首先看以下代码
1 import Vue from 'vue'; 2 import App from './App'; 3 import router from './router';
可能会有疑问,vue去哪里找?其实上面的代码等同于
1 import Vue from "../node_modules/vue/dist/vue.js"; 2 import App from './App.vue'; 3 import router from './router.js';
总结:
1.import...from...的from命令后面可以跟很多路径格式,若只给出vue这样的包名,则会自动到node_modules中加载;若给出相对路径及文件前缀,则到指定位置寻找。
2.可以加载各种各样的文件:.js、.vue、.less等等。
3.可以省略掉from直接引入。
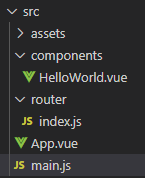
不过我的目录结构是这样的(只有router文件夹,没有route.js)

import router from './router'; 这个不是vue的规定而是node加载模块的方式,当require('./router')(import会被转为require),node是这样的寻找目标的:
1.首先寻找目录下有没有router.js或者router.node,如果有就导入
2.如果没有看是否有router目录,如果没有就require失败,抛出异常"Cannot find module './router'"
3.如果有router目录会在其下寻找package.json文件,如果有则按照package的配置来导入
4.如果没有package.json,看是否有index.js或者index.node,如果有就导入没有就失败
1.首先寻找目录下有没有router.js或者router.node,如果有就导入
2.如果没有看是否有router目录,如果没有就require失败,抛出异常"Cannot find module './router'"
3.如果有router目录会在其下寻找package.json文件,如果有则按照package的配置来导入
4.如果没有package.json,看是否有index.js或者index.node,如果有就导入没有就失败