vue-cli版本在3以上
全局安装vue-cli
npm install -g @vue/cli

建立项目工程,假设项目建在e:vueProjectvue-cli3.0+目录下:
先进入此目录:
cd e:vueProjectvue-cli3.0+ 回车
e: 回车

建立项目工程:
第一种方法:
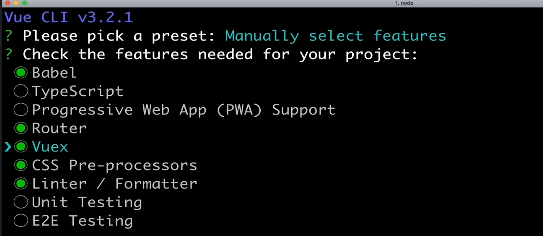
vue create vueproject01

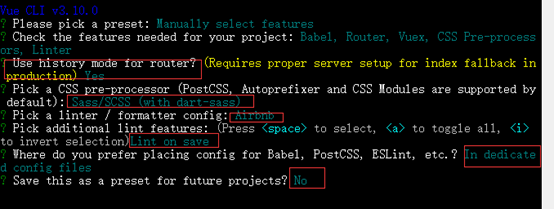
可以选择第一个(默认创建的工程),这里选择下面第二个Manually select features

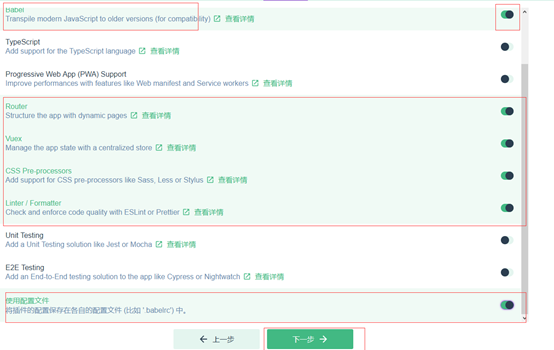
键盘上下箭头选择,按空格键选中,需要安装的组件

Ctrl+C取消安装
装好后,启动项目
cd vueproject01// 进入到项目根目录
npm run serve// 启动项目

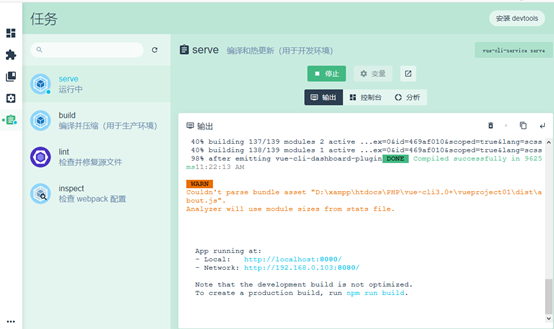
第二种方法(ui界面):
自己手动创建项目,直接命令行输入vue ui,回车

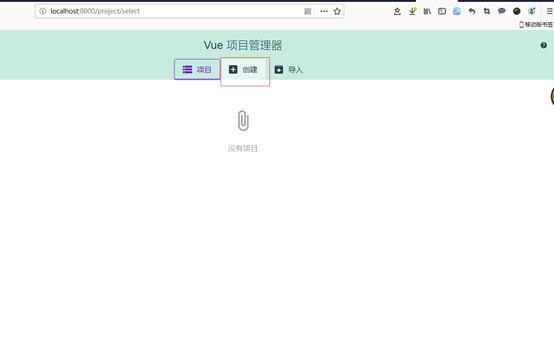
浏览器输入运行出的网址(例如:http://localhost:8000)
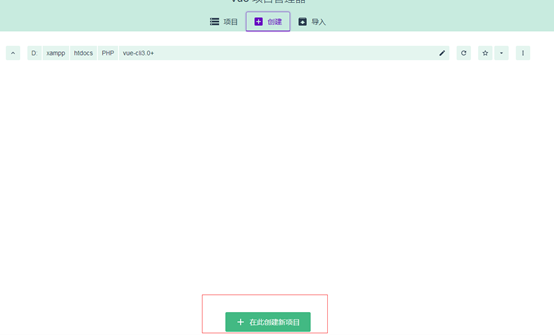
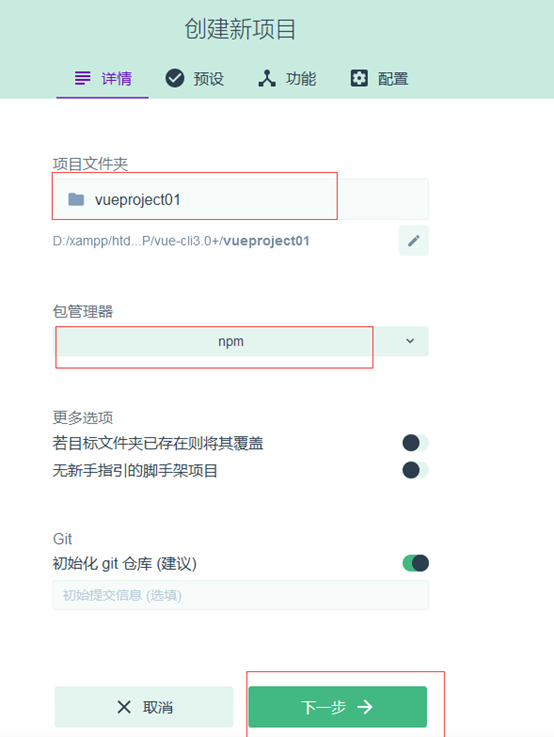
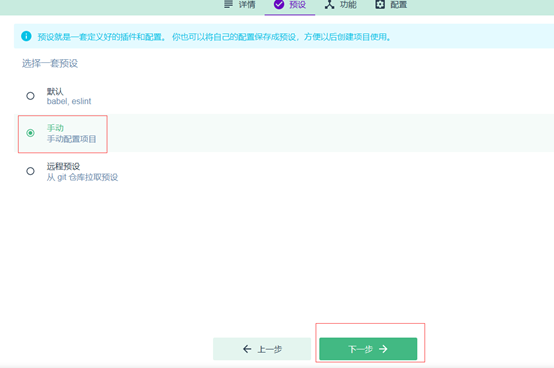
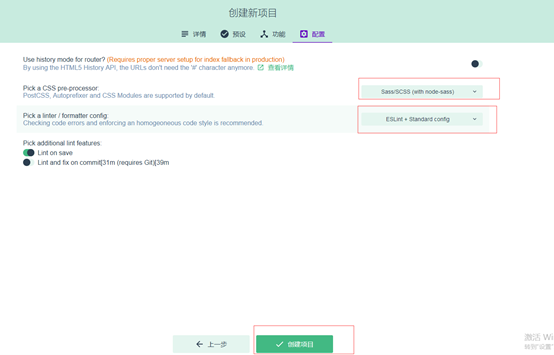
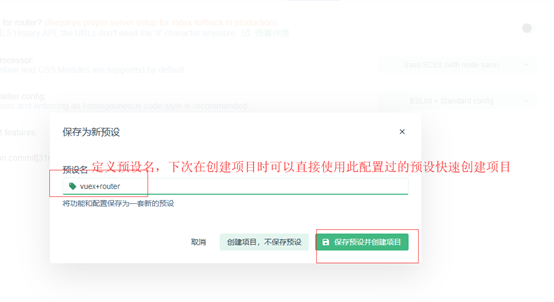
开始创建项目:

点击创建






运行项目,跟控制台npm run serve效果一样的