1.nrm
nrm提供了一些最常用的npm包镜像地址,可以快速切换服务器地址下载资源。它只是提供了地址,并不是装包工具。如果没有安装npm,需要安装node,然后直接安装即可。node下载链接:https://pan.baidu.com/s/1kAgxxerNtSkYCIVqjXce6w 。提取码:s73z
1)全局安装nrm
npm install nrm -g
2)查看可用的以及当前使用的镜像地址
nrm ls
3)切换镜像地址
nrm use cnpm
use后面是地址的名称,也可以使用其他的,如taobao。由于npm install可以简写为npm i,因此后面就简写。--save-dev表示在编译时使用,简写为-D;--save表示在运行时使用,可简写为-S
2.webpack
2.1项目中网页的静态资源过多的影响
第一,网页加载速度很慢。第二,需要处理错综复杂的依赖关系。如何解决呢?可以使用webpack。
2.2什么是webpack
webpack是一个前端的项目构建工具,它基于nodeJs进行开发。可以实现资源的打包、整合、压缩、混淆等功能。
2.3webpack的安装
安装方式一:安装全局的webpack。因为vue-cli2依赖于webpack3.6.0。这样先安装3.6.0版本,如果不指定版本,去掉@3.6.0即可。
npm i webpack@3.6.0 -g
安装方式二:在项目根目录中安装,是比较常用的。
npm i webpack@3.6.0 --save-dev
查看版本
webpack -v
如果出现webpack One CLI for webpack must be installed. These are recommended choices, delivered as separate,则执行下面一行命令即可。
npm i webpack-cli -g
2.4webpack基本使用
第一步:创建一个目录,名字为webpack。然后使用vscode方式打开webpack目录(webpack可自定义)
第二步:在webpack中在创建两个目录,分别为src和dist。src用来存放源代码,dist来存放最终的文件。
第三步:在src目录下新建一个index.html,有基本的标签即可。
第四步:在src下新建一个js目录,然后新建util.js,其内容如下,内容是为了测试方便,可自定义:

function add(num1,num2){ console.log(num1+num2) } function mul(num1,num2){ console.log(num1*num2) } const name='你好,张三' //使用ES6方式导出 export default{ add, mul, name }
第五步:在src下新建一个main.js,用于调用util.js里面的方法和属性。使用webpack的方式进行导入的时候可省略后面的.js后缀名

//导入,使用webpack的方式进行导入的时候可省略后面的.js后缀名 import util from './js/util' util.add(20,25) util.mul(20,25) console.log(util.name)
第六步:在webpack目录下打开终端,输入一下命令
webpack ./src/main.js ./dist/bundle.js
表示的是使用webpack进行打包,把js之间的相关依赖进行处理,最终打包为bundle.js放到dist目录下
第七步:在index.html引入bundle.js。然后打开页面,会发现控制台正常输出了数据。在这里主要的就是使用webpack把浏览器不能识别的代码转为可以识别的代码进行运行。
2.5使用npm命令打包
不过一般情况下我们不会直接使用webpack命令进行打包,会使用npm的命令。在2.4中,去掉第六步及后面的操作步骤。接下来的步骤如下:
第六步:在webpack目录下打开终端,输入以下命令
npm init
执行之后,会出现要输入的界面,只需要随便输入package name,其他的直接回车即可。会在webpack的目录下生成一个package.json的文件。
第七步:修改package.json文件。找到scripts属性,在后面的对象中添加一下代码,如下图。
"build":"webpack"

当后面需要执行npm run build的时候,首先会去找项目本地的webpack,如果没有才会使用全局的。在命令行输入的指令都是使用全局的。
第八步:安装本地(根目录)wenpack。在webpacl目录打开命令行输入
npm i webpack@3.6.0 -D
第九步:在webpack目录下新建webpack.config.js用来配置执行的脚本。内容如下

