Q1:javaScript组成
1.ECMAScript描述了该语言的语法和基本对象,如类型、运算、流程控制、面向对象、异常
2.文档对象模型(DOM),描述了处理网页内容的方法和接口
3.浏览器对象模型(BOM),描述了与浏览器进行交互的方法和接口
Q2:JavaScript脚本语言特点
1:解释型的脚本语言
2:简单
3:动态性
4:跨平台性
Q3:数据类型
5种原始数据类型:Undefined、Null、Boolean、Number和String,Object是引用类型
Q4:值为underfine的情况
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script>
//js对象
var user = {
name: "张学友",
address: "中国香港"
};
var users={
id:1,
name:"老张"
};
console.log(users.age);
console.log(user.age);//访问对象中的属性,未定义
var i;
console.log(i);
function show(obj){
console.log(obj);
return obj;
};
var result=show(3);console.log(result);
console.log(null==undefined);
console.log("----------------");
console.log(typeof(user));
console.log(typeof(null));
console.log(typeof(undefined));
console.log("");
console.log(!!"");
//是否不为数字,is Not a Number
console.log(isNaN("five"));
</script>
</body>
</html>
Q5:数组
1:数组一些方法
Array 对数组的内部支持
Array.concat( ) 连接数组
Array.join( ) 将数组元素连接起来以构建一个字符串
Array.length 数组的大小
Array.pop( ) 删除并返回数组的最后一个元素
Array.push( ) 给数组添加元素
Array.reverse( ) 颠倒数组中元素的顺序
Array.shift( ) 将元素移出数组
Array.slice( ) 返回数组的一部分
Array.sort( ) 对数组元素进行排序
Array.splice( ) 插入、删除或替换数组的元素
Array.toLocaleString( ) 把数组转换成局部字符串
Array.toString( ) 将数组转换成一个字符串
Array.unshift( ) 在数组头部插入一个元素
实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script>
//数组的创建
var arr1=new Array();
var arr2=[];//语法糖
var arr3=new Array(1,2,3,4,"x","y");
var arr4=new Array(10);//指定长度
var arr5=[1,2,3,4,5,6,7];//定义并赋值
//访问与修改
console.log("-------访问------")
console.log(arr3[4]);
console.log("-------修改------")
arr3[4]="z";
console.log(arr3[4]);
//添加元素
console.log("-------往末尾添加元素------")
//添加单个元素
arr3.push(5);
console.log(arr3);
//添加多个元素
arr3.push(6,"张");
console.log(arr3);
console.log("-------添加到开始------");
arr3.unshift("第一个");
console.log(arr3);
console.log("-------添加到中间------");
arr3.splice(1,0,"第二个","第三个");
console.log(arr3);
arr3.splice(1,1,"第二个","第三个");
console.log(arr3);
//删除
console.log("--------移除最后一个元素并返回该元素值-----");
arr3.pop();
console.log(arr3);
console.log("--------移除最前一个元素并返回该元素值-----");
arr3.shift();
console.log(arr3);
console.log("------删除从指定位置deletePos开始的指定数量deleteCount的元素-------");
arr3.splice(0,3);
console.log(arr3);
console.log("-----截取和合并-----");
//截取
var slice1=arr3.slice(0,3);
console.log(slice1);
//合并
var concat1=arr3.concat(arr5);
console.log(concat1);
//拷贝
var slice2=arr3.slice(0);
console.log(slice2);
var concat2=arr3.concat();
console.log(concat2);
//排序
//正序
arr5.sort();
console.log(arr5);
//倒序
arr5.reverse();
console.log(arr5);
console.log("------合并成字符-----");
var join1=arr5.join(",");
console.log(join1);
console.log("-- 拆分成数组----------");
var str="w s z y w";
