1、表单标签
所有需要提交到服务器端的表单项必须使用<form></form>括起来!
form 标签属性: action,整个表单提交的位置(可以是一个页面,也可以是一个后台 java 代码)
method,表单提交的方式(get/post/delete……等 7 种)
Get 与 post 提交方式的区别?【默认提交方式为 get】
Get 提交方式,所有的内容显示在地址栏,不够安全,长度有限制。
Post 提交方式,所有的内容不会显示在地址栏,比较安全,长度没有限制。
1)文本输入项
<input type=”text” name=”” size=”” maxlenght=”” readonly=”” placehoder=””/>
name设置交到服务端必须指定的属性,其值可以任意,建议见文知意
size指定输入框的宽度
maxlenght指定输入内容的长度
readonly设置为只读
placehoder设置输入内容的提示信息
2)密码输入项
<input type=”password” name=”” />
3)单选按钮
<input type=”radio” name=”” value=”” checked=””/>
name设置分组
value设置提交到服务端必须指定的属性,其值可以任意,建议见文知意
checked设置默认选中
4)多选按钮
<input type=”checkbox” name=”” value=”” checked=”” />
5)下拉列表
<select name=””>
<option value=”” selected=””>北京</option>
<option>上海</option>
</select>
name设置分组
value设置提交到服务端必须指定的属性, 其值可以任意,建议见文知意
selected默认选中
6)文件上传项
<input type=”file” name=””/>
7)文本输入域
<textarea name=””></textarea>
8)提交按钮
<input type=”submit” value=””/>
submit具备将整个表单提交到服务器的功能
value修改按钮上面的内容
9)普通按钮
<input type=”button” value=””/>
10)重置按钮
<input type=”reset” value=””/>
11)隐藏项
<input type=”hidden” name=””/>
用于用户比较敏感的一些信息。
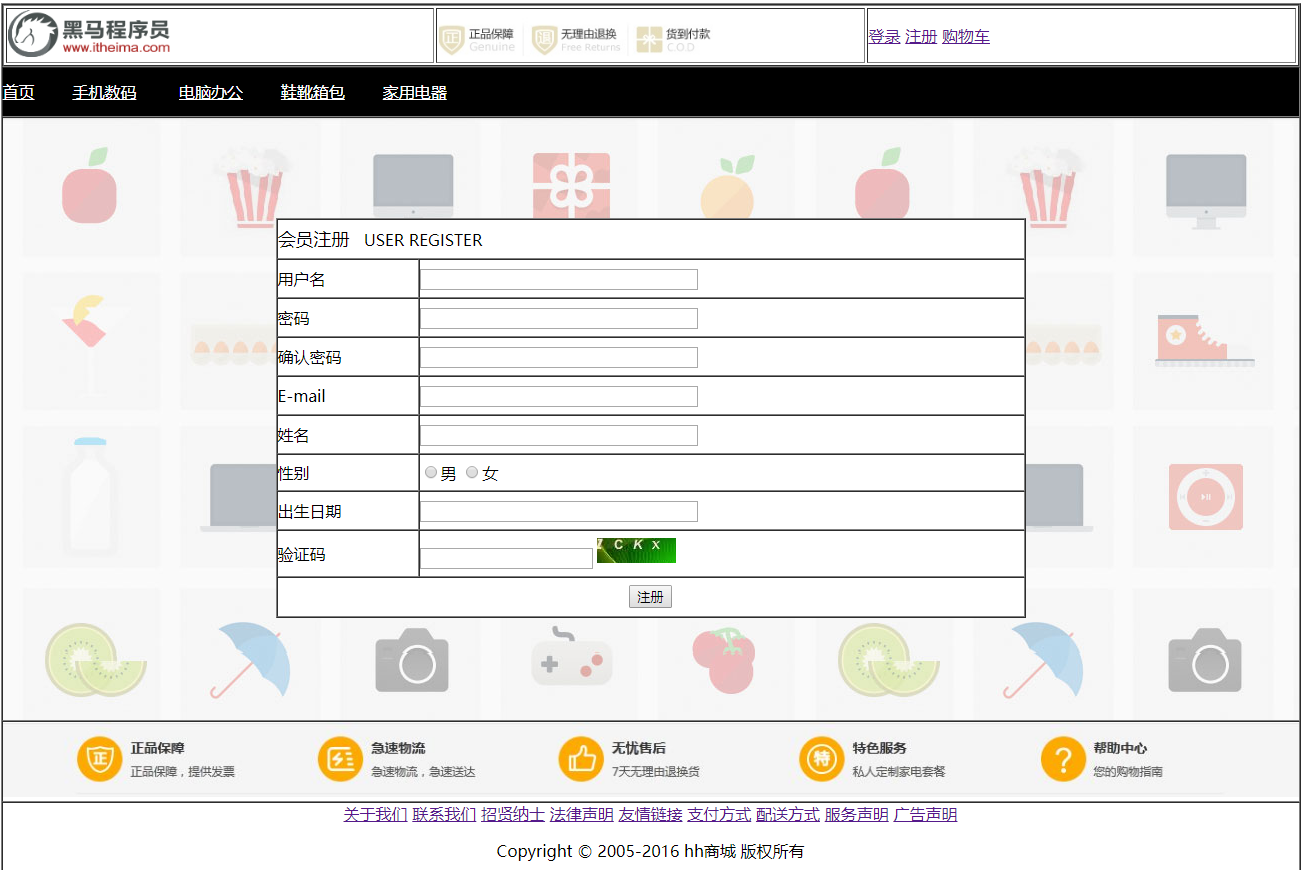
2、实现以下网站注册页面样式:

步骤分析:
1)创建一个五行一列的表格,然后分别对每一行进行实现
2)第一二四五行,和前面网站首页显示页面一样,直接复制过来,不再赘述
3)第三行放置一个表单,通过表格标签进行布局。
3、代码演示如下:
在浏览器内运行,效果如网站注册页面演示一样。