软件架构分两类:b/s,c/s.
html的版本迭代.代码的编写要注释版本型号.
html的代码要规范.
html元素的高度和宽度如果只改变一个,则另一个是等比例改变.
图片使用原则:效果一致,使用小的. 效果不一致,使用好的.
图片类型:gif,png,jpg, 特点分别是:动态, 全面且非动态, 较全面且非动态.
html的解析时,浏览器会在一般情况下进行补充! 所以并非所有情况都会补充,所以规范!!!
html注释不可嵌套.
html元素可嵌套,不可交叉嵌套.
内联框架iframe的使用是不被推荐的,在实际开发中,内联框架中的内容不会被关注.
center标签的内容默认是居中的.可将要居中的元素都放在其内部.
其实纯表现得元素和属性都是不被推荐的.
每个标签都有一个共同的属性,对某一个标签来说是唯一的.且此属性是所有标签集中唯一的.
即为:id属性.
<a href="#">联系我们</a> 的作用是自动打开计算机的电子邮件的客户端的.
css的内联样式一般在开发中是用于测试的.不用于成品. 目的是为了使得结构和表现分离....
div标签是没有语义的,但是有主要用途.即布局.
span标签也是没有语义的,但是用途是给文字加样式.
a标签可以包含任何元素.
p标签不能报好块元素.
文件路径尽量不用中文,可能会出现问题.
复合选择器的写法就是多个选型合在一起写,挨着的.
父元素---某一元素的父亲元素.(一个)
子元素-----某一元素的子元素.(多个)
后代元素------某一元素的孩子元素以及它的孙子元素...
祖先元素-------某元素的所有祖先(包括父亲,爷爷,太爷爷等等.).
后代选择器: 选择某一元素的所有后代.如: p span{}
子元素选择器: 选择某一元素的孩子元素,而非所有后代.如:p > span{}
伪类专门表示元素的状态的. 当我们需要把处于特殊状态的元素给设置样式,则可以通过伪类.
常用伪类有:link visited hover active focus selection
伪元素 :跟伪类的用法类似,不过(伪类类似于类一样,成组操作) 当然伪元素也是成组操作,不过它更像一个元素的选择.
常见的伪元素有:first-letter first-line before after 其中before,after分别表示标签内容和标签的连接处的位置.通常与content 连起来用.
如:
p:before{ color:red; content:"helloworld"; } <p>hello worldjasklfjkalsjflkjaf</p>

如上图.
title属性干嘛的呢? 当鼠标移入到标签中时,就会自动显示title内容出来.
属性选择器: 选取带有指定属性的元素.
选择有多种写法:
如:
<style type="text/css"> p[title]{ color:red; } p[title="xx"]{ background-color:green; } </style> </head> <body> <p title="xx">hello worldjasklfjkalsjflkjaf</p> <p title="yy">hello worldjasklfjkalsjflkjaf</p> <p title="zz">hello worldjasklfjkalsjflkjaf</p>
属性选择器的用法.
其实还有其他匹配的选择.如
/* *首配 尾配 通配 */ p[title^="x"]{ color:red; } p[title$="x"]{ color: red; } p[title*="x"]{ color: green; }
兄弟选择器: 选择某一元素的兄弟元素.
具体分以下几类:
相邻兄弟选择器:
<style type="text/css"> h1 + p{ background-color: blue; } </style> </head> <body> <h1>hello world</h1> <p title="xx">hello worldjasklfjkalsjflkjaf</p> <p title="yy">hello worldjasklfjkalsjflkjaf</p> <p title="zz">hello worldjasklfjkalsjflkjaf</p>

否定伪类: 当我们在所选的元素中想去除某些特殊的元素,可以使用否定伪类!
not括号里面是选择器.
干嘛的呢?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>html</title>
<link href="main.css" rel="stylesheet" type="text/css"/>
<style type="text/css">
p:not(#a){
background-color:red;
}
</style>
</head>
<body>
<h1>hello world</h1>
<p id="a">hello worldjasklfjkalsjflkjaf</p>
<p title="yy">hello worldjasklfjkalsjflkjaf</p>
<p title="zz">hello worldjasklfjkalsjflkjaf</p>
</body>
</html>

元素样式是可以继承的.
有啥用处呢?
在需要设置祖先和后代的样式且样式一样时,只需要设置祖先的样式即可,这样可以简化编码.
但是,继承不是完全的.也就是说元素的样式不是都有继承性的....
选择器之间是有优先级别的.
什么意思呢?
就是说多种选择器选中同一个元素的同一样式时:
优先级别分别是:
内联样式1000 > id选择器100 > 类和伪类选择器 10 > 元素选择器1 > 通配选择器0 > 继承样式(无)
当多个选择器共同使用时,优先级相加作为之后的优先级.
但是,要注意: 并集选择器的优先级计算是各个单独计算的.
如果两个选择器优先级一样,则选择后者选择器确定的样式.
特殊点: 在选择器后面加入 !important 之后,它的优先级就变成最高的了. 比内联还高. 但是要尽量不在开发中使用.
从优先级来看,我们的伪类的编写也是要谨慎的.因为伪类即"状态" 状态之间有时候是有先后关系,因果关系,前后关系的. 编写原则是: 前因后果.
几种元素的比较:
em 强调语气的标签. 有语义 无效果
strong 强调 有语义 无效果
i 斜体 无语义 有效果
b 加粗 无语义 有效果
small 细则专用 有语义 无效果
cite 引证及援引 有语义 无效果
sup 上标 有语义
sub 下标 有语义
ins 添加下划线 无语义
del 添加删除线 无语义
pre 格式保留 有语义
code 代码段专用 有语义
列表和列表项其实都是块级元素.
列表除了有序列表和无序列表外,还有"定义列表"
见下例:
%是相对于父元素的相应表现来确定的. 而em是相对于当前标签的字体大小来确定的. 即 1em=1 font-size
rgb(123,42,58)...的表示方法和#xxxxxx这种表示方法一样的.
有一点很容易混淆的.那就是: 其实#后跟的简写形式是对全写形式的简写也即 只有#aabbcc的形式才可以写成#abc
另一种表示颜色方法是: 红色,绿色,蓝色的值的百分比设定color的值。例如rgb(20%,20%,0)
下面是标签内容的字体设置:
font-size设置的不是直接针对字符的,而是针对字符所在的"格子" 即格子的宽度.
font-family用来设计字体的如 font-family:Arial,华文琥珀,华文彩云.
font-weight 的效果是规定字体的粗细.
font-style 的效果是规定字体的样式.如直的,倾斜的,等等.
css并未给我们什么可以设置行间距,,,,但是我们可以通过设置行高来设置行间距.
看我们设置行高:
p{ line-height: 5px; } </style> </head> <body> <p>但使龙城飞将在,不教胡马度阴山</p> <p>但使龙城飞将在,不教胡马度阴山</p> <p>但使龙城飞将在,不教胡马度阴山</p> <p>但使龙城飞将在,不教胡马度阴山</p>

line-height 还可以后跟百分数,表示针对当前字体大小的百分比.
所以可以把单行文本设置行高来使得其在行线中间.
注意:在font样式中也可以加入line-height来简化代码,加快执行. 如: font: 字体大小/行高 , 字体集合;
在写font时要特别注意: 如若有部分样式没指定的话,那就会解析成默认值,结果之前声明的样式就有可能被覆盖掉.
其实我们对文本有时也是有修饰需求的.
什么需求呢?
有时我们需要下划线,上划线,中划线,异或我们需要对英文字母进行大小写转换等等操作我们可以进行以下的样式修改:
text-decoration 修改文本修饰的 如:上划线 下划线 中划线等.
text-transform 对英文文本进行大小写转换(加引号的转换呦)
之后我们还需要知道: 英文文本的字符间距或单词间距 letter-spacing word-spacing
文本的对齐方式: text-align样式, 它可以使得文本向左,右,居中,两边对齐方式等等.
文本缩进: indent 即text-indent:(字体一般默认时16px,所以我们可以设置32px的缩进)
但是要注意: 有时我们会把字体改一下大小,那你再32px的话,就没那效果了... 所以就可以用我们前面讲的em操作进行.
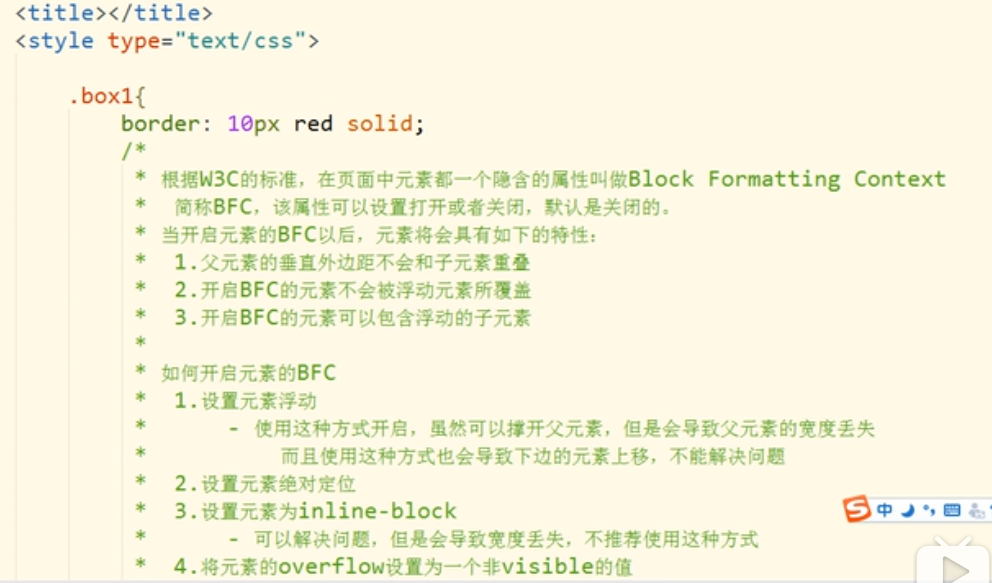
大部分的浏览器的边框的宽度和颜色是有默认值的.但是没有边框样式的默认值(none) ,所以通常我们是需要手动添加border-style这种样式,才能添加成功可显现的边框.
源于盒子是矩形,所以我们一般的操作都带有规律性,即: 可以top bottom left right 等操作.
当我们在一个盒子中嵌套一个盒子时,子盒子是嵌套在父盒子的内容区中的.
而盒子本身的大小是由边界border来确定的.
盒子的外边距是为了摆放盒子位置的. 盒子的内边距是为了控制盒子的占地大小. 当然盒子边界也是如此.
一般我们的盒子是靠左靠上摆放,当我们确定左上外边距时则确定其自身位置. 而当我们确定右下外边距时,则确定与之相邻的其他的盒子的位置.
margin还可以设置为负值,则表示元素向反方向移动. 注意,此规则还是得适应上面那一条规则.
那内边距可以是负值吗?
不行.
垂直外边距性质: 两个相邻的垂直外边距,它们的外边距会取两者大者.
水平外边距性质: 一切从简.
父子元素垂直外边距相邻时,子元素的垂直外边距会传递给父元素的垂直外边距.而自身未发生变化.
如何才能使得子元素变动而父元素的垂直外边距不变化呢?
可以使用内边距的知识点,或者边框隔开,或者...
浏览器通常是会自动添加一些默认样式,如果我们不需要时,则可以通过通配选择器来消除掉它.
即:
*{
margin:0px;
padding:0px;
}
内联元素是有内容区的,不过没法设置宽高的...
内联元素可以设置内边距,不过它们有明细区别: 水平内边距可以影响布局 垂直内边距不影响布局...
内联元素可以设置边框,不过它们有明细区别: 水平边框可以影响布局 垂直边框不影响布局...
内联元素可以设置水平方向的外边距,不支持垂直方向的外边距...
display用于设置元素的性质,如行内元素或者块级元素.
当我们给父元素固定内容大小后,其中一个子元素是浮动且内容大于父元素的话,就会发生溢出现象.那我们该如何解决呢? 答案是: overflow
内联元素的宽高是由内容撑开的. 块级元素的宽度是默认继承自父级元素的(100%),而高度是由内容撑开的.
当为一个元素设置浮动时,他会脱离文档流..它占用的布局位置会被文档流的其他元素给占用.
浮动最多能浮动到其父元素的边框附近. 即浮动元素尽管是向上的左或者右浮动,但是也要以其他浮动元素或父元素的边框为界.
如果浮动元素上面有块元素,则它不能浮动到此块元素上面.

