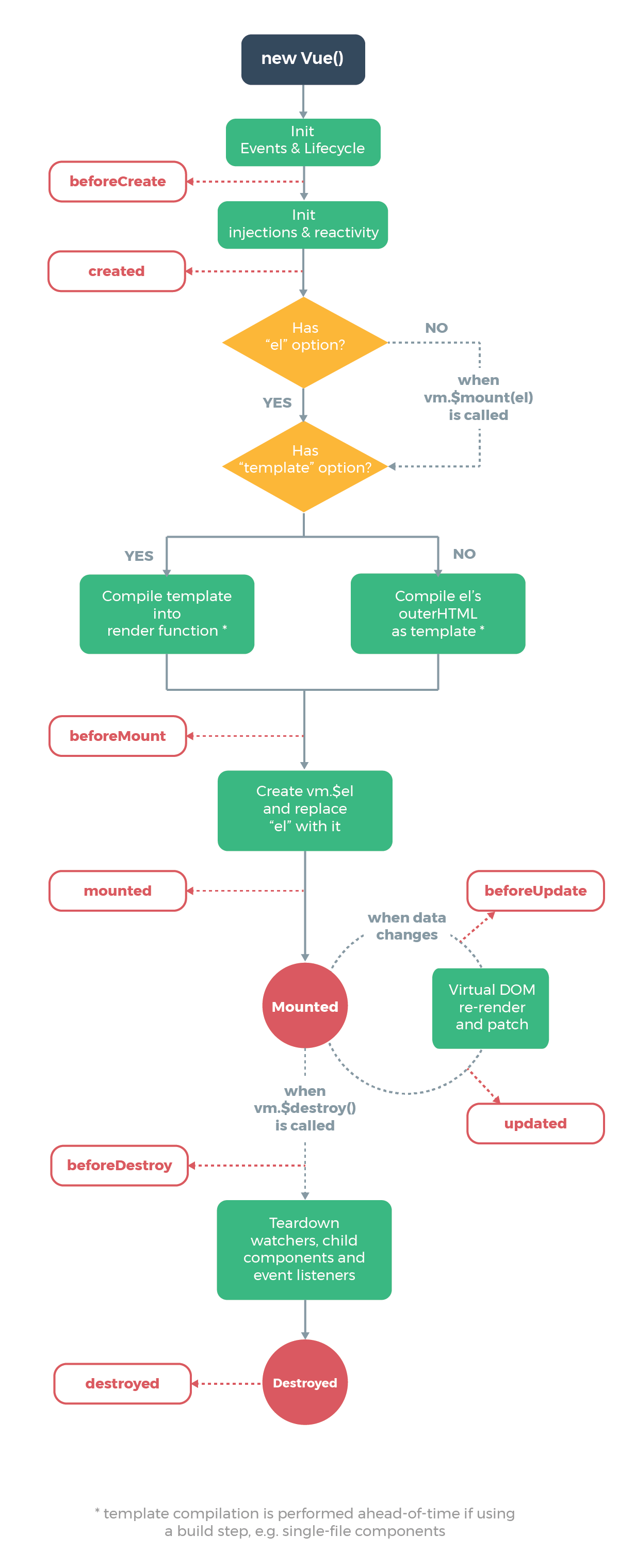
一、vue生命周期图示

二、钩子函数执行时间
- beforeCreate 在创建实例之前,data只声明但没有赋值
在实例初始化之后,数据观测 (data observer) 和 event/watcher 事件配置之前被调用。 - created 组件创建完成,在实例创建完成后被立即调用
- beforeMount 在挂载(DOM)之前被调用:相关的 render 函数首次被调用。
- mounted DOM 挂载完成
- beforeUpdate 获取原始DOM,准备更新,还没有更新
- updated 获取更新之后的DOM,更新之后
- beforeDestory 组件销毁之前
- destoryed 组件销毁之后 /注意: 定时器的销毁 要在此方法中处理
- activated 激活当前组件 vue提供的内置组件<keep-alive></keep-alive>
- deactivated 停用当前组件