JQuery:
什么是JQuery?
JQuery就是一个javascript函数库,没什么特别的.
JQuery能做什么?jQuery是做什么的?
JQuery本身就是一堆JavaScript函数,JavaScript是做什么的,jQuery也一样.毕竟JQuery只是用JavaScript编写的函数库而已,有些功能JQuery没有封装,则还需要通过自己写JavaScript来实现.
好处:
JQuery的特点?
Write Less,Do More(写更少(的代码),做更多(的事情))
①更好的解决了不同的浏览器兼容问题(IE 6.0+, FireFox 2+, Safari 3.0+, Chrom)css还是有些问题的,对于不同控件具有统一的操作方式.
②体积小(几十KB)、使用简单方便(Write Less,Do More)
③链式编程$('#div1').draggble().show().hide().fly()
④隐式迭代
⑤插件丰富、开源、免费.让JavaScript程序风简单、更强大!
JQuery中的顶级对象$:
JQuery中最常用的对象即$对象,想要使用JQuery的方法必须通过$对象.只有普通的DOM对象封装成JQuery对象,然后才能调用JQuery中的各种方法.
$是JQuery简写,在代码中可以使用JQuery代替$,但一般为了方便都是用$.
Window.onload事件:
window.onload一般都是写在<script>标签中的js代码里,众所周知,代码的执行顺序是从上倒下的,如果你的js代码写在你要添加功能的html前边那么,代码执行时,执行到js代码后,没有获取到html,在执行完成后,就会执行html,因此js代码会无效.而添加了window.onload的事件处理函数,它会只有当文档加载完成后,才会执行事件处理函数.所以如果js代码和html代码写在一起了,并且js代码在html代码的上边就必须这样写:window.onload=function(){js代码}.
为什么Jquery对象和DOM对象要互转?
DOM对象转Jquery对象操作方便,毕竟Jquery中方法都是封装好了的,而且兼容问题解决的很好,代码少,方便. Jquery对象转DOM对象,因为Jquery中文件一直在更新,很多东西都是随着使用而进行封装和升级,不太可能把所有dom中用到的进行封装,还有很多未知的兼容问题没有封装进去,所以,有的时候jquery中不能解决的问题,还需要原生的js代码来解决,所以,jquery对象有的时候需要转成dom对象来进行操作.
Jquery对象和DOM对象互转:
$(function () { var bt1=$("#btn")[0];//由jquery对象转成了dom对象 var bt2=document.getElementById("btn");//对象 console.log(bt1==bt2); });
将dom对象转成jQuery对象,加$就可以了
如何将jquery对象转dom对象
$(function () { var dv1 = $("#dv");//由jquery对象转成了dom对象 var dv2 = document.getElementById("dv");//对象 //必然报错,为什么?因为jquery对象不能直接调用dom中对象的属性或者是方法 dv1.innerHTML = "<p>哈哈</p>"; //同理,下面这行代码必然报错,为什么呢?因为dom对象是不能直接调用jquery对象的方法的 dv2.html("<p>哈哈</p>"); });
$('#btn')[0]和$('#btn').get(0)都可以转dom对象, $(dom对象)及可转jquery对象
案例:(网页开关灯)
DOM写法:
$(function () { $("#btn").click(function () { if($(this).val()=="开灯") { $("body").css("backgroundColor", "black"); $(this).val("关灯"); }else{ $("body").css("backgroundColor", ""); $(this).val("开灯"); } }); });
JQuery写法:
$("#btn").click(function () {
if(this.value=="开灯") {
$("body")[0].style.backgroundColor="black";
this.value="关灯";
}else{
$("body")[0].style.backgroundColor="";
this.value="关灯";
}
});
});
由此可见JQuery比DOM写法简便很多.
JQuery中的选择器:
选择器:就是为了获取元素进行操作.
DOM中获取元素的方式:
document.getElementById(); //通过id来获取元素 document.getElementByTagName(); //通过标签名来获取元素 document.getElementByClassName();//通过class类来获取元素
JQuery中获取元素的方式
$("#btn");//通过id获取元素
$("div"); //通过标签名来获取元素
$(".cls") //通过class类名来获取元素
由此可见DOM中选择器代码多、长、麻烦,而JQuery中简单,并且方便。
下边介绍些JQuery中的一些特殊选择器写法:
比如点击按钮设置页面上应用cls类样式li标签的背景颜色就可以用: $(li.cls); //标签加类选择器 比如点击一个按钮,设置页面中的span标签,li标签,div标签的背景颜色就可以使用: $(span,li,div) //多条件选择器
层级选择器:
后代选择器(子元素中元素,子,仔仔,孙)$(“#dv li”)或者$(“ul li”)或者$(“.cls li”)
$("#dv li").css("backgroundColor","red");//给id叫dv的所有li元素设置背景颜色为红色(只要是这个div里面的li就都变色)
子代选择器(直接的所有子元素,儿子) $(“#ul>li”)或者$(“div >span”)或者$(“.cls >li”)
$("#dv>li").css("backgroundColor","red");//给id叫dv的元素里面的li元素设置背景颜色为红色(如果里面还有嵌套,嵌套里面的li不变色)
索引选择器:
$("#u1 li:eq(7)").css("backgroundColor","red");// 获取索引为7的元素
$("#u1 li:gt(7)").css("backgroundColor","green");//索引大于7的所有元素
$("#u1 li:lt(5)").css("backgroundColor","black"); //索引小于5的所有的元素
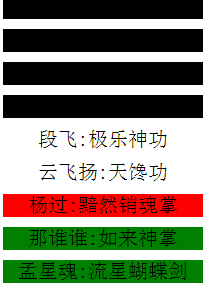
运行结果:

JQuery中的常见方法
.html()方法,设置标签中间显示其他标签及内容,类似于innerHTML
.text()方法,设置标签中间显示的文本内容,类似于innerText
.val()方法,设置input标签中value的值,类似于value
.css()方法,设置元素的样式,类似于style
注意:
()中写字符串,一个参数,就是要设置的值,什么也不写,返回的是这个属性的值
.css()写的是键值对
今天就先总结到这吧!有缘下次再见