//导入node的path模块 const path = require('path') //使用CommonJS的方式导入 module.exports = { // 配置入口文件 entry: './src/main.js', // 配置出口文件 output: { //path必须是绝对路径,__dirname是node中的获取上下文的路径 path: path.resolve(__dirname, 'dist'), filename: 'bundle.js' } }
对于这个配置文件,一般都是固定的,很少去修改。
第十步:在webpack目录打开终端输入下面npm命令进行打包,就显得非常的方便
npm run build
第十一步:在index.html引入bundle.js。然后测试。那么以后就是直接使用第十步的命令进行打包。
2.6使用loader加载文件
2.6.1使用loader加载css文件
在项目中,除了js文件,还有很多的css文件,最好的做法也是把css文件作为模块打包到js中。在2.5的基础上后续步骤如下:
1)在webpack目录下打开终端,执行两行代码,分别用来安装loader-style和loader-css并只在编译时有效
npm i -D style-loader
npm i -D css-loader
css-loader只负责加载css文件,不渲染。style-loader负责把样式加入DOM中进行渲染。
2)在webpack.config.js中添加下面红颜色代码来配置module
module.exports = { ...... //导入css使用的模块 module: { rules: [ {
//匹配css文件 test: /\.css$/, //webpack加载loader是从右往左进行的 use: [ 'style-loader', 'css-loader' ] } ] } }
3)在src下进行css目录,新建index.css文件,内容为

body{ background-color: red; }
4)在main.js中导入css文件

//使用CommonJS导入css文件 require('./css/index.css')
然后使用npm命令打包运行即可。
2.6.2使用loader加载less文件
可能项目中不仅包含css文件,还包含less等样式文件。使用和css文件使用类似,在2.6的基础上后续步骤具体如下:
1)webpack目录下打开终端,执行一行代码,用来安装loader-less和less并只在编译时有效
npm i -D less-loader less
2)在webpack.config.js的module添加匹配规则

{ test: /\.less$/, use: [{ loader: "style-loader" // creates style nodes from JS strings }, { loader: "css-loader" // translates CSS into CommonJS }, { loader: "less-loader" // compiles Less to CSS }] }
3)在src/css下新建index.less,主要是设置字体的一些样式

@fontSize:100px; @fontColor:white; body{ font-size: @fontSize; color: @fontColor; }
4)在main.js中导入less文件。为了能够看到效果,使用了document.write来向页面显示文件

//导入less文件 require('./css/index.less') document.write("<h2>你好啊,Webpack</h4>")
然后使用npm命令打包运行即可。
2.6.3使用loader加载image文件
有时候可以需要在css使用图片,在2.6的基础上用法如下:
1)webpack目录下打开终端,执行
npm i -D file-loader
npm i -D url-loader
2)在src下新建img目录,然后加入两张图片。两个图片大小最好有差别,我这里使用的图片大小分别是24.6kb和18.2kb。这个对url-loader的配置是有用的。
3)在webpack.config.js的module添加url-loader的匹配规则

{ test: /\.(png|jpg|gif|jpeg)$/, use: [ { loader: 'url-loader', options: { //配置图片的大小限制为20kb limit: 20480 } } ] }
在配置url-loader中options时,limit设置的是20kb,介于两个图片之间。原因是当加载图片的大小小于limit的值时会把图片编译为base64字符串的形式,不会生成新的文件。当加载的图片大小大于limit的值时需要使用file-loader进行加载,图片会进行打包,打包到dist目录中。因此在开始的时候就安装了file-loader。
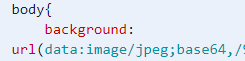
4)修改src/css/index.css文件,设置图片为背景,这里先使用小的图片测试

body{ background: url("../img/test.jpg"); }
然后使用npm命令打包测试,在浏览器看到图片编译成了base字符串,如下图。

5)上一步使用的小图片,现在使用大图片

body{ background: url("../img/test2.jpg"); }
改为大图片的地址进行打包后发现页面并没有图片,控制台报错404。原因就是大图片会打包到dist中,而url的地址没有指定dist目录。
6)在webpack.config.js配置出口文件的图片地址
publicPath: 'dist/'

只要配置了publicPath路径,以后设计到任何url的地方都会去dist目录找。
7)在webpack.config.js配置图片的打包后的图片名称
name: 'img/[name].[hash:8].[ext]'

这里就指定了图片的打包地址,放到img文件夹中并未图片进行重命名,[name]是原文件名,[hash:8]是使用hash进行编码并截取8位,[ext]后缀名。
2.6.4ES6转ES5
ES6固然好用,但是有时候为了兼容浏览器,会把ES6的代码转为ES5让浏览器可以识别。
1)在webpack目录执行
npm i -D babel-loader@7 babel-core babel-preset-es2015
2)在webpack.config.js的module添加匹配规则

