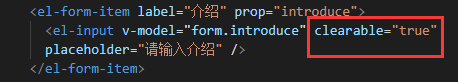
在输入框中使用clearable属性即可得到一个可清空的输入框,所以常常会用到这个属性。但是在使用时打开控制台提示出现了下面这条标红的信息。
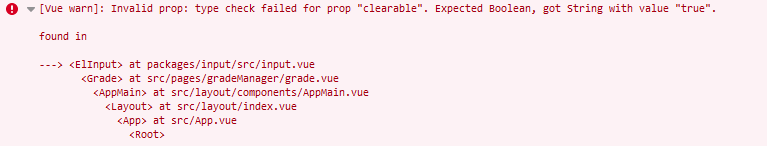
[Vue warn]: Invalid prop: type check failed for prop "clearable". Expected Boolean, got String with value "true".
控制台显示如下:

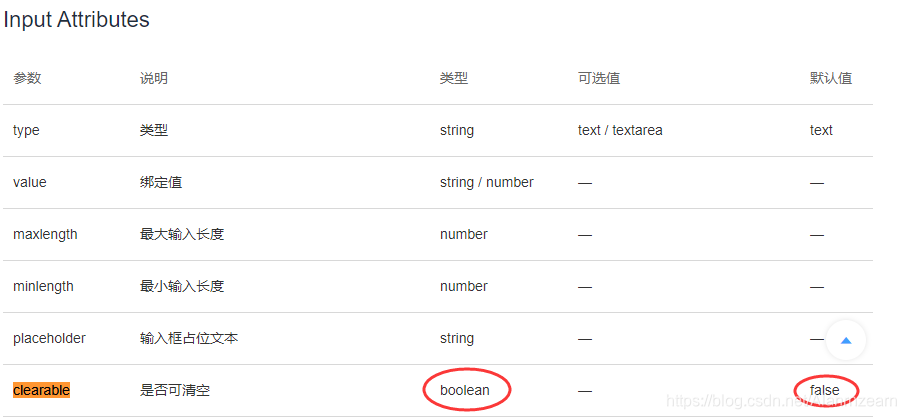
一开始以为是否是自己语法写错了,打开 Element UI官方文档查看一下官方写法

再查看了下底下的规范标准信息,想知道是否是自己属性用错

查看文档可以知道clearable这个属性是Boolean属性,有默认值为false,而只是对他赋值为true而已。

尝试下后,找出能够解决这个标红信息的方法:
1)在clearable前面加冒号:就能解决标红。
:clearable="true"
2)也可以直接写上这个属性名,就可以直接使用。