表格是一种组织整理的数据的手段,在div布局还未流行是,也用来布局,一个表格包含了表格整体、表格头部。每个表格均有若干行,每行被分为若干单元格。
在HTML中表格使用table标签来定义,行由<tr>标签定义,单元格由<td>标签定义,字母td指表格数据(table data),即数据单元格的的内容,另外还有th代表了表格的表头,表格可以包含文本、图片、列表、段落、表单、水平线、表格等等,因此表格也可以用作布局。
表格由<table>标签来定义,每个表格均有若干行(由<tr>标签定义),每行被分为若干单元格(由<td>标签定义)。table>tr>td
结构
表格table
行 tr
单元格 td
表头 th 他是内容加粗的单元格
表格的标题 captain 标题会被居于表格之上
属性
边 border,定义border边框
跨行 rowspan="跨几行就写数字几"
跨列 colspan="跨几列就写数字几"
宽 width,table和td都可以设置宽
高 height,td科设置高
排列属性 align,科居中显示表格
thead tbody tfoot
对于结构复杂的表格,可以将表格分割成三个部分:
thead 表格的头 用来放标题之类的
tbody 表格的身体 放数据本体
tfoot 表格的脚 防表哥的脚注之类
这三个标签的作用是:为了让表格在下载的时候可以分段显示,就是浏览器解析HTML时,table是作为一个整体来解释的,而使用tbodt标签后,tbody标签中的内容可以优先显示。
它与th、tr、td、有明显的区别,使用thead, tbody, tfoot 是为了控制显示顺序。无论他们的顺序如何改变,<thead>内的元素总是在表的最上面,<tfoot>总是在标的最下面。
怎么把table中双线的边框变单线
1 双线是因为给table加了边框后也会自动给单元格加上边
2 单元格之间有间距,所以呈现出空隙
3 去掉单元格之间的空隙和内边距
cellspacing=“0” 单元格(td)之间的间距
cellpadding=“0” 单元格之间的内边距 例子:
<table border="1" cellspacing="0" cellpadding="0"></table>
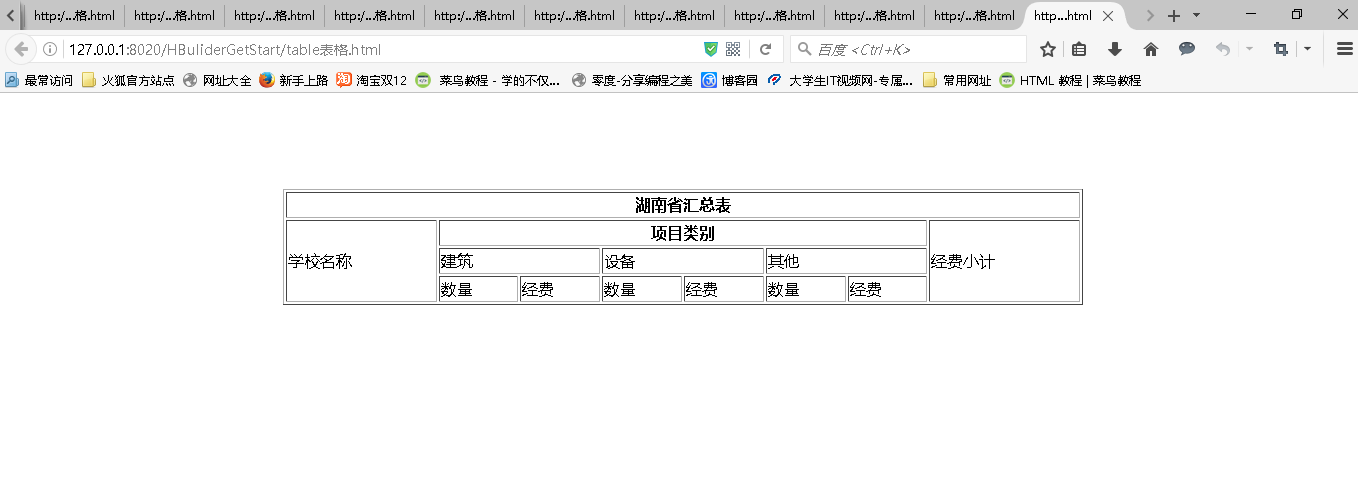
练习:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<br /><br /><br /><br />
<table border="1" width="800" align="center">
<tr>
<th colspan="8">湖南省汇总表</th>
</tr>
<tr>
<td rowspan="3">学校名称</td>
<th colspan="6">项目类别</th>
<td rowspan="3">经费小计</td>
</tr>
<tr>
<td colspan="2">建筑</td>
<td colspan="2">设备</td>
<td colspan="2">其他</td>
</tr>
<tr>
<td>数量</td>
<td>经费</td>
<td>数量</td>
<td>经费</td>
<td>数量</td>
<td>经费</td>
</tr>
</table>
</body>
</html>
显示如下: