
html:
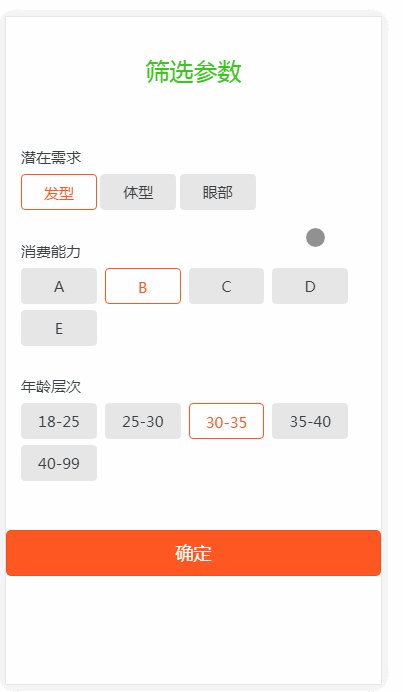
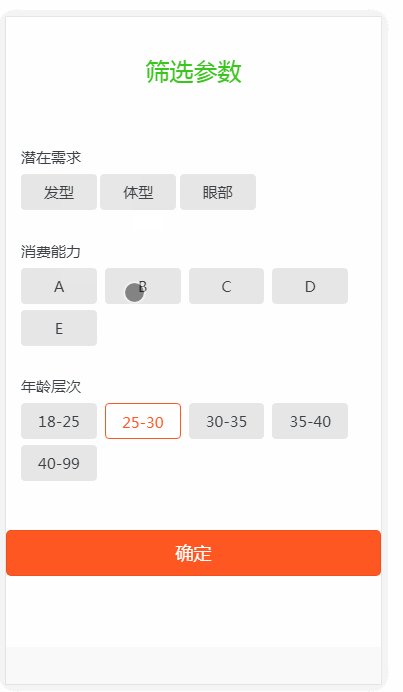
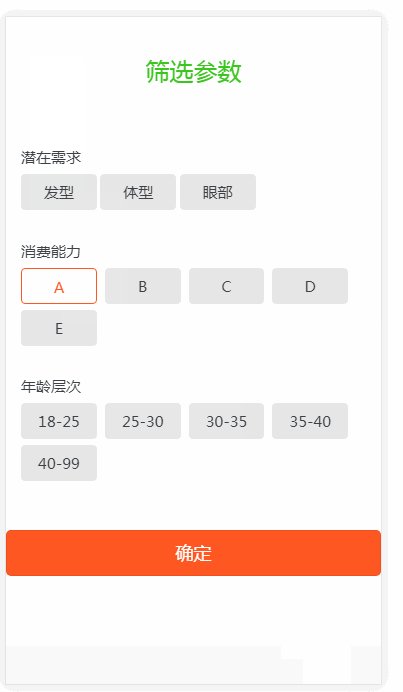
<div id="full" class='weui-popup__container' style="background: #fff"> <div class="weui-popup__overlay"></div> <div class="weui-popup__modal" style="background: #fff;"> <header class='demos-header'> <h2 class="demos-second-title">筛选参数</h2> </header> <article class="weui-article"> <section> <section class="category"> <h3>潜在需求</h3> </section> <section class="pay"> <h3>消费能力</h3> <span class="tl-ac-span">A</span> <span class="tl-ac-span">B</span> <span class="tl-ac-span">C</span> <span class="tl-ac-span">D</span> <span class="tl-ac-span">E</span> </section> <section class="age"> <h3>年龄层次</h3> <span class="tl-ac-span">18-25</span> <span class="tl-ac-span">25-30</span> <span class="tl-ac-span">30-35</span> <span class="tl-ac-span">35-40</span> <span class="tl-ac-span">40-99</span> </section> </section> </article> <a href="javascript:;" class="weui-btn weui-btn_primary close-popup" style="background: #FF5722;" onclick="getSerch();">确定</a> </div> </div>
css:
.tl-span{ width: 64px; padding: 6px 10px; border-radius: 8px; border: 1px solid #84A7FF; padding-right: 6px; } .tl-span :active{ background: #F8A311; } .box { white-space:nowrap; overflow-x:auto; } /*注释1*/ .box::-webkit-scrollbar { width:0; height:0; display: none; } /*注释2*/ .tl-bar{ padding: 0 15px; height: 60px; line-height: 58px; } .left-span{ color:#FF5722; display:inline-block; float: left; } .right-span{ color:#FF5722; display:inline-block; float: right; } .tl-ac-span{ display: inline-block; width: 22%; height: 36px; line-height: 36px; text-align: center; overflow: hidden; background: #E7E7E7; border-radius: 4px; margin-right: 1%; } .active{ color: #FF5722; background: #FFFFFF; border: 1px solid #FF5722; }
//绑定点击选中事件 $(".category span").click(function(e){ if(!$(this).hasClass("active")){ //$(this).addClass("active"); //多选 $(this).addClass("active").siblings("span").removeClass("active"); //单选 }else{ $(this).removeClass("active"); } console.log('event', e.currentTarget.id); let targId= e.currentTarget.id; searchObj.tagCategoryIds = targId; }); $(".pay span").click(function(e){ //$(this).addClass("active").siblings("span").removeClass("active"); if(!$(this).hasClass("active")){ //$(this).addClass("active"); //多选 $(this).addClass("active").siblings("span").removeClass("active"); //单选 }else{ $(this).removeClass("active"); } let consumeLevels= e.currentTarget.innerText; searchObj.consumeLevels = consumeLevels; }); $(".age span").click(function(e){ if(!$(this).hasClass("active")){ //$(this).addClass("active"); //多选 $(this).addClass("active").siblings("span").removeClass("active"); //单选 }else{ $(this).removeClass("active"); } let age= e.currentTarget.innerText; searchObj.ageLevels = age; });
补充:2019-02-26