浮动的元素不会覆盖文字.所以可以通过设置浮动使得文字环绕图片.
块元素脱离文档流时,其宽度和高度都被内容撑开.
内联元素脱离文档流时,就相当于块级元素,(其实也是没有什么块级元素和内联元素之分了) 这个时候已经没有所谓的继承等在文档流中才有的概念了. 块级元素亦是如此.
浮动要熟练掌握...不然啥也写不了.
下面就讲解html中最容易混淆也最烦人的部分. 浮动元素导致的高度塌陷.
文档流中,我们的父元素默认是由子元素的高度来撑开的,没有子元素,则没法显示父元素的高度信息.
现在若有一个子元素是浮动的,那么它就脱离文档流了,那你想想,脱离文档流了,他还能撑起父元素的高度吗?
不行!
所以,这就导致了父元素的高度塌陷.以后此父元素后面的布局就都会被打乱.
一种解决方法是:把父元素的高度给写死...不过这样的话子元素就不能被父元素随机适应了.
还可以把父元素也给设置成浮动元素.那就可以不受文档流限制,而包含子元素了.不过这样的话,它们就都是浮动元素了...

解决高度塌陷的最终方案是啥呢?
clear: 这个是干啥的呢? 清除浮动对当前元素的影响. 注意:是清除影响,而非清除某个浮动元素本身的浮动特性.
其中both清除影响,清除的是影响大的那个影响.
解决浮动塌陷的第二方案是:
可以在浮动的子元素后面加入一个块元素,其忽视浮动元素对之的影响.
异或加入一个伪类使得用css亦可.作用同上,是模拟一个块级元素忽视浮动的影响.
代码是:
<div class="box1"> <div class="box2"></div> <div class="box3"></div> </div>
.box1:after{ content:""; display:block; clear:both; } <div class="box1"> <div class="box2"></div> </div>
而者都行,原理相同. 只不过第二种是通过css做的,结构化更好一些.
以上都需要多加练习.
header标签用来干啥的呢?
定义文档的页眉部分的. 仅此而已,如导航栏... 说明它是一个有语义的标签.
article名如其实质. 就是用来定义;一个文章的内容的.当然它的和诸如span,p等标签的表现效果类似,不过.... 它是由语义的这样一个标签.
aside标签就是为了补充article标签的内容的.如做一些说明. 不过它并不是文章的正文,仅仅是补充而已.
address定义文章的所属作者等诸多信息.
footer定义文档的页脚部分,也是语义标签,实际用途可用其他的东西代替.
nav标签定义导航条,以便导航之用.
下面介绍一个比浮动更强大的样式.
定位.
position
当我们开启了定位后,我们就可以通过右边样式: left right top bottom等来确定元素定位位置
其可选值是: static relative fixed absolute
相对定位(relative)
当开启相对定位时,没设置偏移量的话,则没有任何效果.跟普通的的流式输出一样. 相对的参照物是元素原来的位置来定位-------相对定位.
此定位并不会脱离文档流.它是占用着原来的文档流的.
相对定位的元素相对来说,还是比正常文档流的水平是高一个层级的.即当我们判断谁盖住谁时,一定是相对定位的元素盖其他元素. 好似有浮动的效果?.
一般,两个定位量即可确定其位置.
元素性质是不变的. 原因依然是,它还是在文档流中.
绝对定位(absolute)
绝对定位的定位参照物根相对定位的参照物是不相同的.
绝对定位的定位参考物是离他最近的开启了定位的祖先元素.
如果如果所有的祖先元素都没有开启定位,则就以浏览器窗口的左上角为原点偏移量. 所以我们一般在开启绝对定位的子元素父级元素开启定位.
绝对定位脱离文档流. 就像有浮动的效果一样.
提高一个层级,会有覆盖的特点.
绝对定位会改变元素性质: 内联变块 块元素会由默认的从父元素继承宽度且默认被内容撑开高度------>不会继承且宽高默认由内容撑开.
当我们只是设定绝对定位时,并未"完全确定"它,则未确定的部分只是按照已经有的文档流进行适应它. 这个要格外注意! 以便以后开发时发生这种情况能有所了解,而不至于慌张.
例子:
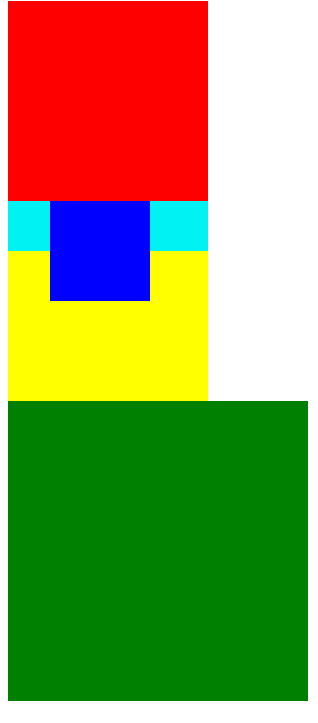
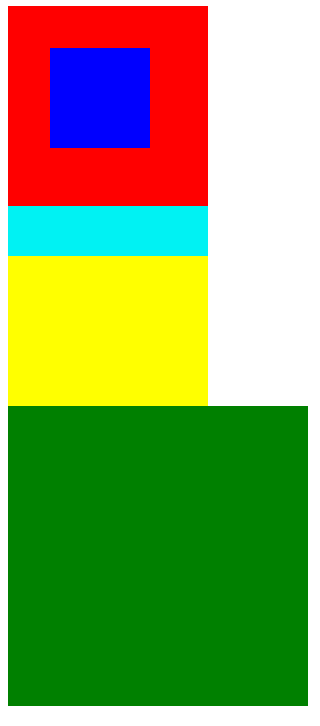
<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <title>html</title> <link href="main.css" rel="stylesheet" type="text/css"/> <style type="text/css"> .a{ background-color:red; width:200px; height:200px; } .b{ background-color:yellow; width:200px; height:200px; } .c{ background-color:green; width:300px; height:300px; } .b1{ background-color:blue; width:100px; height:100px; position:absolute; left:50px; /* top:50px; */ } .b2{ background-color:#00f2f3; height:50px; } </style> <script> </script> </head> <body> <div class="a"> </div> <div class="b"> <div class="b1"></div> <div class="b2"></div> </div> <div class="c"> </div> </body> <!--MtqFbQUCs26CeK7--> </html>

上面的代码如果稍微改动一下,就能发现我们以上所说的.(即是把正文中的注释添加进去)
就有以下图形:

最后我们一定要特别注意: 绝对定位是脱离文档流的...
固定定位:
固定定位也是一种绝对定位.
脱离文档流.
层级上升.
...
其与绝对定位的唯一的两个区别是,参照物永远是左上角窗口
且永远不会随着界面的滚动条变动.即不会随着窗口内容的变动而变动.
IE6不支持固定定位.
想想这样一种情况,当有多个层级都提高的标签,谁能覆盖谁呢?
答案:长江后浪推前浪.
如果我们不想发生:长江后浪推前浪这种事,那该如何呢?
答案:z-index样式可以帮忙.
对于开启定位的元素我们可以设置它们的z-index来设置它们的层级的级别,以明确谁能覆盖谁,谁被谁覆盖等等...
注意:未开启定位的元素是不能使用z-index样式的.
opacity可以设置元素的透明度. 值在0~1中取得.
如:

不过IE8及以下的浏览器是不支持的.
所以我们可以另辟蹊径 侥幸. 还有一个样式filter可以满足元素的透明性问题. 例如: filter:alpha(opacity=0~100).
我们如果想把背景设置成我们喜欢的图片,那就可以用css的样式进行操作.
咋做呢?
background-image:url(...)即可.
当然这也是需要注意的.
当图小于背景,则从图片左上角进行铺设.
当图片等于背景,等价铺设.
当图片大于背景,则多个平铺.
如果我们不想让背景图片重复呢?
可以使用background-repeat:
它有四个可选值!
repeat
no-repeat
repeat-x
repeat-y
有心的同学还能注意到,即使背景颜色代码写在背景图片下面,结果渲染的还是图片盖住颜色. 这说明图片渲染"层级"是大于颜色的.
background-position
此样式干嘛的呢?
给背景图片进行定位,不过此定位非彼定位.这个定位只是相对于承载此背景图片的标签的左上角.
值可以是x,y坐标
也可以是top bottom left right center等.
background-attachment
这个样式干嘛呢?
可以使得我们的背景图片相对于屏幕的左上角进行固定.
注意:这个样式我们一般设置在body标签上. 其他标签我们一般是不用的.

