CSS指层叠样式表(Cascading Style Sheets)
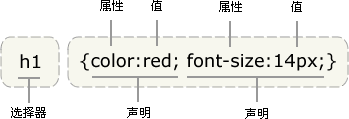
样式声明:

选择器和优先级:
<!DOCTYPE html>
<html>
<head>
<script src="js/jquery.min.js" type="text/javascript"></script>
<title>Document</title>
<style type="text/css">
/*选择器的优先级: 属性选择器 > id选择器 > 类选择器 > 标签选择器*/
/*标签选择器*/
img{
border: 10px solid red;
200px;
}
/*类选择器*/
.demo{
500px;
}
/*id选择器*/
#test{
height: 200px;
300px;
}
/*属性选择器*/
img[alt] {
padding: 20px;
color: red;
margin: 100px;
border: 30px solid;
}
</style>
</head>
<body>
<img src="images/girl.jpg" class="demo" id="test" alt="图片加载不成功">
</body>
</html>
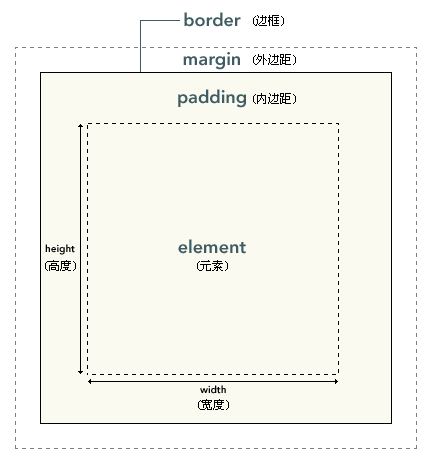
盒子模型