var split1=str.split(" ");
console.log(split1);
</script>
</body>
</html>
Q5:DOM操作
实例1:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>商品管理</title>
<style type="text/css">
.t {
100%;
margin: 0 auto;
}
#table1 {
border-collapse: collapse;
100%;
}
tr td:last-child {
text-align: center;
}
a {
margin: 0 5px;
}
span {
font-size: 12px;
color: red;
}
#fie {
400px;
border-radius: 5px;
}
#date,
#id,
#name,
#price {
169px;
}
.trbc{
background-color: red;
color: #fff;
}
</style>
</head>
<body>
<div class="t">
<table id="table1" border="1" cellspacing="1" cellpadding="0">
<thead>
<tr>
<th>
<input type="checkbox" id="che" />
<label for="che">全选</label>
</th>
<th>商品编号</th>
<th>名称</th>
<th>价格</th>
<th>上货日期</th>
<th>是否下架</th>
<th>操作</th>
</tr>
</thead>
<tbody id="tbody"></tbody>
</table>
<fieldset id="fie">
<legend>添加/更新</legend>
<p>
<label for="id">商品编号:</label>
<input type="text" id="id" />
<span id="sum"></span>
</p>
<p>
<label for="name">商品名称:</label>
<input type="text" id="name" />
<span id="log"></span>
</p>
<p>
<label for="price">商品价格:</label>
<input type="text" id="price" />
<span id="pri"></span>
</p>
<p>
<label for="date">上货日期:</label>
<input type="date" id="date" />
<span id="da"></span>
</p>
<p>
<label>是否下架:</label>
<input type="radio" name="state" value="是" />是
<input type="radio" name="state" value="否" checked="checked" />否
</p>
<p>
<input type="button" id="add" value="添加" />
<input type="button" id="update" value="更新" />
<input type="button" id="delAll" value="删除选中项" />
</p>
</fieldset>
</div>
<script type="text/javascript">
var arr = [{
number: "201300001",
name: "lenovo A820T",
price: 650.0,
date: "2013-01-07",
state: "否"
},
{
number: "201300007",
name: "Acer 星锐 4752G",
price: 4000.8,
date: "2013-01-01",
state: "是"
},
{
number: "201300009",
name: "ZTE U880",
price: 450.0,
date: "2013-01-07",
state: "否"
}
];
var app = {
init: function() {
var tr = "";
for(var i = 0; i < arr.length; i++) {
tr += "<tr>";
tr += "<td><input type='checkbox' value='" + i + "' class='che'/></td>";
tr += "<td>" + arr[i].number + "</td>";
tr += "<td>" + arr[i].name + "</td>";
tr += "<td>" + arr[i].price + "</td>";
tr += "<td>" + arr[i].date + "</td>";
tr += "<td>";
if(arr[i].state==="是"){
tr += "<input type='checkbox' value='" + i + "' class='state' checked='checked' disabled='disabled'/>";
}else{
tr += "<input type='checkbox' value='" + i + "' class='state' disabled='disabled'/>";
}
tr += "</td>";
tr += "<td>";
tr += "<a class='del' href='##' data-id='" + i + "'>删除</a>";
tr += "<a class='edit' href='##' data-id='" + i + "'>修改</a>";
tr += "<a class='finish' href='##' data-id='" + i + "'>详细</a>";
tr += "</td>";
