vue viewport
1 <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
命令
1 npm install -g vue-cli 2 vue init webpack my-project 3 cd my-project 4 npm install 5 npm run dev
fastclick, axios, stylus配置
fastclick:处理移动端click事件300毫秒延迟。
安装
1 npm install fastclick -S
1 npm install axios -S
npm install stylus stylus-loader --D
fastclick,在main.js中引入,并绑定到body。
1 import FastClick from 'fastclick' 2 FastClick.attach(document.body);
axios
import axios from 'axios'
Vue.prototype.$http = axios
vux
官网地址 https://vux.li/
npm install vux -S
npm install vux-loader -D
安装less
npm i less less-loader -D
即通过npm安装less和less-loader,并记录到devDependencies中,因为这是我们在开发中使用的而非在生产中使用,所以就不将之记录在 dependencies 中。
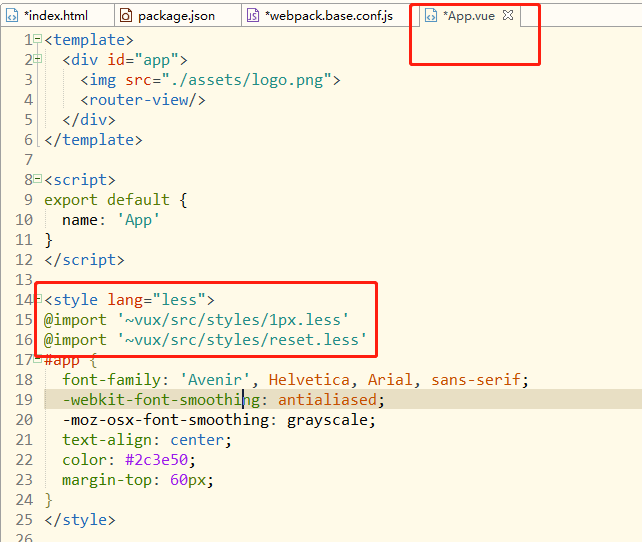
vue ->src -> App.vue
1 <style lang="less"> 2 @import '~vux/src/styles/1px.less' 3 @import '~vux/src/styles/reset.less' 4 </style>

vue -> build -> webpack.base.conf.js
1 const vuxLoader = require('vux-loader') 2 const webpackConfig = originalConfig // 原来的 module.exports 代码赋值给变量 webpackConfig 3 4 module.exports = vuxLoader.merge(webpackConfig, { 5 plugins: ['vux-ui'] 6 })