<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <title>html</title> <link href="main.css" rel="stylesheet" type="text/css"/> <style type="text/css"> body{ background-color:#00f2f3; background-image:url(1.jpg); background-repeat:no-repeat; background-attachment:fixed; } p{ opacity:0.5 } </style> <script> </script> </head> <body> <p> 始计第一 原文: 【始计第一】 1.孙子曰: 兵者,国之大事,死生之地,存亡之道,不可不察也。 2.故经之以五事,校之以七计,而索其情。 始计第一 原文: 【始计第一】 1.孙子曰: 兵者,国之大事,死生之地,存亡之道,不可不察也。 2.故经之以五事,校之以七计,而索其情。 3、一曰道,二曰天,三曰地,四曰将,五曰法。道者,令民于上同意,可与之死,可与之生,而不畏危也。天者,阴阳、寒暑、时制也。地者,高下,远近、险易、广狭、死生也。将者,智、信、仁、勇、严也。法者,曲制、官道、主用也。凡此五者,将莫不闻,知之者胜,不知之者不胜。 4.故校之以七计,而索其情。曰:主孰有道?将孰有能?天地孰得?法令孰行?兵众孰强?士卒孰练?赏罚孰明?吾以此知胜负矣。 5.将听吾计,用之必胜,留之;将不听吾计,用之必败,去之。计利以听,乃为之势,以佐其外。势者,因利而制权也。 6、兵者,诡道也。故能而示之不能,用而示之不用,近而示之远,远而示之近。利而诱之,乱而取之,实而备之,强而避之,怒而挠之,卑而骄之,佚而劳之,亲而离之,攻其无备,出其不意。此兵家之胜,不可先传也。 7.夫未战而庙算胜者,得算多也;未战而庙算不胜者,得算少也。多算胜,少算不胜,而况于无算乎!吾以此观之,胜负见矣。 译文: 【始计第一】 1.孙子说:战争是一个国家的头等大事,关系到军民的生死,国家的存亡,是不能不慎重周密地观察、分析、研究。 2.因此,必须通过敌我双方五个方面的分析,七种情况的比较,得到详情,来预测战争胜负的可能性。 3. 一是道,二是天,三是地,四是将,五是法。道,指君主和民众目标相同,意志统一,可以同生共死,而不会惧怕危险。天,指昼夜、阴晴、寒暑、四季更替。地,指地势的高低,路程的远近,地势的险要、平坦与否,战场的广阔、狭窄,是生地还是死地等地理条件。将,指将领足智多谋,赏罚有信,对部下真心关爱,勇敢果断,军纪严明。法,指组织结构,责权划分,人员编制,管理制度,资源保障,物资调配。对这五个方面,将领都不能不做深刻了解。了解就能胜利,否则就不能胜利。 4.所以,要通过对双方各种情况的考察分析,并据此加以比较,从而来预测战争胜负。哪一方的君主是有道明君,能得民心?哪一方的将领更有能力?哪一方占有天时地利?哪一方的法规、法令更能严格执行?哪一方资源更充足,装备更精良,兵员更广大?哪一方的士兵训练更有素,更有战斗力?哪一方的赏罚更公正严明?通过这些比较,我就知道了胜负。 5. 将领听从我的计策,任用他必胜,我就留下他;将领不听从我的计策,任用他必败,我就辞退他。听从了有利于克敌制胜的计策,还要创造一种势态,作为协助我方军事行动的外部条件。势,就是按照我方建立优势、掌握战争主动权的需要,根据具体情况采取不同的相应措施。 6.用兵作战,就是诡诈。因此,有能力而装做没有能力,实际上要攻打而装做不攻打,欲攻打近处却装做攻打远处,攻打远处却装做攻打近处。对方贪利就用利益诱惑他,对方混乱就趁机攻取他,对方强大就要防备他,对方暴躁易怒就可以撩拨他怒而失去理智,对方自卑而谨慎就使他骄傲自大,对方体力充沛就使其劳累,对方内部亲密团结就挑拨离间,要攻打对方没有防备的地方,在对方没有料到的时机发动进攻。这些都是军事 始计第一 原文: 【始计第一】 1.孙子曰: 兵者,国之大事,死生之地,存亡之道,不可不察也。 2.故经之以五事,校之以七计,而索其情。 3、一曰道,二曰天,三曰地,四曰将,五曰法。道者,令民于上同意,可与之死,可与之生,而不畏危也。天者,阴阳、寒暑、时制也。地者,高下,远近、险易、广狭、死生也。将者,智、信、仁、勇、严也。法者,曲制、官道、主用也。凡此五者,将莫不闻,知之者胜,不知之者不胜。 4.故校之以七计,而索其情。曰:主孰有道?将孰有能?天地孰得?法令孰行?兵众孰强?士卒孰练?赏罚孰明?吾以此知胜负矣。 5.将听吾计,用之必胜,留之;将不听吾计,用之必败,去之。计利以听,乃为之势,以佐其外。势者,因利而制权也。 6、兵者,诡道也。故能而示之不能,用而示之不用,近而示之远,远而示之近。利而诱之,乱而取之,实而备之,强而避之,怒而挠之,卑而骄之,佚而劳之,亲而离之,攻其无备,出其不意。此兵家之胜,不可先传也。 7.夫未战而庙算胜者,得算多也;未战而庙算不胜者,得算少也。多算胜,少算不胜,而况于无算乎!吾以此观之,胜负见矣。 译文: 【始计第一】 1.孙子说:战争是一个国家的头等大事,关系到军民的生死,国家的存亡,是不能不慎重周密地观察、分析、研究。 2.因此,必须通过敌我双方五个方面的分析,七种情况的比较,得到详情,来预测战争胜负的可能性。 3. 一是道,二是天,三是地,四是将,五是法。道,指君主和民众目标相同,意志统一,可以同生共死,而不会惧怕危险。天,指昼夜、阴晴、寒暑、四季更替。地,指地势的高低,路程的远近,地势的险要、平坦与否,战场的广阔、狭窄,是生地还是死地等地理条件。将,指将领足智多谋,赏罚有信,对部下真心关爱,勇敢果断,军纪严明。法,指组织结构,责权划分,人员编制,管理制度,资源保障,物资调配。对这五个方面,将领都不能不做深刻了解。了解就能胜利,否则就不能胜利。 4.所以,要通过对双方各种情况的考察分析,并据此加以比较,从而来预测战争胜负。哪一方的君主是有道明君,能得民心?哪一方的将领更有能力?哪一方占有天时地利?哪一方的法规、法令更能严格执行?哪一方资源更充足,装备更精良,兵员更广大?哪一方的士兵训练更有素,更有战斗力?哪一方的赏罚更公正严明?通过这些比较,我就知道了胜负。 5. 将领听从我的计策,任用他必胜,我就留下他;将领不听从我的计策,任用他必败,我就辞退他。听从了有利于克敌制胜的计策,还要创造一种势态,作为协助我方军事行动的外部条件。势,就是按照我方建立优势、掌握战争主动权的需要,根据具体情况采取不同的相应措施。 6.用兵作战,就是诡诈。因此,有能力而装做没有能力,实际上要攻打而装做不攻打,欲攻打近处却装做攻打远处,攻打远处却装做攻打近处。对方贪利就用利益诱惑他,对方混乱就趁机攻取他,对方强大就要防备他,对方暴躁易怒就可以撩拨他怒而失去理智,对方自卑而谨慎就使他骄傲自大,对方体力充沛就使其劳累,对方内部亲密团结就挑拨离间,要攻打对方没有防备的地方,在对方没有料到的时机发动进攻。这些都是军事家克敌制胜的诀窍,不可先传泄于人也。 7.在未战之前,经过周密的分析、比较、谋划,如果结论是我方占据的有利条件多,有八、九成的胜利把握;或者如果结论是我方占据的有利条件少,只有六、七成的胜利把握,则只有前一种情况在实战时才可能取胜。如果在战前干脆就不做周密的分析、比较,或分析、比较的结论是我方只有五成以下的胜利把握,那在实战中就不可能获胜。仅根据庙算的结果,不用实战,胜负就显而易见了。 作战第二 原文: 【作战第二】 1.孙子曰: 凡用兵之法,驰车千驷,革车千乘,带甲十万,千里馈粮,则内外之费,宾客之用,胶漆之材,车甲之奉,日费千金,然后十万之师举矣。 2.其用战也胜,久则钝兵挫锐,攻城则力屈,久暴师则国用不足。夫钝兵挫锐,屈力殚货,则诸侯乘其弊而起,虽有智者不能善其后矣。故兵闻拙速,未睹巧之久也。夫兵久而国利者,未之有也。故不尽知用兵之害者,则不能尽知用兵之利也。 3. 善用兵者,役不再籍,粮不三载,取用于国,因粮于敌,故军食可足也。国之贫于师者远输,远输则百姓贫;近师者贵卖,贵卖则百姓财竭,财竭则急于丘役。力屈财殚,中原内虚于家,百姓之费,十去其七;公家之费,破军罢马,甲胄矢弓,戟盾矛橹,丘牛大车,十去其六。 4. 故智将务食于敌,食敌一钟,当吾二十钟;忌杆一石,当吾二十石。 5.故杀敌者,怒也;取敌之利者,货也。车战得车十乘以上,赏其先得者,而更其旌旗。车杂而乘之,卒善而养之,是谓胜敌而益强。 6.故兵贵胜,不贵久。 故知兵之将,民之司命。国家安危之主也。 译文: 【作战第二】 1.孙子说:要兴兵作战,需做的物资准备有,轻车千辆,重车千辆,全副武装的士兵十万,并向千里之外运送粮食。那么前后方的军内外开支,招待使节、策士的用度,用于武器维修的胶漆等材料费用,保养战车、甲胄的支出等,每天要消耗千金。按照这样的标准准备之后,十万大军才可出发上战场。 2.因此,军队作战就要求速胜,如果拖的很久则军队必然疲惫,挫失锐气。一旦攻城,则兵力将耗尽,长期在外作战还必然导致国家财用不足。如果军队因久战疲惫不堪,锐气受挫,军事实力耗尽,国内物资枯竭,其他诸侯必定趁火打劫。这样,即使足智多谋之士也无良策来挽救危亡了。所以,在实际作战中,只听说将领缺少高招难以速胜,却没有见过指挥高明巧于持久作战的。战争旷日持久而有利于国家的事,从来没有过。所以,不能详尽地了解用兵的害处,就不能全面地了解用兵的益处。 3.善于用兵的人,不用再次征集兵员,不用多次运送军粮。武器装备由国内供应,从敌人那里设法夺取粮食,这样军队的粮草就可以充足了。国家之所以因作战而贫困,是由于军队远征,不得不进行长途运输。长途运输必然导致百姓贫穷。驻军附近处物价必然飞涨,物价飞涨,必然导致物资枯竭,物财枯竭,赋税和劳役必然加重。在战场上,军力耗尽,在国内财源枯竭,百姓私家财产损耗十分之七。公家的财产,由于车辆破损,马匹疲惫,盔甲、弓箭、矛戟、盾牌、牛车的损失,而耗去十分之六。 4.所以明智的将军,一定要在敌国解决粮草,从敌国搞到一钟的粮食,就相当于从本国启运时的二十钟,在当地取得饲料一石,相当于从本国启运时的二十石。 5.所以,要使士兵拼死杀敌,就必须怒之,激励之。要使士兵勇于夺取敌方的军需物资,就必须以缴获的财物作奖赏。所以,在车战中,抢夺十辆车以上的,就奖赏最先抢得战车的。而夺得的战车,要立即换上我方的旗帜,把抢得的战车编入我方车队。要善待俘虏,使他们有归顺之心。这就是战胜敌人而使自己越发强大的方法。 6.所以,作战最重要、最有利的是速胜,最不宜的是旷日持久。真正懂得用兵之道、深知用兵利害的将帅,掌握着民众的的生死,主宰着国家的安危。 谋攻第三 原文: 【谋攻第三】 1.孙子曰: 夫用兵之法,全国为上,破 始计第一 原文: 【始计第一】 1.孙子曰: 兵者,国之大事,死生之地,存亡之道,不可不察也。 2.故经之以五事,校之以七计,而索其情。 3、一曰道,二曰天,三曰地,四曰将,五曰法。道者,令民于上同意,可与之死,可与之生,而不畏危也。天者,阴阳、寒暑、时制也。地者,高下,远近、险易、广狭、死生也。将者,智、信、仁、勇、严也。法者,曲制、官道、主用也。凡此五者,将莫不闻,知之者胜,不知之者不胜。 4.故校之以七计,而索其情。曰:主孰有道?将孰有能?天地孰得?法令孰行?兵众孰强?士卒孰练?赏罚孰明?吾以此知胜负矣。 5.将听吾计,用之必胜,留之;将不听吾计,用之必败,去之。计利以听,乃为之势,以佐其外。势者,因利而制权也。 6、兵者,诡道也。故能而示之不能,用而示之不用,近而示之远,远而示之近。利而诱之,乱而取之,实而备之,强而避之,怒而挠之,卑而骄之,佚而劳之,亲而离之,攻其无备,出其不意。此兵家之胜,不可先传也。 7.夫未战而庙算胜者,得算多也;未战而庙算不胜者,得算少也。多算胜,少算不胜,而况于无算乎!吾以此观之,胜负见矣。 译文: 【始计第一】 1.孙子说:战争是一个国家的头等大事,关系到军民的生死,国家的存亡,是不能不慎重周密地观察、分析、研究。 2.因此,必须通过敌我双方五个方面的分析,七种情况的比较,得到详情,来预测战争胜负的可能性。 3. 一是道,二是天,三是地,四是将,五是法。道,指君主和民众目标相同,意志统一,可以同生共死,而不会惧怕危险。天,指昼夜、阴晴、寒暑、四季更替。地,指地势的高低,路程的远近,地势的险要、平坦与否,战场的广阔、狭窄,是生地还是死地等地理条件。将,指将领足智多谋,赏罚有信,对部下真心关爱,勇敢果断,军纪严明。法,指组织结构,责权划分,人员编制,管理制度,资源保障,物资调配。对这五个方面,将领都不能不做深刻了解。了解就能胜利,否则就不能胜利。 4.所以,要通过对双方各种情况的考察分析,并据此加以比较,从而来预测战争胜负。哪一方的君主是有道明君,能得民心?哪一方的将领更有能力?哪一方占有天时地利?哪一方的法规、法令更能严格执行?哪一方资源更充足,装备更精良,兵员更广大?哪一方的士兵训练更有素,更有战斗力?哪一方的赏罚更公正严明?通过这些比较,我就知道了胜负。 5. 将领听从我的计策,任用他必胜,我就留下他;将领不听从我的计策,任用他必败,我就辞退他。听从了有利于克敌制胜的计策,还要创造一种势态,作为协助我方军事行动的外部条件。势,就是按照我方建立优势、掌握战争主动权的需要,根据具体情况采取不同的相应措施。 6.用兵作战,就是诡诈。因此,有能力而装做没有能力,实际上要攻打而装做不攻打,欲攻打近处却装做攻打远处,攻打远处却装做攻打近处。对方贪利就用利益诱惑他,对方混乱就趁机攻取他,对方强大就要防备他,对方暴躁易怒就可以撩拨他怒而失去理智,对方自卑而谨慎就使他骄傲自大,对方体力充沛就使其劳累,对方内部亲密团结就挑拨离间,要攻打对方没有防备的地方,在对方没有料到的时机发动进攻。这些都是军事 始计第一 原文: 【始计第一】 1.