BackstopJS是一个测试工具,用于测试ui图和实际项目是否偏差。
话不多说,直接启动一个项目吧测试吧。
1.首先全局安装BackstopJS
npm install -g backstopjs
安装过程有一点慢,需要耐心的等待把所有依赖下载成功,否则可能使用一些Backstop命令会失败。
2.创建一个文件夹,进入该文件夹。 使用npm init 生成一个Package.json (可以忽略这步) ,接着使用backstop init命令生成一个backstop的初始项目
backstop init
3.这时候根目录会生成一个文件夹叫做 backstop_data 以及一个 backstop.json的配置文件(这个文件很重要)。
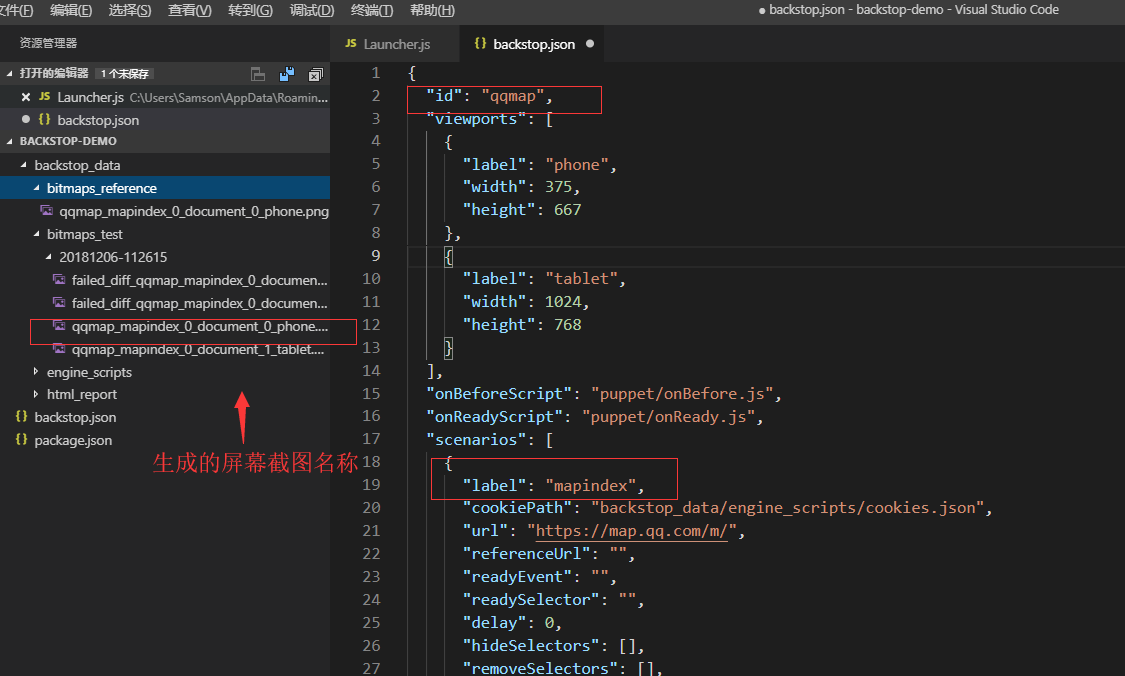
4.打开backstop.json文件,得到大概如下面图所示的数据
{
"id": "qqmap",
"viewports": [
{
"label": "phone",
"width": 375,
"height": 667
},
{
"label": "tablet",
"width": 1024,
"height": 768
}
],
"onBeforeScript": "puppet/onBefore.js",
"onReadyScript": "puppet/onReady.js",
"scenarios": [
{
"label": "mapindex",
"cookiePath": "backstop_data/engine_scripts/cookies.json",
"url": "https://map.qq.com/m/",
"referenceUrl": "",
"readyEvent": "",
"readySelector": "",
"delay": 0,
"hideSelectors": [],
"removeSelectors": [],
"hoverSelector": "",
"clickSelector": "",
"postInteractionWait": 0,
"selectors": [],
"selectorExpansion": true,
"expect": 0,
"misMatchThreshold" : 0.1,
"requireSameDimensions": true
}
],
"paths": {
"bitmaps_reference": "backstop_data/bitmaps_reference",