{ test: /\.js$/, //排除不需要转化的文件夹 exclude: /(node_modules|bower_components)/, use: { loader: 'babel-loader', options: { presets: ['es2015'] } } }
打包运行即可,会发现bundle.js中都变成了es5的代码。
2.7webpack配置Vue和优化
2.7.1在index.html中使用vue
1)根据3.4和2.5的步骤创建一个名字为vue-demo的项目,项目中只需要src和dist目录以及配置文件webpack.config.js和package.json即可。
2)下载Vue,在开发和运行时都使用
npm i --save vue
2)在src下新建index.html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div id="app">{{message}}</div> <script src="../dist/bundle.js"></script> </body> </html>
这里使用了data中的数据。
3)在src下新建main.js

// 导入vue import Vue from 'vue' new Vue({ el:'#app', data:{ message:'你好啊,Webpack' } })
4)在webpack.config.js中设置vue的运行方式
runtime-only:这个方式在代码中不能包含template
runtime-compiler:这个方式在代码中科院包含template

module.exports = { ...... resolve: { //指定vue使用runtime-compiler alias: { 'vue$': 'vue/dist/vue.esm.js' } } }
2.7.2优化index.html
在实际的大型项目开发中,不会在index.html中使用vue的数据和方法,也就是说在index.html中只需要一个vue的框架即可,这个就是一个标准,后面就不会改了。
<body>
<div id="app"></div>
<script src="../dist/bundle.js"></script>
</body>
如何显示vue中的data和调用方法呢?只需要在vue实例中使用template即可。当实例中同时存在template和el时,template中的元素就会覆盖index.html中的那个原始的div标签。
1)在vue-demo目录下打开终端下载使用的loader
npm i -D vue-loader vue-template-compiler
2)在src目录下新建vue目录,在目录中新建App.vue文件

<template>
<div>
<h1>{{message}}</h1>
</div>
</template>
<script>
export default {
name:'App',
data() {
return {
message: '你好啊,Webpack'
}
},
}
</script>
<style>
</style>
3)在webpack.config.js中添加匹配规则
4)打包执行,发生如下错误vue-loader was used without the corresponding plugin. Make sure to include VueLoaderPlugin in your webpack config。这时简单的方法就是降低vue-loader的版本。修改package.json的vue-loader的版本,降低到13的版本
"vue-loader": "^13.0.0",
然后执行进行重新编译。只要修改了package.json的内容,就需要执行下面的一行代码。
npm i
然后再打包运行测试,页面就正常显示了。
当然,如果需要再添加组件,只需在vue的目录下新建vue文件即可。这里新建Cpn.vue为例
新建Cpn.vue

<template>
<div>
<span>今天学了vue</span><br>
<span>好想开学</span>
</div>
</template>
<script>
export default{
name:'Cpn'
}
</script>
<style>
</style>
在App.vue中进行导入组件、注册和使用

<template>
<div>
<h1>{{message}}</h1>
<Cpn></Cpn>
</div>
</template>
<script>
import Cpn from './Cpn.vue'
export default {
name:'App',
data() {
return {
message: '你好啊,Webpack'
}
},
components:{
//注册Cpn
Cpn
}
}
</script>
<style>
</style>
这就是webpack使用vue的终极方式。
2.7.3 style中lang和scope的使用
当创建了一个vue是组件,如果要使用less等样式时,必须给style加上lang属性,指定样式。如果设置的样式只在本组件有效,需要给style加scoped属性。

<style lang="less"> </style>

<style scoped> </style>
2.8webpack中plugin的使用
plugin(插件):对webpack现有功能进行扩展,如打包优化,压缩文件。
plugin与loader的对比:plugin是对webpac本身的扩展,loader是一个转换器,用于转换类型。
2.8.1横幅(BannerPlugin)的使用
BannerPlugin用来声明版权,是wenpack内部从插件。操作在2.7的基础上进行,如下。
在webpack.config.js中导入webpack,并添加插件

const webpack=require('webpack') plugins:[ new webpack.BannerPlugin('最终版权归zys所有') ]

