1. 引入Vue.js
<script type="text/javascript" src="../js/vue.js"></script>
<script type="text/javascript">
2. 创建Vue对象
const vm = new Vue({ // 配置对象 options
// 配置选项(option)
// el : 指定根element(选择器)
//data : 初始化数据(页面可以访问)
el: '#test', // element: 指定用vue来管理页面中的哪个标签区域
data: {
msg: 'atguigu'
}
})
3. 双向数据绑定 : v-model
<div id="test">
<input type="text" v-model="msg"><br><!--指令-->
<input type="text" v-model="msg"><!--指令-->
<p>hello {{msg}}</p><!--大括号表达式-->
</div>
4. 显示数据 : {{xxx}}
<p>hello {{msg}}</p><!--大括号表达式-->
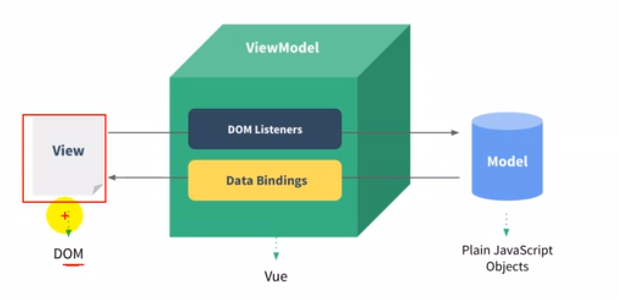
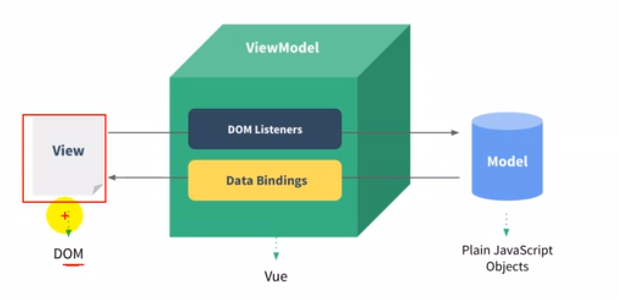
5. 理解vue的mvvm实现


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>02_模板语法</title>
</head>
<body>
<!--
1. 模板的理解:
动态的html页面
包含了一些JS语法代码
大括号表达式
指令(以v-开头的自定义标签属性)
2. 双大括号表达式
语法: {{exp}} 或 {{{exp}}}
功能: 向页面输出数据
可以调用对象的方法
3. 指令一: 强制数据绑定
功能: 指定变化的属性值
完整写法:
v-bind:xxx='yyy' //yyy会作为表达式解析执行
简洁写法:
:xxx='yyy'
4. 指令二: 绑定事件监听
功能: 绑定指定事件名的回调函数
完整写法:
v-on:click='xxx'
简洁写法:
@click='xxx'
-->
<div id="app">
<h2>1. 双大括号表达式</h2>
<p>{{content}}</p>
<p>{{content.toUpperCase()}}</p>
<h2>2. 指令一: 强制数据绑定</h2>
<a href="url">访问指定站点</a><br>
<a v-bind:href="url">访问指定站点2</a><br>
<a :href="url">访问指定站点2</a><br>
<h2>3. 指令二: 绑定事件监听</h2>
<button v-on:click="test">点我</button>
<button @click="test">点我</button>
</div>
<script type="text/javascript" src="../js/vue.js"></script>
<script type="text/javascript">
new Vue({
el: '#app',
data: {
content: 'NBA I Love This Game',
url: 'http://www.atguigu.com'
},
methods: {
test () {
alert('好啊!!!')
}
}
})
</script>
</body>
</html>