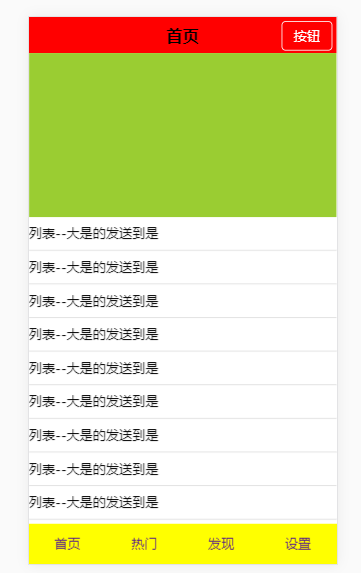
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> 6 <title></title> 7 <style> 8 *{ 9 padding: 0; 10 margin: 0; 11 } 12 li{ list-style: none; } 13 a{ text-decoration: none; } 14 html, body{ 15 100%; 16 height: 100%; 17 } 18 19 .header{ 20 100%; 21 height: 44px; 22 position: absolute; 23 top: 0; 24 left: 0; 25 background: red; 26 } 27 .header .title{ 28 height: 44px; 29 text-align: center; 30 line-height: 44px; 31 font-size: 20px; 32 } 33 .header .button{ 34 60px; 35 height: 34px; 36 position: absolute; 37 top: 5px; 38 right: 5px; 39 border: 1px solid #fff; 40 border-radius: 5px; 41 text-align: center; 42 line-height: 34px; 43 color: #fff; 44 } 45 46 .tabs{ 47 100%; 48 height: 49px; 49 position: absolute; 50 left: 0; 51 bottom: 0; 52 display: flex; 53 background: yellow; 54 } 55 .tabs li{ 56 flex: 1; 57 } 58 .tabs li a{ 59 display: block; 60 text-align: center; 61 line-height: 49px; 62 } 63 64 .content{ 65 position: absolute; 66 left: 0; 67 100%; 68 top: 44px; 69 bottom: 49px; 70 /*overflow: auto;更改*/ 71 overflow: hidden; 72 } 73 .content .banner{ 74 100%; 75 height: 200px; 76 background: yellowgreen; 77 } 78 .content .list li{ 79 border-bottom: 1px solid #ddd; 80 line-height: 40px; 81 } 82 </style> 83 </head> 84 <body> 85 <header class="header"> 86 <h1 class="title">首页</h1> 87 <a class="button" onclick="btnAction()">按钮</a> 88 </header> 89 90 <!-- 主体 --> 91 <!-- content滚动视图 --> 92 <div class="content"> 93 <!-- wrapper滚动容器 --> 94 <div class="wrapper"> 95 <div class="banner"></div> 96 <ul class="list"> 97 <li onclick="liAction()">列表--大是的发送到是</li> 98 <li>列表--大是的发送到是</li> 99 <li>列表--大是的发送到是</li> 100 <li>列表--大是的发送到是</li> 101 <li>列表--大是的发送到是</li> 102 <li>列表--大是的发送到是</li> 103 <li>列表--大是的发送到是</li> 104 <li>列表--大是的发送到是</li> 105 <li>列表--大是的发送到是</li> 106 <li>列表--大是的发送到是</li> 107 <li>列表--大是的发送到是</li> 108 <li>列表--大是的发送到是</li> 109 <li>列表--大是的发送到是</li> 110 <li>列表--大是的发送到是</li> 111 <li>列表--大是的发送到是</li> 112 <li>列表--大是的发送到是</li> 113 <li>列表--大是的发送到是</li> 114 <li>列表--大是的发送到是</li> 115 </ul> 116 </div> 117 </div> 118 119 <!-- tab切换 49px(逻辑像素) 98px(物理像素) --> 120 <nav class="tabs"> 121 <li><a href="#">首页</a></li> 122 <li><a href="#">热门</a></li> 123 <li><a href="#">发现</a></li> 124 <li><a href="#">设置</a></li> 125 </nav> 126 127 <script src="iscroll.js"></script> 128 <script> 129 //让主体部分的内容滚动,需要满足的条件 130 //滚动视图(让谁滚动,就是谁成为滚动视图) 131 //滚动视图的容器 (滚动视图的第一个层级的子标签,并且所有需要滚动的内容都在这个标签之内) 132 //滚动视图大小固定,overflow:hidden 133 134 //以上条件满足就可以创建滚动视图 135 136 //滚动起来:滚动视图的容器的大小 大于 滚动视图的大小 137 138 139 //创建滚动视图 140 //参数1:选择器,或dom对象 141 //参数2:配置参数 142 var scroll = new IScroll('.content', { 143 click: true, //iscroll为了性能最优 144 tap: true, 145 mouseWheel: true, 146 startY: -200, 147 scrollbars: true, 148 fadeScrollbars: true 149 }) 150 151 function liAction(){ 152 console.log('click'); 153 //点击销毁scroll 154 scroll.destroy(); 155 } 156 157 function btnAction(){ 158 console.log(scroll); 159 } 160 161 </script> 162 163 164 165 </body> 166 </html>