tr += "</tr>";
}
document.getElementById("tbody").innerHTML = tr;
app.event();
},
//验证,基于对象验证
verify: function(tar) {
if(!(tar.number && /^[d]{9}$/.test(tar.number))) {
document.getElementById("sum").innerText = "*只能输入九位的数字";
return false;
} else {
document.getElementById("sum").innerText = "";
}
if(!(tar.name && /^.{1,30}$/.test(tar.name))) {
document.getElementById("log").innerText = "*长度只能是1-30位";
return false;
} else {
document.getElementById("log").innerText = "";
}
if(!(tar.price && /^d+(.d+)?$/.test(tar.price))) {
document.getElementById("pri").innerText = "*只能输入正数,如0.98";
return false;
} else {
document.getElementById("pri").innerText = "";
}
if(tar.date == "") {
document.getElementById("da").innerText = "*必须选择";
return false;
} else {
document.getElementById("da").innerText = "";
}
return true;
},
event: function() {
//绑定事件,删除
var del = document.getElementsByClassName("del");
for(var i = 0; i < del.length; i++) {
del[i].onclick = function() {
if(confirm("您确定要删除吗?")) {
var id = this.getAttribute("data-id");
arr.splice(id, 1);
alert("删除成功");
app.init();
} else {
return false;
}
}
};
//绑定事件,添加
document.getElementById("add").onclick = function() {
var state1 = document.getElementsByName("state");
var state2;
for(var i = 0; i < state1.length; i++) {
if(state1[i].checked == true) {
state2 = state1[i].value;
}
}
var ware = {
number: document.getElementById("id").value,
name: document.getElementById("name").value,
price: document.getElementById("price").value,
date: document.getElementById("date").value,
state: state2
};
if(app.verify(ware)) {
arr.push(ware); //正则校验
app.init(); //添加成功重新渲染页面
}
};
//绑定事件,编辑
var edit = document.getElementsByClassName("edit");
for(var i = 0; i < edit.length; i++) {
edit[i].onclick = function() {
id = this.getAttribute("data-id");
document.getElementById("id").value = arr[id].number;
document.getElementById("name").value = arr[id].name;
document.getElementById("price").value = arr[id].price;
document.getElementById("date").value = arr[id].date;
var state = document.getElementsByName("state");
for(var i = 0; i < state.length; i++) {
if(state[i].value == arr[id].state) {
state[i].checked = true;
}
}
}
};
//绑定事件,更新
document.getElementById("update").onclick = function() {
var state1 = document.getElementsByName("state");
var state2;
for(var i = 0; i < state1.length; i++) {
if(state1[i].checked == true) {
state2 = state1[i].value;
}
}
var ware = {
number: document.getElementById("id").value,
name: document.getElementById("name").value,
price: document.getElementById("price").value,
date: document.getElementById("date").value,
state: state2
};
if(app.verify(ware)) {
arr.splice(id,1,ware);
app.init(); //添加成功重新渲染页面
}
};
//绑定事件,多删除
document.getElementById("delAll").onclick = function() {
var cheAll = document.getElementsByClassName("che");
var index = [];
for(var i = 0; i < cheAll.length; i++) {
if(cheAll[i].checked == true) {
index.push(cheAll[i].value);
};
};
if(index.length > 0) {
if(confirm("您确定要删除这些数据吗?")) {
for(var i = index.length; i >= 0; i--) {
arr.splice(index.pop(), 1);
}
app.init();
}
} else {
alert("您未选择");
}
};
//绑定事件,全选,反选
document.getElementById("che").onclick = function() {
var cheAll = document.getElementsByClassName("che");
if(this.checked == true) {
for(var i = 0; i < cheAll.length; i++) {
cheAll[i].checked = true;
};
} else if(this.checked == false) {
for(var i = 0; i < cheAll.length; i++) {
cheAll[i].checked = false;
};
}
};
//绑定事件,高亮显示
var tbody = document.getElementById("tbody").childNodes;
for (var i = 0; i < tbody.length; i++) {
tbody[i].onmousemove = function(){
this.className="trbc";
}
tbody[i].onmouseout = function(){
this.className="";
}
}
//绑定事件,定时判断复选框是否全部选中
setInterval(function() {
var cheAll = document.getElementsByClassName("che");
var index = [];
for(var i = 0; i < cheAll.length; i++) {
if(cheAll[i].checked == true) {
index.push(cheAll[i].value);
};
};
if(cheAll.length != index.length) {
document.getElementById("che").checked = false;
} else if(index.length === 0) {
document.getElementById("che").checked = false;
} else {
document.getElementById("che").checked = true;
}
}, 14);
}
};
app.init();
</script>
</body>
</html>
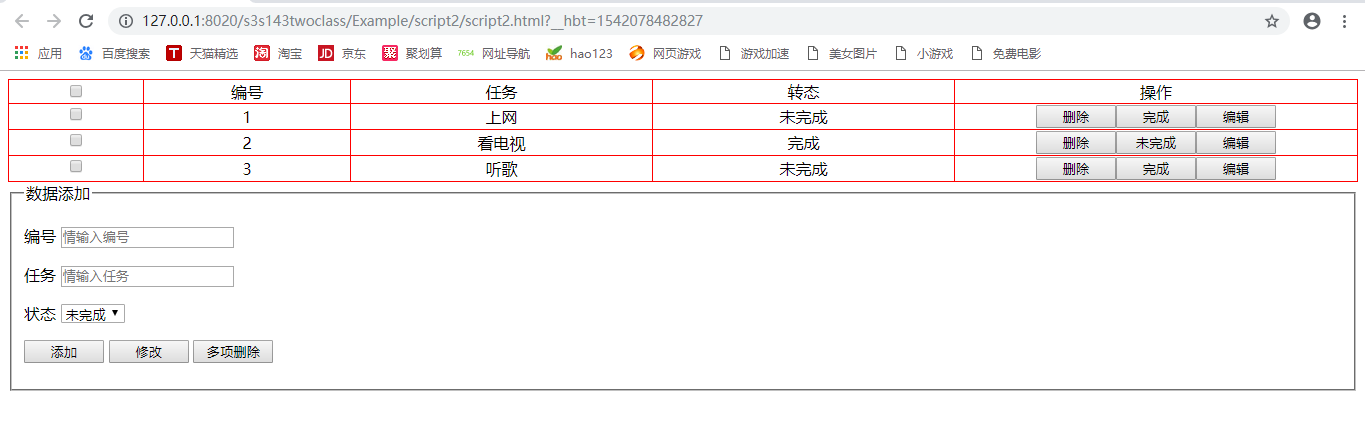
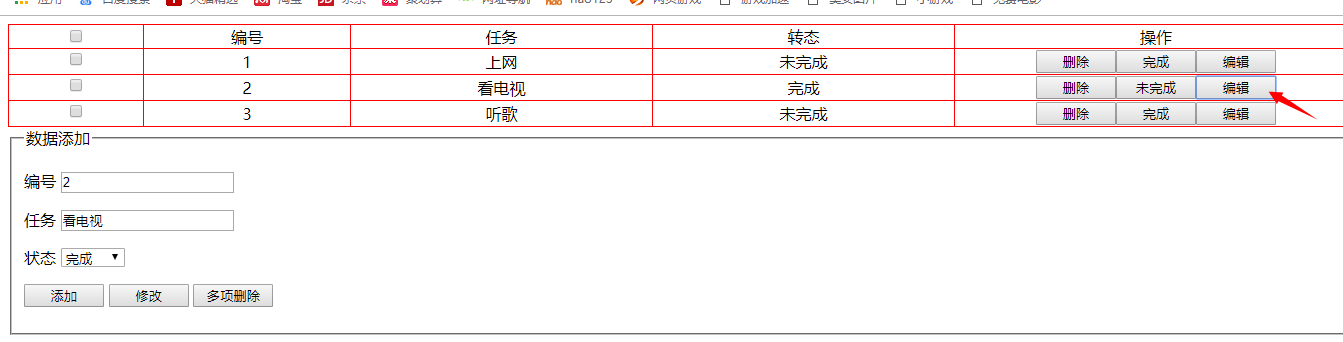
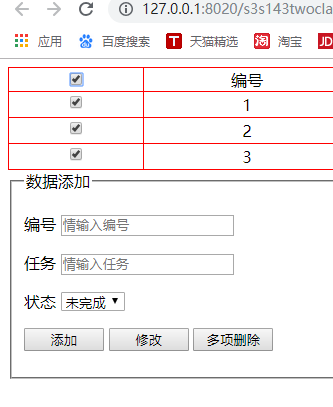
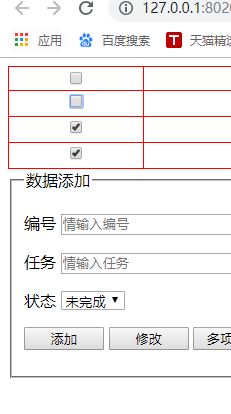
实例2:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<style>
table,tr,td{
border:1px solid red;
border-collapse: collapse;
}
table{ 100%;text-align: center;}
input[type="button"]{ 80px;}
tbody tr td:last-child{ 400px;}
</style>
<body>
<table id="table">
<thead>
<td><input type="checkbox" id="checkFather" onclick="checkFather()"/></td>
<td>编号</td>
<td>任务</td>
<td>转态</td>
<td>操作</td>
</thead>
<tbody id="tbody">
</tbody>
</table>
<fieldset>
<legend>数据添加</legend>
<p>
<label>编号</label>
<input type="text" placeholder="情输入编号" id="id"/>
</p>
<p>
<label>任务</label>
<input type="text" placeholder="情输入任务" id="task"/>
</p>
<p>
<label>状态</label>
<select id="state">
<option value="未完成">未完成</option>
<option value="完成">完成</option>
</select>
</p>
<p>
<input type="button" value="添加" id="btnAdd" onclick="add()"/>
<input type="button" value="修改" id="btnUpdate" onclick="update()"/>
<input type="button" value="多项删除" id="btnDelMore" onclick="delMore()"/>
</p>
</fieldset>
<script>
var updateid="";
var data=[{id:1,task:"上网",state:"未完成"},{id:2,task:"看电视",state:"完成"},{id:3,task:"听歌",state:"未完成"}];
select();
function select(){
var t=document.getElementById("tbody").getElementsByTagName("tr");
for(var j=t.length-1;j>=0;j--){
t[j].remove();
}
for(var i=0;i<data.length;i++){
var tr=document.createElement("tr");
var chkSon=document.createElement("input");
chkSon.setAttribute("type","checkbox");
chkSon.setAttribute("class","chkSon");
chkSon.setAttribute("value",i);
chkSon.setAttribute("onclick","javascript:checkSon()");
var tdId=document.createElement("td");tdId.innerHTML=data[i].id;
var tdTask=document.createElement("td");tdTask.innerHTML=data[i].task;
var tdState=document.createElement("td");tdState.innerHTML=data[i].state;
var Adel=document.createElement("input");
Adel.setAttribute("type","button");Adel.setAttribute("value","删除");Adel.setAttribute("onclick","javascript:del("+i+")");
var Astate=document.createElement("input");
var states=data[i].state;
if(states=="完成"){
states="未完成";
}else{
states="完成";
};
Astate.setAttribute("type","button");Astate.setAttribute("value",states);Astate.setAttribute("onclick","javascript:astate("+i+")");
var Aedit=document.createElement("input");
Aedit.setAttribute("type","button");Aedit.setAttribute("value","编辑");Aedit.setAttribute("onclick","javascript:edit(this,"+i+")");
var Atd=document.createElement("td");
Atd.appendChild(Adel);Atd.appendChild(Astate);Atd.appendChild(Aedit);
tr.appendChild(chkSon);
tr.appendChild(tdId);tr.appendChild(tdTask);tr.appendChild(tdState);
tr.appendChild(Atd);
document.getElementById("tbody").appendChild(tr);
}
};
function delMore(){
var tdcheck=document.getElementsByClassName("chkSon");
for(var i=tdcheck.length-1;i>=0;i--){
if(tdcheck[i].checked){
var chkid=tdcheck[i].value;
data.splice(chkid,1);
}
}
select();
};
function astate(obj){
var states=data[obj].state;
if(states=="完成"){
states="未完成";
}else{
states="完成";
};
data[obj].state=states;
select();
};
function del(obj){
data.splice(obj,1);select();
};
function edit(obj,i){
var td=obj.parentNode.parentNode.childNodes;
document.getElementById("id").value=td[1].innerText;
document.getElementById("task").value=td[2].innerText;
document.getElementById("state").value=td[3].innerText;
updateid=i;
};
function update(){
alert(updateid);
data[updateid].task=document.getElementById("task").value;
data[updateid].state=document.getElementById("state").value;
select();
};
function checkFather(){
var tdcheck=document.getElementsByClassName("chkSon");
var tdcheckFather=document.getElementById("checkFather");
if(tdcheckFather.checked){
for (var i=0;i<tdcheck.length;i++) {
tdcheck[i].checked="checked";
}
}else{
for (var i=0;i<tdcheck.length;i++) {
tdcheck[i].checked=false;
}
}
};
function checkSon(){
var len=0;
var tdcheck=document.getElementsByClassName("chkSon");
for(var i=0;i<tdcheck.length;i++){
if(tdcheck[i].checked){
len++;
}
}
var tdcheckFather=document.getElementById("checkFather");
if(len<tdcheck.length){
tdcheckFather.checked=false;
}else{
tdcheckFather.checked="checked";
}
};
function add(){
var id=document.getElementById("id").value;
var task=document.getElementById("task").value;
var state=document.getElementById("state").value;
data.push({id:id,task:task,state:state});
select();
};
</script>
</body>
</html>
结果:




另一种渲染表格的实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<style>
table,tr,td{
border:1px solid red;
border-collapse: collapse;
}
table{ 100%;text-align: center;}
input[type="button"]{ 80px;}
tbody tr td:last-child{ 400px;}
</style>
<body>
<table id="table">
<thead>
<td><input type="checkbox" id="checkFather" onclick="checkFather()"/></td>
<td>编号</td>
<td>任务</td>
<td>转态</td>
<td>操作</td>
</thead>
<tbody id="tbody">
</tbody>
</table>
<fieldset>
<legend>数据添加</legend>
<p>
<label>编号</label>
<input type="text" placeholder="情输入编号" id="id"/>
</p>
<p>
<label>任务</label>
<input type="text" placeholder="情输入任务" id="task"/>
</p>
<p>
<label>状态</label>
<select id="state">
<option value="未完成">未完成</option>
<option value="完成">完成</option>
</select>
</p>
<p>
<input type="button" value="添加" id="btnAdd" onclick="add()"/>
<input type="button" value="修改" id="btnUpdate" onclick="update()"/>
<input type="button" value="多项删除" id="btnDelMore" onclick="delMore()"/>
</p>
</fieldset>
<script>
var data=[{"id":1,"task":"上网","state":"未完成"},{"id":2,"task":"看电视","state":"完成"},{id:3,task:"听歌",state:"未完成"}];
select();
function select(){
for(var j=0;j<data.length;j++){
var chkSon=document.createElement("input");
chkSon.setAttribute("type","checkbox");
var tr=document.getElementById("tbody").insertRow();
var Adel=document.createElement("input");
Adel.setAttribute("type","button");Adel.setAttribute("value","删除");
var Astate=document.createElement("input");
var states=data[j].state;
if(states=="完成"){
states="未完成";
}else{
states="完成";
};
Astate.setAttribute("type","button");Astate.setAttribute("value",states);
var Aedit=document.createElement("input");
Aedit.setAttribute("type","button");Aedit.setAttribute("value","编辑");
tr.insertCell().appendChild(chkSon);
for(var key in data[j]){
tr.insertCell().innerHTML=data[j][key];
}
var t=tr.insertCell();
t.appendChild(Adel);
t.appendChild(Astate);
t.appendChild(Aedit);
}
};
</script>
</body>
</html>