孙子曰: 兵者,国之大事,死生之地,存亡之道,不可不察也。 2.故经之以五事,校之以七计,而索其情。 3、一曰道,二曰天,三曰地,四曰将,五曰法。道者,令民于上同意,可与之死,可与之生,而不畏危也。天者,阴阳、寒暑、时制也。地者,高下,远近、险易、广狭、死生也。将者,智、信、仁、勇、严也。法者,曲制、官道、主用也。凡此五者,将莫不闻,知之者胜,不知之者不胜。 4.故校之以七计,而索其情。曰:主孰有道?将孰有能?天地孰得?法令孰行?兵众孰强?士卒孰练?赏罚孰明?吾以此知胜负矣。 5.将听吾计,用之必胜,留之;将不听吾计,用之必败,去之。计利以听,乃为之势,以佐其外。势者,因利而制权也。 6、兵者,诡道也。故能而示之不能,用而示之不用,近而示之远,远而示之近。利而诱之,乱而取之,实而备之,强而避之,怒而挠之,卑而骄之,佚而劳之,亲而离之,攻其无备,出其不意。此兵家之胜,不可先传也。 7.夫未战而庙算胜者,得算多也;未战而庙算不胜者,得算少也。多算胜,少算不胜,而况于无算乎!吾以此观之,胜负见矣。 译文: 【始计第一】 1.孙子说:战争是一个国家的头等大事,关系到军民的生死,国家的存亡,是不能不慎重周密地观察、分析、研究。 2.因此,必须通过敌我双方五个方面的分析,七种情况的比较,得到详情,来预测战争胜负的可能性。 3. 一是道,二是天,三是地,四是将,五是法。道,指君主和民众目标相同,意志统一,可以同生共死,而不会惧怕危险。天,指昼夜、阴晴、寒暑、四季更替。地,指地势的高低,路程的远近,地势的险要、平坦与否,战场的广阔、狭窄,是生地还是死地等地理条件。将,指将领足智多谋,赏罚有信,对部下真心关爱,勇敢果断,军纪严明。法,指组织结构,责权划分,人员编制,管理制度,资源保障,物资调配。对这五个方面,将领都不能不做深刻了解。了解就能胜利,否则就不能胜利。 4.所以,要通过对双方各种情况的考察分析,并据此加以比较,从而来预测战争胜负。哪一方的君主是有道明君,能得民心?哪一方的将领更有能力?哪一方占有天时地利?哪一方的法规、法令更能严格执行?哪一方资源更充足,装备更精良,兵员更广大?哪一方的士兵训练更有素,更有战斗力?哪一方的赏罚更公正严明?通过这些比较,我就知道了胜负。 5. 将领听从我的计策,任用他必胜,我就留下他;将领不听从我的计策,任用他必败,我就辞退他。听从了有利于克敌制胜的计策,还要创造一种势态,作为协助我方军事行动的外部条件。势,就是按照我方建立优势、掌握战争主动权的需要,根据具体情况采取不同的相应措施。 6.用兵作战,就是诡诈。因此,有能力而装做没有能力,实际上要攻打而装做不攻打,欲攻打近处却装做攻打远处,攻打远处却装做攻打近处。对方贪利就用利益诱惑他,对方混乱就趁机攻取他,对方强大就要防备他,对方暴躁易怒就可以撩拨他怒而失去理智,对方自卑而谨慎就使他骄傲自大,对方体力充沛就使其劳累,对方内部亲密团结就挑拨离间,要攻打对方没有防备的地方,在对方没有料到的时机发动进攻。这些都是军事家克敌制胜的诀窍,不可先传泄于人也。 始计第一 原文: 【始计第一】 1.孙子曰: 兵者,国之大事,死生之地,存亡之道,不可不察也。 2.故经之以五事,校之以七计,而索其情。 3、一曰道,二曰天,三曰地,四曰将,五曰法。道者,令民于上同意,可与之死,可与之生,而不畏危也。天者,阴阳、寒暑、时制也。地者,高下,远近、险易、广狭、死生也。将者,智、信、仁、勇、严也。法者,曲制、官道、主用也。凡此五者,将莫不闻,知之者胜,不知之者不胜。 4.故校之以七计,而索其情。曰:主孰有道?将孰有能?天地孰得?法令孰行?兵众孰强?士卒孰练?赏罚孰明?吾以此知胜负矣。 5.将听吾计,用之必胜,留之;将不听吾计,用之必败,去之。计利以听,乃为之势,以佐其外。势者,因利而制权也。 6、兵者,诡道也。故能而示之不能,用而示之不用,近而示之远,远而示之近。利而诱之,乱而取之,实而备之,强而避之,怒而挠之,卑而骄之,佚而劳之,亲而离之,攻其无备,出其不意。此兵家之胜,不可先传也。 7.夫未战而庙算胜者,得算多也;未战而庙算不胜者,得算少也。多算胜,少算不胜,而况于无算乎!吾以此观之,胜负见矣。 译文: 【始计第一】 1.孙子说:战争是一个国家的头等大事,关系到军民的生死,国家的存亡,是不能不慎重周密地观察、分析、研究。 2.因此,必须通过敌我双方五个方面的分析,七种情况的比较,得到详情,来预测战争胜负的可能性。 3. 一是道,二是天,三是地,四是将,五是法。道,指君主和民众目标相同,意志统一,可以同生共死,而不会惧怕危险。天,指昼夜、阴晴、寒暑、四季更替。地,指地势的高低,路程的远近,地势的险要、平坦与否,战场的广阔、狭窄,是生地还是死地等地理条件。将,指将领足智多谋,赏罚有信,对部下真心关爱,勇敢果断,军纪严明。法,指组织结构,责权划分,人员编制,管理制度,资源保障,物资调配。对这五个方面,将领都不能不做深刻了解。了解就能胜利,否则就不能胜利。 4.所以,要通过对双方各种情况的考察分析,并据此加以比较,从而来预测战争胜负。哪一方的君主是有道明君,能得民心?哪一方的将领更有能力?哪一方占有天时地利?哪一方的法规、法令更能严格执行?哪一方资源更充足,装备更精良,兵员更广大?哪一方的士兵训练更有素,更有战斗力?哪一方的赏罚更公正严明?通过这些比较,我就知道了胜负。 5. 将领听从我的计策,任用他必胜,我就留下他;将领不听从我的计策,任用他必败,我就辞退他。听从了有利于克敌制胜的计策,还要创造一种势态,作为协助我方军事行动的外部条件。势,就是按照我方建立优势、掌握战争主动权的需要,根据具体情况采取不同的相应措施。 6.用兵作战,就是诡诈。因此,有能力而装做没有能力,实际上要攻打而装做不攻打,欲攻打近处却装做攻打远处,攻打远处却装做攻打近处。对方贪利就用利益诱惑他,对方混乱就趁机攻取他,对方强大就要防备他,对方暴躁易怒就可以撩拨他怒而失去理智,对方自卑而谨慎就使他骄傲自大,对方体力充沛就使其劳累,对方内部亲密团结就挑拨离间,要攻打对方没有防备的地方,在对方没有料到的时机发动进攻。这些都是军事家克敌制胜的诀窍,不可先传泄于人也。 7.在未战之前,经过周密的分析、比较、谋划,如果结论是我方占据的有利条件多,有八、九成的胜利把握;或者如果结论是我方占据的有利条件少,只有六、七成的胜利把握,则只有前一种情况在实战时才可能取胜。如果在战前干脆就不做周密的分析、比较,或分析、比较的结论是我方只有五成以下的胜利把握,那在实战中就不可能获胜。仅根据庙算的结果,不用实战,胜负就显而易见了。 作战第二 原文: 【作战第二】 1.孙子曰: 凡用兵之法,驰车千驷,革车千乘,带甲十万,千里馈粮,则内外之费,宾客之用,胶漆之材,车甲之奉,日费千金,然后十万之师举矣。 2.其用战也胜,久则钝兵挫锐,攻城则力屈,久暴师则国用不足。夫钝兵挫锐,屈力殚货,则诸侯乘其弊而起,虽有智者不能善其后矣。故兵闻拙速,未睹巧之久也。夫兵久而国利者,未之有也。故不尽知用兵之害者,则不能尽知用兵之利也。 3. 善用兵者,役不再籍,粮不三载,取用于国,因粮于敌,故军食可足也。国之贫于师者远输,远输则百姓贫;近师者贵卖,贵卖则百姓财竭,财竭则急于丘役。力屈财殚,中原内虚于家,百姓之费,十去其七;公家之费,破军罢马,甲胄矢弓,戟盾矛橹,丘牛大车,十去其六。 4. 故智将务食于敌,食敌一钟,当吾二十钟;忌杆一石,当吾二十石。 5.故杀敌者,怒也;取敌之利者,货也。车战得车十乘以上,赏其先得者,而更其旌旗。车杂而乘之,卒善而养之,是谓胜敌而益强。 6.故兵贵胜,不贵久。 故知兵之将,民之司命。国家安危之主也。 译文: 【作战第二】 1.孙子说:要兴兵作战,需做的物资准备有,轻车千辆,重车千辆,全副武装的士兵十万,并向千里之外运送粮食。那么前后方的军内外开支,招待使节、策士的用度,用于武器维修的胶漆等材料费用,保养战车、甲胄的支出等,每天要消耗千金。按照这样的标准准备之后,十万大军才可出发上战场。 2.因此,军队作战就要求速胜,如果拖的很久则军队必然疲惫,挫失锐气。一旦攻城,则兵力将耗尽,长期在外作战还必然导致国家财用不足。如果军队因久战疲惫不堪,锐气受挫,军事实力耗尽,国内物资枯竭,其他诸侯必定趁火打劫。这样,即使足智多谋之士也无良策来挽救危亡了。所以,在实际作战中,只听说将领缺少高招难以速胜,却没有见过指挥高明巧于持久作战的。战争旷日持久而有利于国家的事,从来没有过。所以,不能详尽地了解用兵的害处,就不能全面地了解用兵的益处。 3.善于用兵的人,不用再次征集兵员,不用多次运送军粮。武器装备由国内供应,从敌人那里设法夺取粮食,这样军队的粮草就可以充足了。国家之所以因作战而贫困,是由于军队远征,不得不进行长途运输。长途运输必然导致百姓贫穷。驻军附近处物价必然飞涨,物价飞涨,必然导致物资枯竭,物财枯竭,赋税和劳役必然加重。在战场上,军力耗尽,在国内财源枯竭,百姓私家财产损耗十分之七。公家的财产,由于车辆破损,马匹疲惫,盔甲、弓箭、矛戟、盾牌、牛车的损失,而耗去十分之六。 4.所以明智的将军,一定要在敌国解决粮草,从敌国搞到一钟的粮食,就相当于从本国启运时的二十钟,在当地取得饲料一石,相当于从本国启运时的二十石。 5.所以,要使士兵拼死杀敌,就必须怒之,激励之。要使士兵勇于夺取敌方的军需物资,就必须以缴获的财物作奖赏。所以,在车战中,抢夺十辆车以上的,就奖赏最先抢得战车的。而夺得的战车,要立即换上我方的旗帜,把抢得的战车编入我方车队。要善待俘虏,使他们有归顺之心。这就是战胜敌人而使自己越发强大的方法。 6.所以,作战最重要、最有利的是速胜,最不宜的是旷日持久。真正懂得用兵之道、深知用兵利害的将帅,掌握着民众的的生死,主宰着国家的安危。 谋攻第三 原文: 【谋攻第三】 1.孙子曰: 夫用兵之法,全国为上,破 7.在未战之前,经过周密的分析、比较、谋划,如果结论是我方占据的有利条件多,有八、九成的胜利把握;或者如果结论是我方占据的有利条件少,只有六、七成的胜利把握,则只有前一种情况在实战时才可能取胜。如果在战前干脆就不做周密的分析、比较,或分析、比较的结论是我方只有五成以下的胜利把握,那在实战中就不可能获胜。仅根据庙算的结果,不用实战,胜负就显而易见了。 作战第二 原文: 【作战第二】 1.孙子曰: 凡用兵之法,驰车千驷,革车千乘,带甲十万,千里馈粮,则内外之费,宾客之用,胶漆之材,车甲之奉,日费千金,然后十万之师举矣。 2.其用战也胜,久则钝兵挫锐,攻城则力屈,久暴师则国用不足。夫钝兵挫锐,屈力殚货,则诸侯乘其弊而起,虽有智者不能善其后矣。故兵闻拙速,未睹巧之久也。夫兵久而国利者,未之有也。故不尽知用兵之害者,则不能尽知用兵之利也。 3. 善用兵者,役不再籍,粮不三载,取用于国,因粮于敌,故军食可足也。国之贫于师者远输,远输则百姓贫;近师者贵卖,贵卖则百姓财竭,财竭则急于丘役。力屈财殚,中原内虚于家,百姓之费,十去其七;公家之费,破军罢马,甲胄矢弓,戟盾矛橹,丘牛大车,十去其六。 4. 故智将务食于敌,食敌一钟,当吾二十钟;忌杆一石,当吾二十石。 5.故杀敌者,怒也;取敌之利者,货也。车战得车十乘以上,赏其先得者,而更其旌旗。车杂而乘之,卒善而养之,是谓胜敌而益强。 6.故兵贵胜,不贵久。 故知兵之将,民之司命。国家安危之主也。 译文: 【作战第二】 1.孙子说:要兴兵作战,需做的物资准备有,轻车千辆,重车千辆,全副武装的士兵十万,并向千里之外运送粮食。那么前后方的军内外开支,招待使节、策士的用度,用于武器维修的胶漆等材料费用,保养战车、甲胄的支出等,每天要消耗千金。按照这样的标准准备之后,十万大军才可出发上战场。 2.因此,军队作战就要求速胜,如果拖的很久则军队必然疲惫,挫失锐气。一旦攻城,则兵力将耗尽,长期在外作战还必然导致国家财用不足。如果军队因久战疲惫不堪,锐气受挫,军事实力耗尽,国内物资枯竭,其他诸侯必定趁火打劫。这样,即使足智多谋之士也无良策来挽救危亡了。所以,在实际作战中,只听说将领缺少高招难以速胜,却没有见过指挥高明巧于持久作战的。战争旷日持久而有利于国家的事,从来没有过。所以,不能详尽地了解用兵的害处,就不能全面地了解用兵的益处。 3.善于用兵的人,不用再次征集兵员,不用多次运送军粮。武器装备由国内供应,从敌人那里设法夺取粮食,这样军队的粮草就可以充足了。国家之所以因作战而贫困,是由于军队远征,不得不进行长途运输。长途运输必然导致百姓贫穷。驻军附近处物价必然飞涨,物价飞涨,必然导致物资枯竭,物财枯竭,赋税和劳役必然加重。在战场上,军力耗尽,在国内财源枯竭,百姓私家财产损耗十分之七。公家的财产,由于车辆破损,马匹疲惫,盔甲、弓箭、矛戟、盾牌、牛车的损失,而耗去十分之六。 4.所以明智的将军,一定要在敌国解决粮草,从敌国搞到一钟的粮食,就相当于从本国启运时的二十钟,在当地取得饲料一石,相当于从本国启运时的二十石。 5.所以,要使士兵拼死杀敌,就必须怒之,激励之。要使士兵勇于夺取敌方的军需物资,就必须以缴获的财物作奖赏。所以,在车战中,抢夺十辆车以上的,就奖赏最先抢得战车的。而夺得的战车,要立即换上我方的旗帜,把抢得的战车编入我方车队。要善待俘虏,使他们有归顺之心。这就是战胜敌人而使自己越发强大的方法。 6.所以,作战最重要、最有利的是速胜,最不宜的是旷日持久。真正懂得用兵之道、深知用兵利害的将帅,掌握着民众的的生死,主宰着国家的安危。 谋攻第三 原文: 【谋攻第三】 1.孙子曰: 夫用兵之法,全国为上,破家克敌制胜的诀窍,不可先传泄于人也。 7.在未战之前,经过周密的分析、比较、谋划,如果结论是我方占据的有利条件多,有八、九成的胜利把握;或者如果结论是我方占据的有利条件少,只有六、七成的胜利把握,则只有前一种情况在实战时才可能取胜。如果在战前干脆就不做周密的分析、比较,或分析、比较的结论是我方只有五成以下的胜利把握,那在实战中就不可能获胜。