
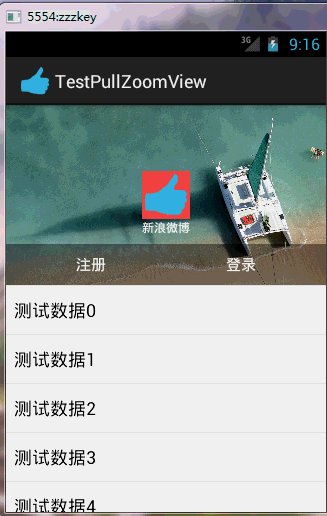
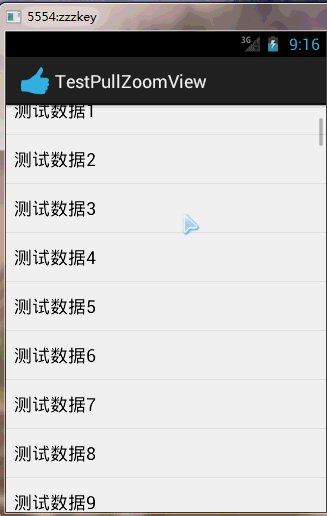
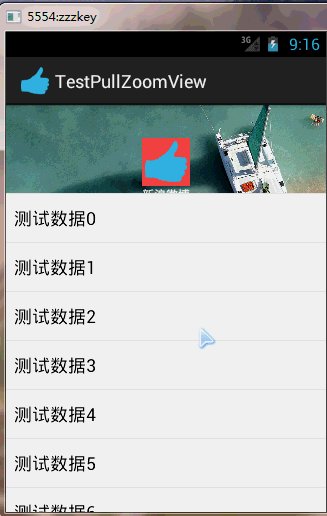
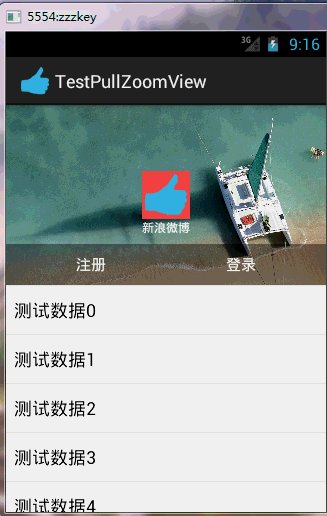
Android PullZoomView是github上面的一个第三方开源项目,该项目实现的功能被新浪微博的移动端广泛使用,其效果就是,当用户在下拉过程中,头部的图片会有一定的拉伸,当用户松开时候,图片又收缩复位,下载地址:https://github.com/Frank-Zhu/PullZoomView
PullZoomView要实现两类,一类是典型的Android ListView,另外一类是Android 的scroll view。本文先介绍PullZoomView在ListView上的实现:PullToZoomListViewEx。
首先需要把PullToZoomListViewEx像ListView一样写进布局:
1 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 tools:context="com.zzw.testpullzoomview.MainActivity" > 6 7 <com.ecloud.pulltozoomview.PullToZoomListViewEx 8 xmlns:custom="http://schemas.android.com/apk/res-auto" 9 android:id="@+id/listView" 10 android:layout_width="match_parent" 11 android:layout_height="match_parent" 12 custom:headerView="@layout/head_view" 13 custom:zoomView="@layout/head_zoom_view" /> 14 15 </RelativeLayout>
需要注意的是,需要定义一个headerView:
custom:headerView="@layout/head_view"
1 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 android:id="@+id/layout_view" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:layout_gravity="bottom" 6 android:gravity="bottom"> 7 8 <ImageView 9 android:id="@+id/iv_user_head" 10 android:layout_width="wrap_content" 11 android:layout_height="wrap_content" 12 android:layout_centerInParent="true" 13 android:background="@android:color/holo_red_light" 14 android:src="@drawable/ic_launcher" /> 15 16 <TextView 17 android:id="@+id/tv_user_name" 18 android:textSize="12sp" 19 android:layout_width="wrap_content" 20 android:layout_height="wrap_content" 21 android:layout_below="@id/iv_user_head" 22 android:layout_centerHorizontal="true" 23 android:text="新浪微博" 24 android:textColor="#ffffff" /> 25 26 <LinearLayout 27 android:id="@+id/ll_action_button" 28 android:layout_width="match_parent" 29 android:layout_height="wrap_content" 30 android:background="#66000000" 31 android:layout_alignParentBottom="true" 32 android:padding="10dip"> 33 34 <TextView 35 android:id="@+id/tv_register" 36 android:layout_width="match_parent" 37 android:layout_height="wrap_content" 38 android:text="注册" 39 android:layout_weight="1" 40 android:textSize="15sp" 41 android:gravity="center" 42 android:layout_gravity="center" 43 android:textColor="#ffffff" /> 44 45 <TextView 46 android:id="@+id/tv_login" 47 android:layout_width="match_parent" 48 android:layout_height="wrap_content" 49 android:text="登录" 50 android:layout_weight="1" 51 android:textSize="15sp" 52 android:gravity="center" 53 android:layout_gravity="center" 54 android:textColor="#ffffff" /> 55 </LinearLayout> 56 </RelativeLayout>
此处的headerView是位于PullToZoomListViewEx头部的一个子布局,里面定义一些控件将出现在PullToZoomListViewEx的头部,但此处的headerView并不会缩放,只是可以看到此处的headerView在随着下拉过程中移位。
而定义的custom:zoomView:
custom:zoomView="@layout/head_zoom_view"
1 <?xml version="1.0" encoding="utf-8"?> 2 <ImageView xmlns:android="http://schemas.android.com/apk/res/android" 3 android:id="@+id/imageView" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent" 6 android:layout_gravity="center_horizontal" 7 android:scaleType="centerCrop" 8 android:src="@drawable/a" />
head_zoom_view其实就是简单的放一张图片。
则是真正的要缩放伸展的View,此处通常会放置一张图片,在用户下拉过程中滑动缩放,产生奇妙的视觉效果。
在一定程度上讲,zoomView是衬托在headerView底下的。headerView是一个正常显示的Android View布局,而zoomView则是可以产生动态缩放和收缩效果的特殊zoom View。
写一个完整的例子加以说明。
Java代码:
1 package com.zzw.testpullzoomview; 2 3 import com.ecloud.pulltozoomview.PullToZoomListViewEx; 4 5 import android.app.Activity; 6 import android.os.Bundle; 7 import android.util.DisplayMetrics; 8 import android.util.Log; 9 import android.view.View; 10 import android.widget.AbsListView; 11 import android.widget.AdapterView; 12 import android.widget.AdapterView.OnItemClickListener; 13 import android.widget.ArrayAdapter; 14 15 public class MainActivity extends Activity { 16 17 @Override 18 protected void onCreate(Bundle savedInstanceState) { 19 super.onCreate(savedInstanceState); 20 setContentView(R.layout.activity_main); 21 22 PullToZoomListViewEx listView = (PullToZoomListViewEx) findViewById(R.id.listView); 23 24 String data[] = new String[100]; 25 for (int i = 0; i < data.length; i++) { 26 data[i] = "测试数据" + i; 27 } 28 29 listView.setAdapter(new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, data)); 30 31 listView.getPullRootView().setOnItemClickListener(new OnItemClickListener() { 32 33 @Override 34 public void onItemClick(AdapterView<?> parent, View view, int position, long id) { 35 Log.d("position", "getPullRootView--->position = " + position); 36 } 37 }); 38 39 listView.setOnItemClickListener(new OnItemClickListener() { 40 41 @Override 42 public void onItemClick(AdapterView<?> parent, View view, int position, long id) { 43 Log.d("position", "position = " + position); 44 } 45 }); 46 47 setPullToZoomListViewExHeaderLayoutParams(listView); 48 } 49 // 设置头部的View的宽高。 50 private void setPullToZoomListViewExHeaderLayoutParams(PullToZoomListViewEx listView) { 51 52 DisplayMetrics localDisplayMetrics = new DisplayMetrics(); 53 getWindowManager().getDefaultDisplay().getMetrics(localDisplayMetrics); 54 int mScreenHeight = localDisplayMetrics.heightPixels; 55 int mScreenWidth = localDisplayMetrics.widthPixels; 56 AbsListView.LayoutParams localObject = new AbsListView.LayoutParams(mScreenWidth, 57 (int) (9.0f * (mScreenWidth / 16.0F))); 58 listView.setHeaderLayoutParams(localObject); 59 } 60 61 }