解决方案,是我一个美女设计同时给的方案让我试试,结果证明手机效果不错,方法比较简单,wap上需要的图标大小是40x40像素的png,但是不论怎么做图,都在手机上显示得不是很清楚,有模糊或者有锯齿的感觉
她发过来的图是120x120的,然后在图标的css上吧图片使用css控制图片大小
background: url(../images/icon1.png);background-size:40px 40px;,在各个浏览器和手机上都是没问题的
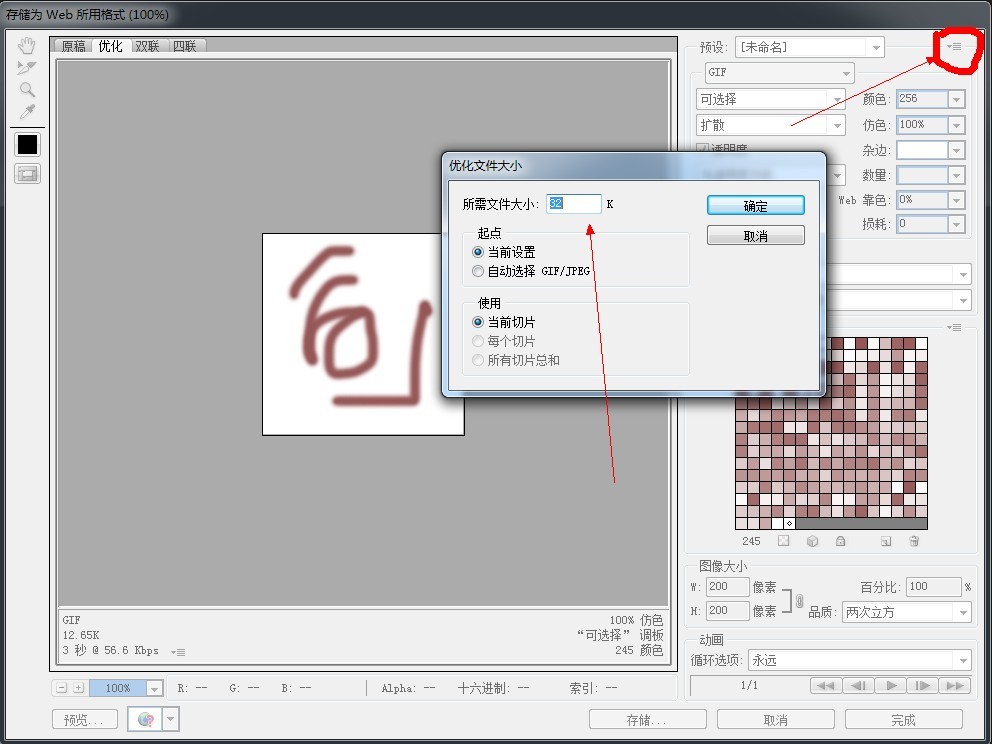
还有一个是控制图片大小,在做完图片之后,储存为web所用格式,

点击右上角的优化文件大小
试一下就知道了,对于后台开发人员控制图片大小有一定帮助,比如蛋疼需要临时做个图片,前端没时间做的时候