仅根据庙算的结果,不用实战,胜负就显而易见了。 作战第二 原文: 【作战第二】 1.孙子曰: 凡用兵之法,驰车千驷,革车千乘,带甲十万,千里馈粮,则内外之费,宾客之用,胶漆之材,车甲之奉,日费千金,然后十万之师举矣。 2.其用战也胜,久则钝兵挫锐,攻城则力屈,久暴师则国用不足。夫钝兵挫锐,屈力殚货,则诸侯乘其弊而起,虽有智者不能善其后矣。故兵闻拙速,未睹巧之久也。夫兵久而国利者,未之有也。故不尽知用兵之害者,则不能尽知用兵之利也。 3. 善用兵者,役不再籍,粮不三载,取用于国,因粮于敌,故军食可足也。国之贫于师者远输,远输则百姓贫;近师者贵卖,贵卖则百姓财竭,财竭则急于丘役。力屈财殚,中原内虚于家,百姓之费,十去其七;公家之费,破军罢马,甲胄矢弓,戟盾矛橹,丘牛大车,十去其六。 4. 故智将务食于敌,食敌一钟,当吾二十钟;忌杆一石,当吾二十石。 5.故杀敌者,怒也;取敌之利者,货也。车战得车十乘以上,赏其先得者,而更其旌旗。车杂而乘之,卒善而养之,是谓胜敌而益强。 6.故兵贵胜,不贵久。 故知兵之将,民之司命。国家安危之主也。 译文: 【作战第二】 1.孙子说:要兴兵作战,需做的物资准备有,轻车千辆,重车千辆,全副武装的士兵十万,并向千里之外运送粮食。那么前后方的军内外开支,招待使节、策士的用度,用于武器维修的胶漆等材料费用,保养战车、甲胄的支出等,每天要消耗千金。按照这样的标准准备之后,十万大军才可出发上战场。 2.因此,军队作战就要求速胜,如果拖的很久则军队必然疲惫,挫失锐气。一旦攻城,则兵力将耗尽,长期在外作战还必然导致国家财用不足。如果军队因久战疲惫不堪,锐气受挫,军事实力耗尽,国内物资枯竭,其他诸侯必定趁火打劫。这样,即使足智多谋之士也无良策来挽救危亡了。所以,在实际作战中,只听说将领缺少高招难以速胜,却没有见过指挥高明巧于持久作战的。战争旷日持久而有利于国家的事,从来没有过。所以,不能详尽地了解用兵的害处,就不能全面地了解用兵的益处。 3.善于用兵的人,不用再次征集兵员,不用多次运送军粮。武器装备由国内供应,从敌人那里设法夺取粮食,这样军队的粮草就可以充足了。国家之所以因作战而贫困,是由于军队远征,不得不进行长途运输。长途运输必然导致百姓贫穷。驻军附近处物价必然飞涨,物价飞涨,必然导致物资枯竭,物财枯竭,赋税和劳役必然加重。在战场上,军力耗尽,在国内财源枯竭,百姓私家财产损耗十分之七。公家的财产,由于车辆破损,马匹疲惫,盔甲、弓箭、矛戟、盾牌、牛车的损失,而耗去十分之六。 4.所以明智的将军,一定要在敌国解决粮草,从敌国搞到一钟的粮食,就相当于从本国启运时的二十钟,在当地取得饲料一石,相当于从本国启运时的二十石。 5.所以,要使士兵拼死杀敌,就必须怒之,激励之。要使士兵勇于夺取敌方的军需物资,就必须以缴获的财物作奖赏。所以,在车战中,抢夺十辆车以上的,就奖赏最先抢得战车的。而夺得的战车,要立即换上我方的旗帜,把抢得的战车编入我方车队。要善待俘虏,使他们有归顺之心。这就是战胜敌人而使自己越发强大的方法。 6.所以,作战最重要、最有利的是速胜,最不宜的是旷日持久。真正懂得用兵之道、深知用兵利害的将帅,掌握着民众的的生死,主宰着国家的安危。 谋攻第三 原文: 【谋攻第三】 1.孙子曰: 夫用兵之法,全国为上,破家克敌制胜的诀窍,不可先传泄于人也。 7.在未战之前,经过周密的分析、比较、谋划,如果结论是我方占据的有利条件多,有八、九成的胜利把握;或者如果结论是我方占据的有利条件少,只有六、七成的胜利把握,则只有前一种情况在实战时才可能取胜。如果在战前干脆就不做周密的分析、比较,或分析、比较的结论是我方只有五成以下的胜利把握,那在实战中就不可能获胜。仅根据庙算的结果,不用实战,胜负就显而易见了。 作战第二 原文: 【作战第二】 1.孙子曰: 凡用兵之法,驰车千驷,革车千乘,带甲十万,千里馈粮,则内外之费,宾客之用,胶漆之材,车甲之奉,日费千金,然后十万之师举矣。 2.其用战也胜,久则钝兵挫锐,攻城则力屈,久暴师则国用不足。夫钝兵挫锐,屈力殚货,则诸侯乘其弊而起,虽有智者不能善其后矣。故兵闻拙速,未睹巧之久也。夫兵久而国利者,未之有也。故不尽知用兵之害者,则不能尽知用兵之利也。 3. 善用兵者,役不再籍,粮不三载,取用于国,因粮于敌,故军食可足也。国之贫于师者远输,远输则百姓贫;近师者贵卖,贵卖则百姓财竭,财竭则急于丘役。力屈财殚,中原内虚于家,百姓之费,十去其七;公家之费,破军罢马,甲胄矢弓,戟盾矛橹,丘牛大车,十去其六。 4. 故智将务食于敌,食敌一钟,当吾二十钟;忌杆一石,当吾二十石。 5.故杀敌者,怒也;取敌之利者,货也。车战得车十乘以上,赏其先得者,而更其旌旗。车杂而乘之,卒善而养之,是谓胜敌而益强。 6.故兵贵胜,不贵久。 故知兵之将,民之司命。国家安危之主也。 译文: 【作战第二】 1.孙子说:要兴兵作战,需做的物资准备有,轻车千辆,重车千辆,全副武装的士兵十万,并向千里之外运送粮食。那么前后方的军内外开支,招待使节、策士的用度,用于武器维修的胶漆等材料费用,保养战车、甲胄的支出等,每天要消耗千金。按照这样的标准准备之后,十万大军才可出发上战场。 2.因此,军队作战就要求速胜,如果拖的很久则军队必然疲惫,挫失锐气。一旦攻城,则兵力将耗尽,长期在外作战还必然导致国家财用不足。如果军队因久战疲惫不堪,锐气受挫,军事实力耗尽,国内物资枯竭,其他诸侯必定趁火打劫。这样,即使足智多谋之士也无良策来挽救危亡了。所以,在实际作战中,只听说将领缺少高招难以速胜,却没有见过指挥高明巧于持久作战的。战争旷日持久而有利于国家的事,从来没有过。所以,不能详尽地了解用兵的害处,就不能全面地了解用兵的益处。 3.善于用兵的人,不用再次征集兵员,不用多次运送军粮。武器装备由国内供应,从敌人那里设法夺取粮食,这样军队的粮草就可以充足了。国家之所以因作战而贫困,是由于军队远征,不得不进行长途运输。长途运输必然导致百姓贫穷。驻军附近处物价必然飞涨,物价飞涨,必然导致物资枯竭,物财枯竭,赋税和劳役必然加重。在战场上,军力耗尽,在国内财源枯竭,百姓私家财产损耗十分之七。公家的财产,由于车辆破损,马匹疲惫,盔甲、弓箭、矛戟、盾牌、牛车的损失,而耗去十分之六。 4.所以明智的将军,一定要在敌国解决粮草,从敌国搞到一钟的粮食,就相当于从本国启运时的二十钟,在当地取得饲料一石,相当于从本国启运时的二十石。 5.所以,要使士兵拼死杀敌,就必须怒之,激励之。要使士兵勇于夺取敌方的军需物资,就必须以缴获的财物作奖赏。所以,在车战中,抢夺十辆车以上的,就奖赏最先抢得战车的。而夺得的战车,要立即换上我方的旗帜,把抢得的战车编入我方车队。要善待俘虏,使他们有归顺之心。这就是战胜敌人而使自己越发强大的方法。 6.所以,作战最重要、最有利的是速胜,最不宜的是旷日持久。真正懂得用兵之道、深知用兵利害的将帅,掌握着民众的的生死,主宰着国家的安危。 谋攻第三 原文: 【谋攻第三】 1.孙子曰: 夫用兵之法,全国为上,破 3、一曰道,二曰天,三曰地,四曰将,五曰法。道者,令民于上同意,可与之死,可与之生,而不畏危也。天者,阴阳、寒暑、时制也。地者,高下,远近、险易、广狭、死生也。将者,智、信、仁、勇、严也。法者,曲制、官道、主用也。凡此五者,将莫不闻,知之者胜,不知之者不胜。 4.故校之以七计,而索其情。曰:主孰有道?将孰有能?天地孰得?法令孰行?兵众孰强?士卒孰练?赏罚孰明?吾以此知胜负矣。 5.将听吾计,用之必胜,留之;将不听吾计,用之必败,去之。计利以听,乃为之势,以佐其外。势者,因利而制权也。 6、兵者,诡道也。故能而示之不能,用而示之不用,近而示之远,远而示之近。利而诱之,乱而取之,实而备之,强而避之,怒而挠之,卑而骄之,佚而劳之,亲而离之,攻其无备,出其不意。此兵家之胜,不可先传也。 7.夫未战而庙算胜者,得算多也;未战而庙算不胜者,得算少也。多算胜,少算不胜,而况于无算乎!吾以此观之,胜负见矣。 译文: 【始计第一】 1.孙子说:战争是一个国家的头等大事,关系到军民的生死,国家的存亡,是不能不慎重周密地观察、分析、研究。 2.因此,必须通过敌我双方五个方面的分析,七种情况的比较,得到详情,来预测战争胜负的可能性。 3. 一是道,二是天,三是地,四是将,五是法。道,指君主和民众目标相同,意志统一,可以同生共死,而不会惧怕危险。天,指昼夜、阴晴、寒暑、四季更替。地,指地势的高低,路程的远近,地势的险要、平坦与否,战场的广阔、狭窄,是生地还是死地等地理条件。将,指将领足智多谋,赏罚有信,对部下真心关爱,勇敢果断,军纪严明。法,指组织结构,责权划分,人员编制,管理制度,资源保障,物资调配。对这五个方面,将领都不能不做深刻了解。了解就能胜利,否则就不能胜利。 4.所以,要通过对双方各种情况的考察分析,并据此加以比较,从而来预测战争胜负。哪一方的君主是有道明君,能得民心?哪一方的将领更有能力?哪一方占有天时地利?哪一方的法规、法令更能严格执行?哪一方资源更充足,装备更精良,兵员更广大?哪一方的士兵训练更有素,更有战斗力?哪一方的赏罚更公正严明?通过这些比较,我就知道了胜负。 5. 将领听从我的计策,任用他必胜,我就留下他;将领不听从我的计策,任用他必败,我就辞退他。听从了有利于克敌制胜的计策,还要创造一种势态,作为协助我方军事行动的外部条件。势,就是按照我方建立优势、掌握战争主动权的需要,根据具体情况采取不同的相应措施。 6.用兵作战,就是诡诈。因此,有能力而装做没有能力,实际上要攻打而装做不攻打,欲攻打近处却装做攻打远处,攻打远处却装做攻打近处。对方贪利就用利益诱惑他,对方混乱就趁机攻取他,对方强大就要防备他,对方暴躁易怒就可以撩拨他怒而失去理智,对方自卑而谨慎就使他骄傲自大,对方体力充沛就使其劳累,对方内部亲密团结就挑拨离间,要攻打对方没有防备的地方,在对方没有料到的时机发动进攻。这些都是军事家克敌制胜的诀窍,不可先传泄于人也。 7.在未战之前,经过周密的分析、比较、谋划,如果结论是我方占据的有利条件多,有八、九成的胜利把握;或者如果结论是我方占据的有利条件少,只有六、七成的胜利把握,则只有前一种情况在实战时才可能取胜。如果在战前干脆就不做周密的分析、比较,或分析、比较的结论是我方只有五成以下的胜利把握,那在实战中就不可能获胜。仅根据庙算的结果,不用实战,胜负就显而易见了。 作战第二 原文: 【作战第二】 1.孙子曰: 凡用兵之法,驰车千驷,革车千乘,带甲十万,千里馈粮,则内外之费,宾客之用,胶漆之材,车甲之奉,日费千金,然后十万之师举矣。 2.其用战也胜,久则钝兵挫锐,攻城则力屈,久暴师则国用不足。夫钝兵挫锐,屈力殚货,则诸侯乘其弊而起,虽有智者不能善其后矣。故兵闻拙速,未睹巧之久也。夫兵久而国利者,未之有也。故不尽知用兵之害者,则不能尽知用兵之利也。 3. 善用兵者,役不再籍,粮不三载,取用于国,因粮于敌,故军食可足也。国之贫于师者远输,远输则百姓贫;近师者贵卖,贵卖则百姓财竭,财竭则急于丘役。力屈财殚,中原内虚于家,百姓之费,十去其七;公家之费,破军罢马,甲胄矢弓,戟盾矛橹,丘牛大车,十去其六。 4. 故智将务食于敌,食敌一钟,当吾二十钟;忌杆一石,当吾二十石。 5.故杀敌者,怒也;取敌之利者,货也。车战得车十乘以上,赏其先得者,而更其旌旗。车杂而乘之,卒善而养之,是谓胜敌而益强。 6.故兵贵胜,不贵久。 故知兵之将,民之司命。国家安危之主也。 译文: 【作战第二】 1.孙子说:要兴兵作战,需做的物资准备有,轻车千辆,重车千辆,全副武装的士兵十万,并向千里之外运送粮食。那么前后方的军内外开支,招待使节、策士的用度,用于武器维修的胶漆等材料费用,保养战车、甲胄的支出等,每天要消耗千金。按照这样的标准准备之后,十万大军才可出发上战场。 2.因此,军队作战就要求速胜,如果拖的很久则军队必然疲惫,挫失锐气。一旦攻城,则兵力将耗尽,长期在外作战还必然导致国家财用不足。如果军队因久战疲惫不堪,锐气受挫,军事实力耗尽,国内物资枯竭,其他诸侯必定趁火打劫。这样,即使足智多谋之士也无良策来挽救危亡了。所以,在实际作战中,只听说将领缺少高招难以速胜,却没有见过指挥高明巧于持久作战的。战争旷日持久而有利于国家的事,从来没有过。所以,不能详尽地了解用兵的害处,就不能全面地了解用兵的益处。 3.善于用兵的人,不用再次征集兵员,不用多次运送军粮。武器装备由国内供应,从敌人那里设法夺取粮食,这样军队的粮草就可以充足了。国家之所以因作战而贫困,是由于军队远征,不得不进行长途运输。长途运输必然导致百姓贫穷。驻军附近处物价必然飞涨,物价飞涨,必然导致物资枯竭,物财枯竭,赋税和劳役必然加重。在战场上,军力耗尽,在国内财源枯竭,百姓私家财产损耗十分之七。公家的财产,由于车辆破损,马匹疲惫,盔甲、弓箭、矛戟、盾牌、牛车的损失,而耗去十分之六。 4.所以明智的将军,一定要在敌国解决粮草,从敌国搞到一钟的粮食,就相当于从本国启运时的二十钟,在当地取得饲料一石,相当于从本国启运时的二十石。 5.所以,要使士兵拼死杀敌,就必须怒之,激励之。要使士兵勇于夺取敌方的军需物资,就必须以缴获的财物作奖赏。所以,在车战中,抢夺十辆车以上的,就奖赏最先抢得战车的。而夺得的战车,要立即换上我方的旗帜,把抢得的战车编入我方车队。要善待俘虏,使他们有归顺之心。这就是战胜敌人而使自己越发强大的方法。 6.所以,作战最重要、最有利的是速胜,最不宜的是旷日持久。真正懂得用兵之道、深知用兵利害的将帅,掌握着民众的的生死,主宰着国家的安危。 谋攻第三 原文: 【谋攻第三】 1.孙子曰: 夫用兵之法,全国为上,破</p> </body> <!--MtqFbQUCs26CeK7--> </html>
有时我们可以通过伪类把多个图片串联起来,这样当我们的鼠标触碰或点击图片时,就能通过伪类转换我们背景图片.以实现较好的交互式.
不过也会有缺陷,具体见下图...