打包之后会发现在dist的bundle.js在头部会出现“最终版权归...”的字样,这样就声明成功了。
2.8.2HtmlWebpackPlugin
最终会把index.html打包到dist目录中,就可以使用这个插件。
1)在vue-demo目录下安装插件
npm i -D html-webpack-plugin
2)导入插件并使用,修改方式如2.8.1的图,这里只给出代码
const HtmlWebPackPlugin = require('html-webpack-plugin') new HtmlWebPackPlugin()
3)打包运行后,会发现在dist目录下有了index.html。但是现在有两个问题,一是这个文件中没有id是app的div,第二是引用的js路径问题,现需进行修改。
4)首先注释掉webpack.config.js中的publicPath。如果没有就跳过此步。
5)删除src/inex.html中js的引入并把index.html放到根目录下。这里它会自动引入。
6)HtmlWebpackPlugin添加模板。这里指定模板是使用index.html中的。
new HtmlWebPackPlugin({ template: 'index.html' })
2.8.3js压缩插件uglifyjs-webpack-plugin
用于把js进行压缩。
1)在根目录安装插件。这里使用1.1.1版本,与cli2保持一致
npm i -D uglifyjs-webpack-plugin@1.1.1
2)导入插件并使用
const UglifyjsWebpackPlugin = require('uglifyjs-webpack-plugin') new UglifyjsWebpackPlugin()
打包运行后,发现js压缩了。那么注释也去掉了,那么入股用了版本声明也没用了。
2.8.4webpack-dev-server
当在编写的时候,每次写完就要进行打包,很麻烦,就可以搭建一个服务器,指定要服务的文件夹,把文件放在内存中,就可以修改后直接去浏览器查看,不用打包。打包只需要在最终进行版本发布的时候。
1)在项目根目录安装插件。这里使用2.9.3版本,与cli2保持一致
npm i -D webpack-dev-server@2.9.3
2)在webpack.config.js配置服务

module.exports = { ...... devServer:{ //指定要服务的文件夹 contentBase:'./dist', //打开实时刷新 inline:true } }
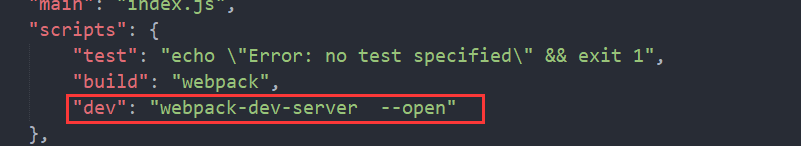
3)在package.json中配置scripts脚本
"dev": "webpack-dev-server --open"

然后直接使用npm命令来开启服务,就会直接在浏览器打开。
npm run dev
2.9配置文件的分离
根据开发和发布的不同进行分离配置文件webpack.config.js。在2.8的基础上进行分离。
1)在跟目录下新建一个目录build,在里面新建3个js文件,base.config.js(公共的配置)、dev.config.js(开发的配置)、prod.config.js(发布的配置)。
2)在根目录安装合并的模块
npm i -D webpack-merge
3)三个js的内容

const path = require('path') const HtmlWebPackPlugin = require('html-webpack-plugin') module.exports = { entry: './src/main.js', output: { path: path.resolve(__dirname, '../dist'), filename: 'bundle.js', }, resolve: { alias: { 'vue$': 'vue/dist/vue.esm.js' } }, module: { rules: [{ test: /\.css$/, use: ['style-loader', 'css-loader'] }, { test: /\.vue$/, use: ['vue-loader'] } ] }, plugins: [ new HtmlWebPackPlugin({ template: 'index.html' }), ], }

const WebpackMerge = require('webpack-merge') const baseConfig = require('./base.config') module.exports = WebpackMerge(baseConfig, { devServer:{ contentBase:'./dist', inline:true }, })

const UglifyjsWebpackPlugin = require('uglifyjs-webpack-plugin') const WebpackMerge = require('webpack-merge') const baseConfig = require('./base.config') module.exports = WebpackMerge(baseConfig, { plugins: [ new UglifyjsWebpackPlugin() ], })
4)删除根目录下的webpack.config.js
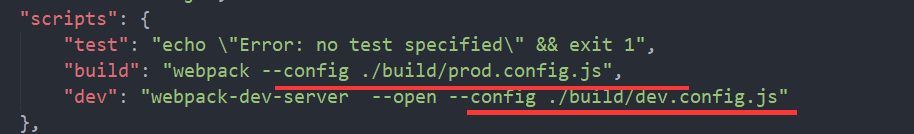
5)在package.json中指定配置文件
"build": "webpack --config ./build/prod.config.js", "dev": "webpack-dev-server --open --config ./build/dev.config.js"