"bitmaps_test": "backstop_data/bitmaps_test",
"engine_scripts": "backstop_data/engine_scripts",
"html_report": "backstop_data/html_report",
"ci_report": "backstop_data/ci_report"
},
"report": ["browser"],
"engine": "puppeteer",
"engineOptions": {
"args": ["--no-sandbox"]
},
"asyncCaptureLimit": 5,
"asyncCompareLimit": 50,
"debug": false,
"debugWindow": false
}
里面的id是测试截图的别名,随便取什么名字都行,重要的是配置"viewports"下面环境的尺寸
scenarios[n].label也是配置别名,这是必须的
scenarios[n].url 您想要测试的端点/文档。它可以是一个绝对URL,也可以是当前工作目录的本地URL。
这几个基础的配置完成过后,就可以测试了。(骗你的)
5.现在还不能测试,因为现在只有测试的真实项目,并没有ui对比图,所以现在需要在backstop_data里面创建一个文件夹 backstop_reference,在这个里面放入ui 图片,要和生成的截图命名一样。(等等,我不知道最后截图生成的名字是什么,好吧)
还是在根目录输入命令: backstop test
backstop test
此时backstop会开始编译运行,打开一个网页,并会生成截图,对比页面与ui图的差异。 这时候因为还没有对比图,因为页面无法比较。但是你此刻会发现 backstop_data文件夹里面会生成一个测试文件夹 叫做 bitmaps_test。打开里面的文件夹,找到一个你在backstop.json 配置的id + scenarios.label 命名开头图片,这就是你需要对比的文件名。 复制这个名字出来。 现在你可以在backstop_reference文件夹里面 把ui 设计的图命名为刚才复制的名字了,并且把 bitmaps_test文件夹全部删除。

6.重新使用 backstop test命令
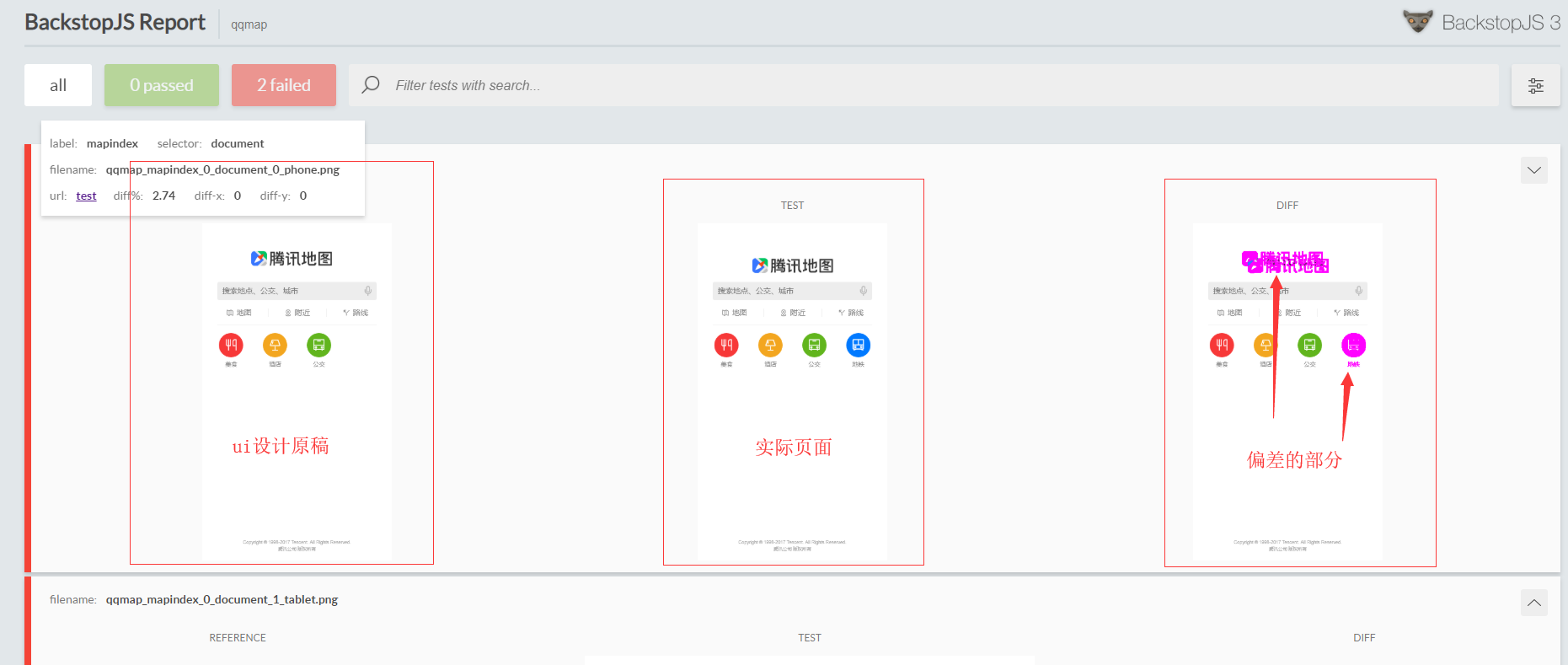
现在自动打开的网页就会生成对比图片

已经对比成功了,更多查看更多的配置请参考github 文档
点击访问 -> github 地址