当我们整合图片后,就能提高网络效率,用户体验好了. perfect!
如果我们不喜欢写太多背景样式的设置,
那我们可以只设置一个样式,来集中处理...即 background样式.
表格的使用:
表格是用来干嘛的呢?
表示一些格式化的数据的. 工资条? 成绩单? 学生信息?
表格的内容是在table标签中.
既然是表格,那就有行列之分. 所以我们需要标签分别表示行 , 列. 所以就产生了tr td标签分别用来实现确定行和列.
注意:tr,td标签是放在table标签中的. td又是放在tr标签中的.
在写表格时要注意: 请清楚对各个相关标签的理解,即使是属性等.
合并单元格: 这个很重要!!! 单元格有纵向合并和横向合并两种. 具体采用在td标签中添加colspan或者rowspan等.
table是一个块元素.
table的边框默认是与td标签有距离的. 我们可以使用border-spacing来消除这个距离. 不过消除之后有副作用,即边框宽度叠加. 所以我们可以另外使用一个样式: border-collapse:collapse
单元格的颜色设置: 普通的变色是简单的.可以对tr也可以对t进行变色. 但是如果相对表格进行隔行变色的话,那么我们需要复习一下伪元素nth了
长表格:
数据项较多的一种表格.
为啥要有这种表格呢?
无非是我们想格式化的处理数据.
在table上添加thead tbody tfoot等,就可以实现格式化的存储数据.
有一点需要注意: tr标签并非table标签的子标签,tr是tbody的子标签.
表格用于布局.
哈哈,不知道吧? 表格也可以用于布局. 即单元格是可以嵌套表格的.
下面我们讲解垂直外边距的父子重叠和浮动元素的父元素塌陷问题:
浮动元素的塌陷是源于父元素的内容默认是由子元素撑开的.(至少块级元素的高度是由子元素撑开的)
解决思路是:

<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <title>html</title> <link href="main.css" rel="stylesheet" type="text/css"/> <style type="text/css"> .a{ background-color:red; width:50%; } .b{ background-color:yellow; width:50%; height:100px; float:left; } .a:after{ content:""; display:block; clear:both; } </style> </head> <body> <div class="a"> <div class="b"></div> </div> </body> </html>
当我们需要关注垂直外边距的父子外边距重叠问题时,那我们需要如何做呢?

<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <title>html</title> <link href="main.css" rel="stylesheet" type="text/css"/> <style type="text/css"> /* .a{ background-color:red; 50%; } .b{ background-color:yellow; 50%; height:100px; float:left; } .a:after{ content:""; display:block; clear:both; }*/ .a{ width:200px; height:200px; background-color:red; } .a:before{ content:""; display:table; } .b{ width:100px; height:100px; margin-top:20px; background-color:yellow; } </style> </head> <body> <div class="a"> <div class="b"></div> </div> </body> </html>
由以上的两段代码我们可以得出一个相对它们来说都正确的解决方案:

.a:before , .b:after{
content:"";
display:table;
clear:both;
}
form是表单.
干嘛的呢?
向服务器提出服务请求的.
所以我们的表单就有一个属性:action
用于指定服务器中的指定文件的. 这里的服务器的文件并非专指asp, jsp, php 等.还指其他一切文件.如html文件,原因在于他也是服务器的文件.
form的子元素有input
input有多种类型: 注意:input是行内块元素,什么是行内块元素呢? 就是对外表现出行内元素性质,对内表现出元素性质.如input可设置宽高,,,,,当然,,这没什么意义.
单选:radio 设置他时,应该给单选进行同组化, 如若是后端程序元,还需要对同组的成员标签(input)进行唯一化(通过value属性)
复选:checkbox 设置他时,应该给单选进行同组化, 如若是后端程序元,还需要对同组的成员标签(input)进行唯一化(通过value属性)
文本:text
密码:password
对文本和密码我们有一点需要说明: 即文本类型和密码类型的input,它们的输入内容即为此标签的value值.
如:

<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <title>html</title> <link href="main.css" rel="stylesheet" type="text/css"/> <style type="text/css"> </style> </head> <body> <form action="test.html"> <input type="text" name="a"/><br/> <input type="password" name="a"/><br/> <input type="submit"/> </form> </body> </html>
提交:submit 提交即提交表单中已经输入的内容. 即是什么都没有填写. 当然这是没有什么意义的.
重置:reset 重置很简单. 即把所有已经写的或者修改过的东西都给抹掉,重新来.
按钮:button 这个按钮仅仅使用来按的,什么效果都没有(除非它和js绑定在一块)
...
input有几个属性需要了解:
type: 这个是用来确定其类型的.
name: 用来对input进行分组的. 类似于"类"的特性.
value: 用来对分组或未分组的input进行确认的. 当然,他并不是唯一的.
以上的name value存在的原因在于,它们的内容是要被提交到服务器上的.所以我们需要对每个input进行明确.
从我们的以上的练习可以总结出:name属性是给浏览器看的,而value是用于给服务器进行识别的,如理清那个是那个?
我们的radio 和checkbox类型的input还有一个默认的情况,即可以在其中的某个选项中(checkbox可以是多个选项) 添加checked以确定默认的值.
下面就是对下拉列表的介绍了.
select标签用于下拉列表.其中的子元素是option,当然我们还可以对此下拉列表的内容进行分组.这就用到了optgroup,其中的label标签对此进行再分组.
不过要注意:分组只是名义上的分组.
下拉列表的name指定给select,而value指定给option.

<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <title>html</title> <link href="main.css" rel="stylesheet" type="text/css"/> <style type="text/css"> </style> </head> <body> <form action="test.html"> <select name="a"> <optgroup label="名诗"> <option value="aa">时非成败转头空</option> <option value="bb">古今多少事</option> <option value="cc">都付笑谈中</option> <option value="dd">我欲乘风归去,又恐琼楼玉宇,高处不胜寒</option> </optgroup> <optgroup label="战争"> <option value="dd">鄱阳湖大战</option> <option value="aa">第一次国内战争</option> <option value="bb">第二次国内战争</option> <option value="cc">抗日战争</option> </optgroup> </select> <input type="submit" /> </form> </body> </html>
textarea标签创建多行文本域. 他也是form的一个元素.
label标签是个有意思的东西.

fieldset对表单的整体布局进行分组.
而legend对此分组进行头部命名.
注意这里的表单布局和div布局是不同概念 .且这里的布分组和前面的下拉列表的分组也是不同概念.为啥呢?
自己悟...
内联框架和内联框架集:
frameset用来引用外部文件的.
frameset不能和body同时使用.
frameset可以嵌套它自己.
它自己有一个元素: frame
它不能嵌套其他的非其子元素的标签.
由于它是引用外部文件,所以是每要渲染一个框架,就要发数据包以渲染. 这样的话,我们的速度就变慢了.
主代码:

<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <title>html</title> <link href="main.css" rel="stylesheet" type="text/css"/> <style type="text/css"> </style> </head> <frameset cols="400,*" rows="400,*"> <frame src="test.html" /> <frame src="test1.html" /> <frame src="test.html" /> <frameset cols="400,*" rows="400,*"> <frame src="test.html" /> <frame src="test1.html" /> <frame src="test.html" /> <frameset cols="400,*" rows="400,*"> <frame src="test.html" /> <frame src="test1.html" /> <frame src="test.html" /> <frameset cols="400,*" rows="400,*"> <frame src="test.html" /> <frame src="test1.html" /> <frame src="test.html" /> <frameset cols="400,*" rows="400,*"> <frame src="test.html" /> <frame src="test1.html" /> <frame src="test.html" /> <frameset cols="400,*" rows="400,*"> <frame src="test.html" /> <frame src="test1.html" /> <frame src="test.html" /> <frameset cols="400,*" rows="400,*"> <frame src="test.html" /> <frame src="test1.html" /> <frame src="test.html" /> </frameset> </frameset> </frameset> </frameset> </frameset> </frameset> </frameset> </html>
从属代码1:

<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <title>html</title> <style type="text/css"> div{ width:500px; height:500px; background-color:red; } </style> </head> <body> <div> </div> </body> </html>
从属代码2:

<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <title>html</title> <style type="text/css"> div{ width:500px; height:500px; background-color:yellow; } </style> </head> <body> <div> </div> </body> </html>
以上代码就是俄罗斯套娃的html版本.
哈哈,逗你玩.
:Hack 它的作用是只针对特定浏览器执行的特殊代码段.
如果我们的项目设计需要规范化针对特定浏览器用户的需求,那我们就可以使用Hack来对特定浏览器进行有针对性的编码处理.
注意:不管是属性级别的Hack还是其他形式的Hack,它们都是针对IE浏览器而言的.
具体的使用可以参考w3school文档.
HTML DOM
其实document是文档结点,它包括html结点,而结点套结点就构成类DOM树的这样一种大而复杂的结构.
结点的选择:
相应知识点:
/*结点的选择:
通过方法来选择:
document.getElementById
document.getElementsByClassName
document.getElementsByTagName
它们都是document的方法.
通过属性来选择:
obj.childNodes 来选择obj结点的众多结点,返回的是类似于数组的对象.当然在firefox中obj子节点包括空格等.(这个要注意)
obj.parentNode 选择obj结点的父节点. 选择的只可能是允许嵌套的元素结点,而非属性,文本等不允许嵌套的结点.
结点的性质:
obj.innerHTML 专用于元素结点的结构体属性.
obj.nodeName 表示结点的名称:
元素结点-->元素标签名
文本结点-->#text
属性节点-->属性名
文档节点-->#document
obj.nodeValue 表示结点的"值" 而非innerHTML内容.
表示结点的名称:
元素结点-->null undefined
文本结点-->文本内容
属性节点-->属性值
文档节点-->#document
obj.nodeType 表示结点的所属类型----专用一个数值来区分它们类别.如1,2,3,4,5,6,7,8,9...
结点的创建:
首先创建结点结构体.
在往其中添加信息
最后将其添加到指定的结点中去.
obj.createElement()
obj.createTextNode()
obj.createAttrubute()//两个是一起用的.
obj.setAttributeNode()
obj.setAttribute()//没此属性就创建属性节点,否则就只是修改相应属性值.
removeAttribute()与removeAttributeNode()异同;
相同点:
两个方法都是用来移除节点属性
两种方法调用者都只能是标签节点
不同点:
obj.removeAttribute方法接收的是要删除属性的名字
obj.removeAttributeNode方法接收的是要删除的属性节点它本身
类似地,obj.getAttribute()和obj.getAttributeNode()的区别是一样的.
类似地,obj.setAttribute()和obj.setAttributeNode()的区别是一样的.
区别就在于,API参数是字符串还是对象,或者其他什么情况云云.
结点的修改:
将属性节点删除:
obj.removeAttribute
obj.removeAttributeNode()
将子节点删除:
obj.removeChild()
插入子节点:
将创建好的结点插入指定结点中:appendChild()
替换子节点:
obj.replaceChild()
在指定的子节点前面插入新的子节点
obj.insertBefore()
*/
注意:
DOM中属性结点的创建,设置和使用是有特点的.
obj.setAttribute( name , value )函数:API
有两个参数,分别是属性名,属性值. 函数在obj没有相应属性结点时就先创建属性节点,再设置. 否则就直接覆盖式的设置.
obj.createAttribute( name ):API
有一个参数,即属性名. 作用是构造一个键值对.(当然不可直接作为结点的属性结点.
obj.setAttributeNode( 键值对对象 ):API
有一个参数,即键值对. 用处是通过键值对来实现将键值对信息封装在一个新创建的属性节点中.
obj.getAttribute( name ):API
有一个参数,即属性名, 函数获取对应对象的对应属性,并返回其属性值.
obj.removeAttribute( name ):API
一个参数,即属性名, 用于删除相应的属性节点.
好了,以上就是我们的html,css学习的所有内容...
下面就来几个项目进行巩固所学.
项目一:
