
测试代码:
activity_main.xml:
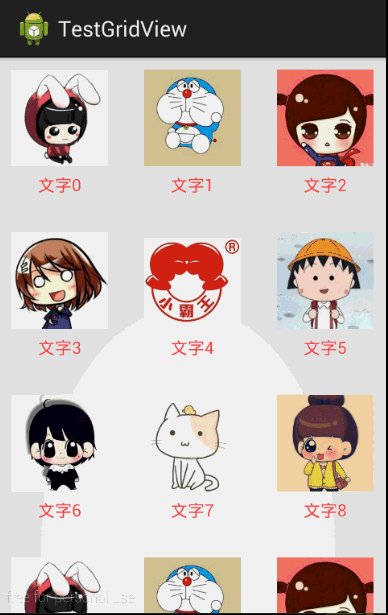
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" > <GridView android:id="@+id/gridView" android:layout_width="match_parent" android:layout_height="match_parent" android:columnWidth="90dp" android:horizontalSpacing="10dp" android:numColumns="auto_fit" android:stretchMode="columnWidth" android:verticalSpacing="10dp" /> </RelativeLayout>
介绍一下里面的某些属性:
android:numColumns="auto_fit" ,GridView的列数设置为自动
android:columnWidth="90dp",每列的宽度,也就是Item的宽度
android:stretchMode="columnWidth",缩放与列宽大小同步
android:verticalSpacing="10dp",两行之间的边距。
android:horizontalSpacing="10dp",两列之间的边距。
grid_item.xml:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:padding="10dp" > <ImageView android:id="@+id/iamgeView" android:layout_width="80dp" android:layout_height="80dp" android:src="@drawable/ic_launcher" /> <TextView android:id="@+id/textView" android:layout_width="80dp" android:layout_height="wrap_content" android:layout_marginTop="5dip" android:gravity="center" android:text="文字" android:textColor="@android:color/holo_red_light" /> </LinearLayout>
MainActivity.java:
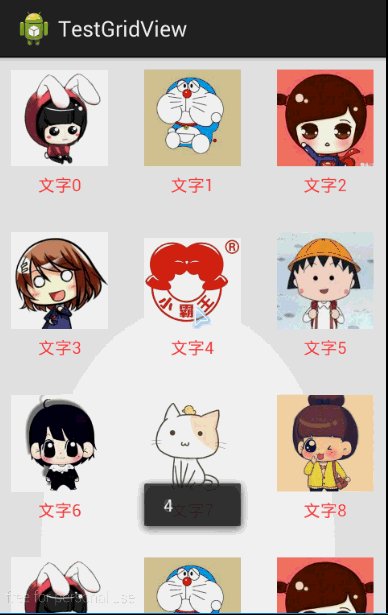
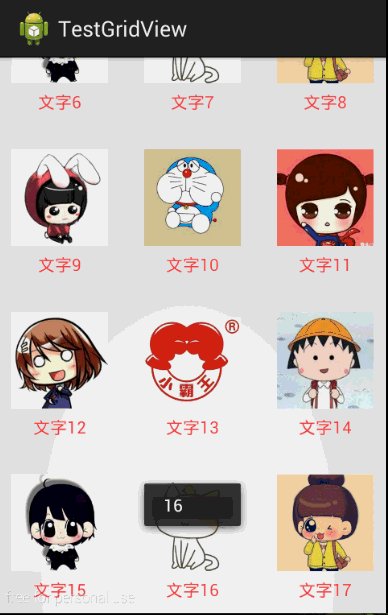
package com.zzw.testgridview; import java.util.ArrayList; import java.util.HashMap; import java.util.List; import java.util.Map; import android.app.Activity; import android.os.Bundle; import android.view.View; import android.widget.AdapterView; import android.widget.AdapterView.OnItemClickListener; import android.widget.GridView; import android.widget.SimpleAdapter; import android.widget.Toast; public class MainActivity extends Activity { private GridView gridView; private List<Map<String, Object>> data; private SimpleAdapter adapter; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); init(); gridView = (GridView) findViewById(R.id.gridView); String[] from = { "image", "text" }; int[] to = { R.id.iamgeView, R.id.textView }; adapter = new SimpleAdapter(this, data, R.layout.grid_item, from, to); gridView.setAdapter(adapter); gridView.setOnItemClickListener(new OnItemClickListener() { @Override public void onItemClick(AdapterView<?> parent, View view, int position, long id) { Toast.makeText(MainActivity.this, position + "", Toast.LENGTH_SHORT).show(); } }); } private void init() { // 图片封装成一个数组 int[] image = new int[] { R.drawable.a, R.drawable.b, R.drawable.c, R.drawable.d, R.drawable.e, R.drawable.f, R.drawable.g, R.drawable.h, R.drawable.i, R.drawable.a, R.drawable.b, R.drawable.c, R.drawable.d, R.drawable.e, R.drawable.f, R.drawable.g, R.drawable.h, R.drawable.i }; // 文字封装成一个数组 String[] text = new String[image.length]; for (int i = 0; i < image.length; i++) { text[i] = "文字" + i; } data = new ArrayList<Map<String, Object>>(); for (int i = 0; i < image.length; i++) { HashMap<String, Object> map = new HashMap<String, Object>(); map.put("image", image[i]); map.put("text", text[i]); data.add(map); } } }