然后运行npm run dev会打开服务器,运行npm run build会进行打包。有个细节就是在base.config.js中的path中由原来的dist改为了../dist。原因是配置文件放在了根目录想build目录中,而分离之前的配置文件在根目录下。
3.Vue CLI3(脚手架)
3.1定义
CLI全程是Command-Line Interface,命令行界面,俗称脚手架,可以帮我们快速的创建vue项目,它会搭建好vue的环境和webpack的配置,提高开发效率。
3.2安装
Vue Cli的使用必须依赖node环境和webpack,如果没有安装需要先进行安装,这里默认都安装了。
cli3的安装命令
npm i -g @vue/cli
查看版本
vue -V
上面安装的是cli3的版本,如果要使用cli2的模板,就需要进行拉取。不过现在一般都是使用cli3。
npm i -g @vue/cli-init
使用cli创建项目:
/* cli3创建项目命令 */ vue create myproject /* cli2创建项目命令 */ vue init webpack myproject
3.3使用CLI3创建项目
1)在需要创建项目的目录打开终端执行命令
vue create vuecli
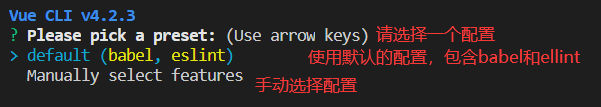
执行之后,会出现一些选择,具体看下面:

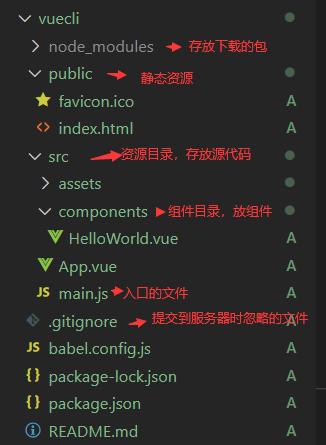
这里就先选择默认的快速创建一个项目,在实际开发中一般选择手动配置。然后回车就会帮助我们进行创建。项目目录

