什么是跨域?
浏览器从一个域名的网页去请求另一个域名的资源时,域名、端口、协议任一不同,都是跨域
跨域的几种情况
1、端口和协议的不同,只能通过后台来解决
2、localhost和127.0.0.1虽然都指向本机,但也属于跨域
我们在同一个解决方案下,新建一个静态网站和一个.Net Core Mvc网站,此时在静态网站中的页面去访问Mvc网站中的接口就会出现跨域问题。

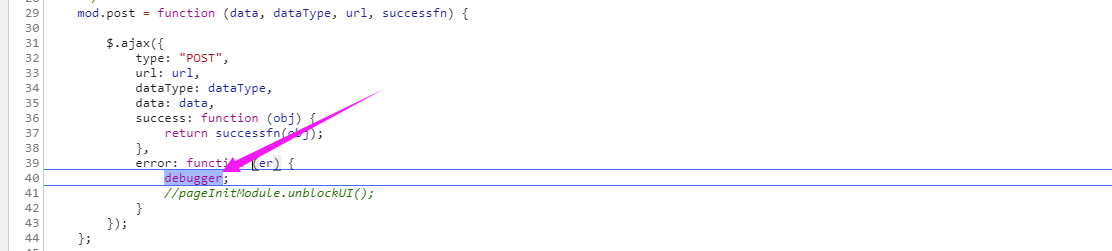
这里Ajax访问接口回调始终会回到error中。

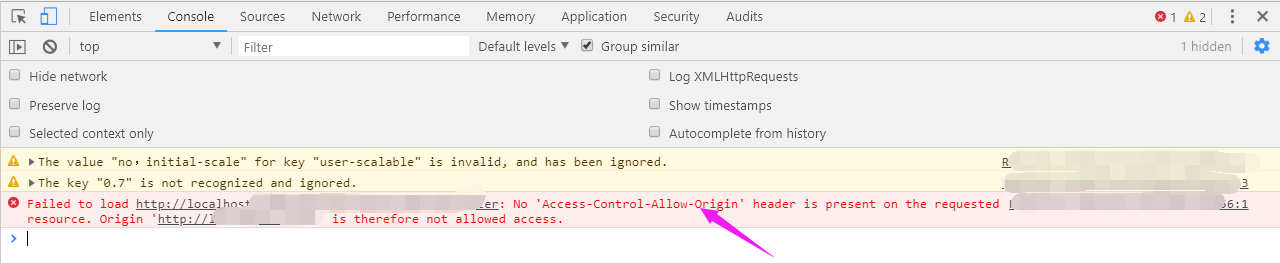
浏览器中的Console会报错“Access-Control-Allow-Origin”
此时我们需要在Mvc网站的Startup.cs中做响应的配置
1.在Startup.cs中的ConfigureServices中粘贴以下代码:
services.AddCors(options => { options.AddPolicy("all", builder => { builder.AllowAnyOrigin() //允许任何来源的主机访问 .AllowAnyMethod() .AllowAnyHeader() .AllowCredentials();//指定处理cookie }); });
2.在Startup.cs中的Configure中粘贴以下代码:
app.UseCors("all");
这里需要注意 “all” 可以用任意字符代替,但是ConfigureServices和ConfigureServices中的 “all” 字符要一样。
这时再来看下访问结果:
