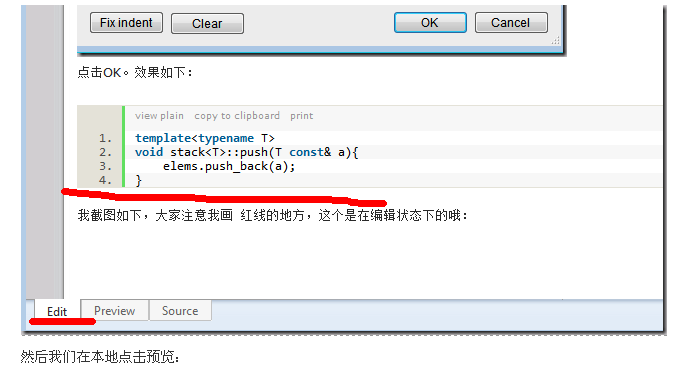
最终效果:
没有仔细看, 不是想象中的一边编辑随着就高亮了.仍然是作为”块”处理的。不能任意编辑,但是在Edit模式下就可以着色了。
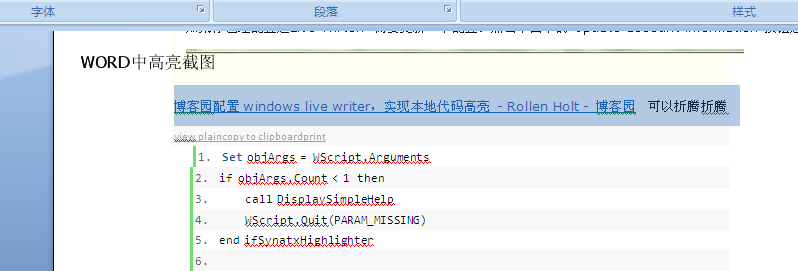
用处:可以复制→粘贴到WORD文档中。把语法高亮的格式也带过去了,强大。截图
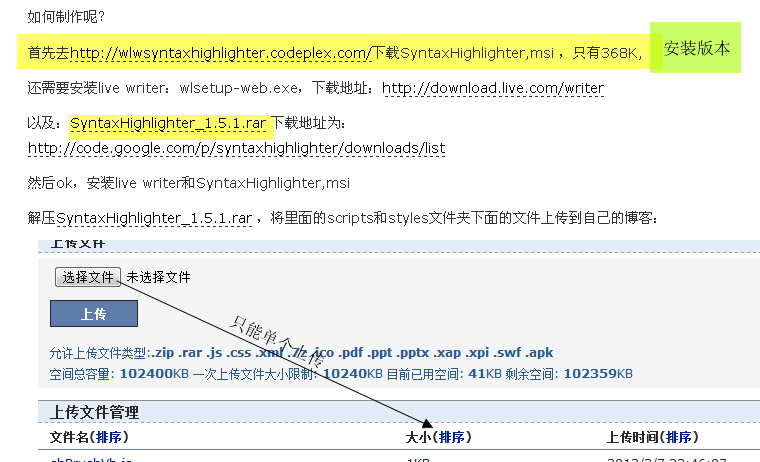
操作步骤:
| 首先去http://wlwsyntaxhighlighter.codeplex.com/下载SyntaxHighlighter,msi ,只有368K, 还需要安装live writer:wlsetup-web.exe,下载地址:http://download.live.com/writer 以及:SyntaxHighlighter_1.5.1.rar 下载地址为:http://code.google.com/p/syntaxhighlighter/downloads/list 然后ok,安装live writer和SyntaxHighlighter,msi 解压SyntaxHighlighter_1.5.1.rar ,将里面的scripts和styles文件夹下面的文件上传到自己的博客: |
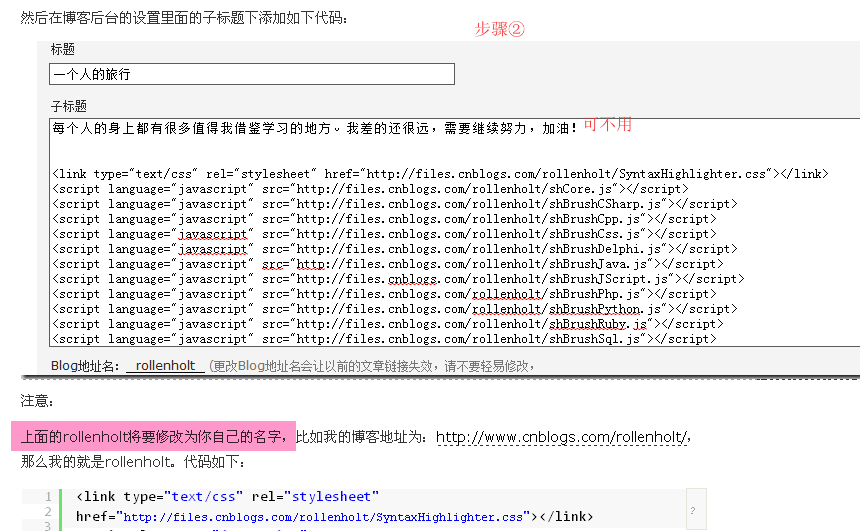
下面是代码。注意要改过来名字,,然后保存就行了,最后你写篇博客试试哦~
<link type="text/css" rel="stylesheet" href="https://files.cnblogs.com/rollenholt/SyntaxHighlighter.css"></link>
<script language="javascript" src="https://files.cnblogs.com/rollenholt/shCore.js"></script>
<script language="javascript" src="https://files.cnblogs.com/rollenholt/shBrushCSharp.js"></script>
<script language="javascript" src="https://files.cnblogs.com/rollenholt/shBrushCpp.js"></script>
<script language="javascript" src="https://files.cnblogs.com/rollenholt/shBrushCss.js"></script>
<script language="javascript" src="https://files.cnblogs.com/rollenholt/shBrushDelphi.js"></script>
<script language="javascript" src="https://files.cnblogs.com/rollenholt/shBrushJava.js"></script>
<script language="javascript" src="https://files.cnblogs.com/rollenholt/shBrushJScript.js"></script>
<script language="javascript" src="https://files.cnblogs.com/rollenholt/shBrushPhp.js"></script>
<script language="javascript" src="https://files.cnblogs.com/rollenholt/shBrushPython.js"></script>
<script language="javascript" src="https://files.cnblogs.com/rollenholt/shBrushRuby.js"></script>
<script language="javascript" src="https://files.cnblogs.com/rollenholt/shBrushSql.js"></script>
<script language="javascript" src="https://files.cnblogs.com/rollenholt/shBrushVb.js"></script>
<script language="javascript" src="https://files.cnblogs.com/rollenholt/shBrushXml.js"></script>
<script language="javascript">
window.onload = function() {
dp.SyntaxHighlighter.ClipboardSwf = 'https://files.cnblogs.com/rollenholt/clipboard.swf';
dp.SyntaxHighlighter.HighlightAll('code');
};
</script>完成