创建完成之后运行项目
cd vuecli
npm run serve
在浏览器输入127.0.0.1:8080即可访问默认的页面。npm run serve是开发时使用的,npm run build 用来项目打包发布。
2)查找并修改配置文件
第一种方式:执行命令,会启动一个服务,自动打开浏览器,我们选择导入,然后进行项目的配置。
vue ui
第二种方式:配置文件在vuecli/@vue/cli-service/webpack.config.js中,可进行配置。
第三种方式:在根目录下新建vue.config.js进行配置,名字必须是这个,可进行配置。
3.4安装node-sass
vue项目如果没有采用vue-cli方式创建,那么在项目下载之后,需要安装node-sass,不然会报错。安装后再进行编译
cnpm install node-sass@latest
npm install
或
npm install node-sass --registry=https://registry.npm.taobao.org npm i
3.5清除缓存
npm cache clean -f
4.Vuex
Vuex是为Vue.js应用程序开发的状态管理模式。简单的来说,就是存放一些状态(变量)进行多组件的共享。
源码:https://github.com/zhongyushi-git/vuex-demo.git
Vuex.Store对象中有几个核心:
state:此对象是用来存放共享的数据 mutations:此对象用来修改数据,里面是执行的方法 actions:此对象用来做异步操作 getters:从state派生的数据,相当于state的计算属性 modules:模块化vuex,可以让每一个模块拥有自己的state、mutation、action、getters
先使用vue cli3创建一个项目vuex-demo,删除HelloWord.vue文件,接下来请看一下步骤。
4.1Vuex的基本使用
1)App.vue内容修改如下
<template> <div id="app"> <h1>{{message}}</h1> <h2>{{$store.state.counter}}</h2> </div> </template> <script> export default { name: "App", data() { return { message: "我是app组件" }; }, }; </script> <style> </style>
2)在根目录安装vuex插件
npm i -S vuex
3)在src下新建store/index.js,内容在下
import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vuex) const store = new Vuex.Store({ //存储状态 state: { counter: 0 }, }) export default store
在创建Vuex.Store对象中,state对象就是用来存放共享的数据,在其他组件中使用this.$store.state获取这个对象。除了使用这种方式来获取值外,还有另一种方式,详见下面第五步。
4)main.js内容修改在下
import Vue from 'vue' import App from './App.vue' import store from './store'; Vue.config.productionTip = false new Vue({ store, render: h => h(App), }).$mount('#app')
然后使用npm目录运行项目,在浏览器中会显示counter的值为0。
5)使用第二种方式获取state的值
先在需要state的组件中导入mapState函数
import { mapState } from 'vuex'
然后按需映射为计算属性,数组里面放的就是需要的state的变量名
computed: { //按需映射需要的变量名,...表示展开运算符 ...mapState(['counter']) },
使用值:
<h3>counter的值:{{counter}}</h3>
这种方式和第一种方式都是一样的效果。
4.2mulations的使用
vuex不推荐我们直接修改state中数据,而是在Vuex.Store对象中的mutations对象中添加方法来修改。
4.2.1mutations只使用state
index.js中添加mutations对象
const store = new Vuex.Store({ //存储状态 state: { counter: 0 }, //这里来修改数据 mutations: { increment(state){ state.counter++ }, decrement(state){ state.counter-- }, }, })
App.vue中添加按钮和点击执行的方法
按钮如下:
<button @click="add">+1</button> <button @click="dec">-1</button>
方法如下:
add() { this.$store.commit('increment') }, dec() { this.$store.commit('decrement') }
必须使用commit进行提交。然后使用npm目录运行项目,点击+1或-1按钮,可以对counter进行修改。除了上面的方式之外,还有另一种方式来触发mutations函数:
第一:按需导入mapMutations函数
import { mapMutations } from 'vuex'
第二:把指定的mutations函数映射为当前组件的methods函数
methods: { ...mapMutations(['decrement']) }
第三:在页面中使用这个方法,方法名即为数组中的变量名字
<button @click="decrement">-1</button>
若进行了分模块的方式,那么在进行commit时,必须指定模块的名称(模块名称/方法):
this.$store.commit('app/decrement')
这里假设一个模块叫app。
4.2.2mutations传递参数(Payload载荷)
addCount(state, payload) { state.counter += payload }
App.vue中添加按钮和点击执行的方法
按钮如下:
<button @click="addCount">+20</button>
方法如下:
addCount(){ //传递参数 this.$store.commit('addCount',20) }
4.2.3mutations提交风格
上面的两种方式都是普通的提交风格,其实还有另一种提交风格,即对象的方式。这里以4.2.2为例说明
修改App.vue的执行方法
addCount(){ const count1 = 20 //传递参数 this.$store.commit({ type:'addCount', count1 }) }
修改index.js的mutations对象中那个方法
addCount(state, payload) { state.counter += payload.count1 }
传入对象的方式,type为方法名,后面是参数。在mutations中那么第二个参数payload就变成了一个对象,即为传递过来的对象。
4.2.4mutations的类型常量
在index.js的mutations定义的方法,在App.vue中使用,如果方法很多的话就会出现一个问题,可能两边的名字不一致,维护起来很困难。
而mutations的类型常量就是来解决这个问题的。主要的思路就是新建一个js文件,里面定义好常量,两边的文件使用同一常量。
这里4.2.1的实例为例进行修改:
1)在src/store目录下新建mutations-type.js
export const INCREMENT = 'increment' export const DECREMENT = 'decrement'
2)修改index.js,导入常量并使用
import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vuex) import { INCREMENT, DECREMENT } from './mutations-type' const store = new Vuex.Store({ //存储状态 state: { counter: 0, }, //这里来修改数据 mutations: { [INCREMENT](state) { state.counter++ }, [DECREMENT](state) { state.counter-- }, }) export default store
3)修改App.vue,导入常量并使用
<template> <div id="app"> <h1>{{message}}</h1> <h2>{{$store.state.counter}}</h2> <button @click="add">+1</button> <button @click="dec">-1</button> </div> </template> <script> import { INCREMENT, DECREMENT } from "./store/mutations-type"; export default { name: "App", data() { return { message: "我是app组件" }; }, components: {}, methods: { add() { this.$store.commit(INCREMENT); }, dec() { this.$store.commit(DECREMENT ); }, } }; </script> <style> </style>
两边使用了统一的常量,就不会出现不一致问题。
4.3getters的使用
有时候需要对共享数据进行操作后再使用或者直接获取state的值。
index.js中添加getters对象
getters:{ showCount(state){ return state.counter+10 } }
<h3>counter+10的值:{{$store.getters.showCount}}</h3>
获取后的counter的值就是+10后的值,特很好用。除了使用$store.getters来获取外,还有另一种方式:
第一:按需导入mapGetters函数
import {mapGetters } from 'vuex'
第二:把指定的getters函数映射为当前组件的计算属性
computed: { //按需映射需要的变量名,...表示展开运算符 ...mapGetters(['showCount']) },
第三:在页面中使用这个方法,方法名即为数组中的变量名字
<h3>counter+10的值:{{showCount}}</h3>
上述是对state进行数据操作,也可以直接获取值:
getters:{ showCount(state){ return state.counter } }
4.4Vuex的响应式规则
Vuex的响应式的前提是属性在store中已经初始化完成。
实例:给state中的某个对象添加属性和删除属性
在实例中,用的是Vue.set()方法给对象info添加一个新的属性,然后放到响应系统中。删除使用Vue.delete()方法。
4.5actions的使用
4.5.1实例1:延时2秒后-1
在index.js中添加actions函数,使用延时调用减一的操作
//异步的操作 actions: { decAnysc(context) { setTimeout(() => { context.commit('decrement') },2000) } }
在App.vue中出发这个异步函数
decrement1(){ this.$store.dispatch('decAnysc') }
在页面中引用
<button @click="decrement1">延时2秒-1</button>
点击之后就可以实现延迟减一。在第二步中使用的是$store.dispatch()来触发的,若需要携带参数,可参考mutations的携带参数。除了dispatch的方式触发异步外,还有第二种出发方式:
第一:按需导入mapActions函数
import { mapActions } from 'vuex'
第二:把指定的actions函数映射为当前组件的methods函数
methods: { ...mapActions(['decAnysc']), decrement1(){ this.decAnysc() } },
第三:在页面中使用这个方法,方法名即为数组中的变量名字
<button @click="decrement1">延时2秒-1</button>
4.6modules的使用
vuex推荐我们使用单一状态树,但是我们可能需要多状态,就可以把store分成模块,然后在modules中分别定义。每个模块就有了自己的五大核心。
4.7store中目录结构
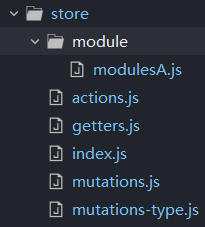
当我们把五大核心都放在index.js中时,看起来代码很多,那么就可以把代码进行抽离。除了state放在index.js中,其他的四大核心全部拆分,放在对应的js中,优化的store的结构目录见下:

分离出来之后,index.js文件很清晰,需要改就直接去找对应的文件即可。
5.项目开发模拟
5.1创建项目
使用vue-cli3创建一个项目,名为vue-test1。
5.2项目托管github
很多时候,会把项目放到github上,保证有备份。
5.2.1复制法提交
1)首先在github上创建一个仓库vue-test,包含有README.md文件
2)然后在vue-test1的同级目录打开终端,输入命令把仓库克隆到本地。如果是vue的项目,在运行的时候,首先要进行npm install命令。
git clone https://github.com/zhongyushi-git/vue-test.git
3)把vue-test1的所有文件复制到vue-test中,.git文件除外
4)设置提交时显示的用户名和邮箱
git config --global user.email "1916008067@qq.com" git config --global user.name "zhongyushi-git"
5)把文件提交到远程仓库
git add . git commit -m "提交说明" git push
在提交的时候,可能会进行登录。输入用户名和密码登录后提交。后期修改了代码需要提交,直接使用第五步的三行命令即可。
5.2.2直接法提交
在复制法提交中,需要把创建好的项目文件复制到新的文件夹中,比较麻烦,那么可参考https://www.cnblogs.com/zys2019/p/14100809.html#_label1。
5.3项目目录分层
对于目录结构的划分,是非常重要的,不仅方便开发,还便于维护。一般的分层如下图:

5.4项目开发中的问题及解决办法
5.4.1配置别名
在项目根目录创建vue.config.js
module.exports = { configureWebpack: { resolve: { alias: { 'assets': '@/assets', 'components': '@/components', 'myCommon': '@/myCommon', 'network': '@/network', 'views': '@/views', } } }, }
当在其他的地方使用这些别名时,如果是静态资源只需要在前面加~,当使用的是组件时就不需要加。如使用assets文件夹:~assets。
5.4.2跨域问题
对于前后端分离的项目,不同的端口或者不同的域名,都会涉及跨域问题。需要在vue.config.js中配置即可,对于springboot的项目,也可以在后台进行配置。
module.exports = { ... //设置跨域 devServer: { proxy: { '/api': { target: 'http://localhost:8019', //设置调用的接口域名和端口号 // changeOrigin: true, pathRewrite: { '^/training': '' //这里理解成用‘/training’代替target里面的地址,一般设置的是后端的项目名称 } } } }, }
上述只配置了一个路径,也是可以配置多个路径的,对于pathRewrite根据需要来写,一般可省略:
module.exports = { devServer: { port: 8002, // 前端的服务端口 //自动打开浏览器 open: true, //后端的项目映射,有多个路径就映射多个。正式环境则使用nginx进行配置多个 proxy: { '/api': { target: 'http://localhost:8019', //设置调用的接口域名和端口号 }, '/upload': { target: 'http://localhost:8019' } }, },
5.4.3编辑格式规范
在项目根目录创建.editorconfig
root = true [*] charset = utf-8 indent_style = space indent_size = 2 end_of_line = lf insert_final_newline = true trim_trailing_whitespace = true
5.5项目部署到nginx服务器
项目打包
npm run build
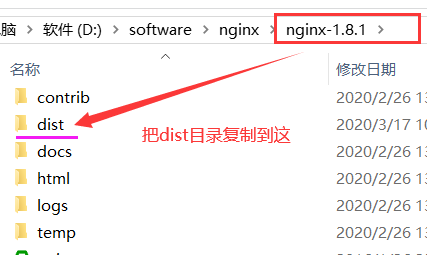
把dist目录复制到nginx的根目录

修改配置文件conf/nginx.conf
location /{ root dist; try_files $uri $uri/ /index.html; }
截图如下:

在浏览器访问localhost即可访问项目。如果项目中涉及到跨域问题,需要使用nginx对后端项目配置动态代理。
需要注意的是,配置图中红色框内的值,否则在刷新页面或打开新窗口时会出现404。
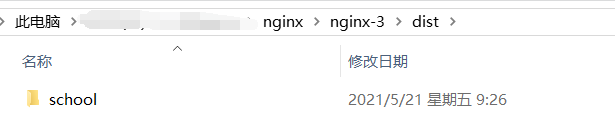
5.6配置项目名访问
有时需要通过项目名访问,可进行如下的配置,假设项目名是school。
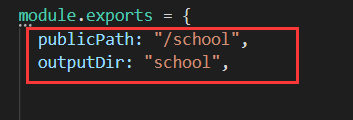
1)在vue.config.js配置publicPath。为了方便起见,把打包的目录名也设置同样的名称

2)在route的index.js中配置根路由base

3)把打包的目录放到nginx的dist目录下

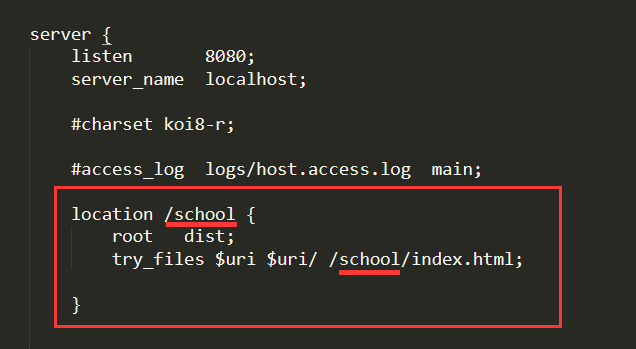
4)配置nginx代理

图中下划线的地方要特别注意,需要保持一致
