本章学习要点:
1. 了解创建iPhone应用工程;
2. 掌握iPhone应用通用设置(应用名称,应用图标,启动画面);
3. 了解如何使用硬编码以及Nib文件来创建视图;
一、创建工程
1. 打开XCode, Cmd+Shift+N 或 File 》New 》Projects
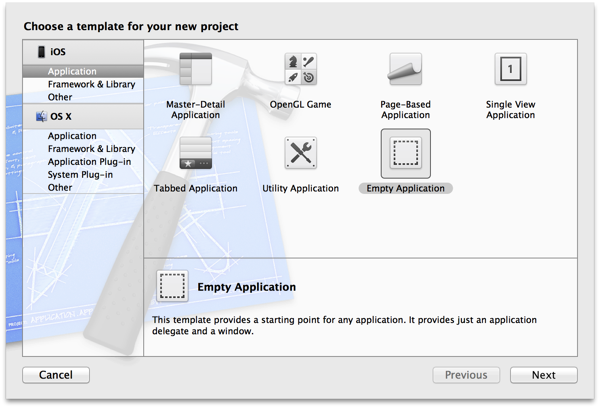
2. 选择IOS 》User Interface 》Empty Application

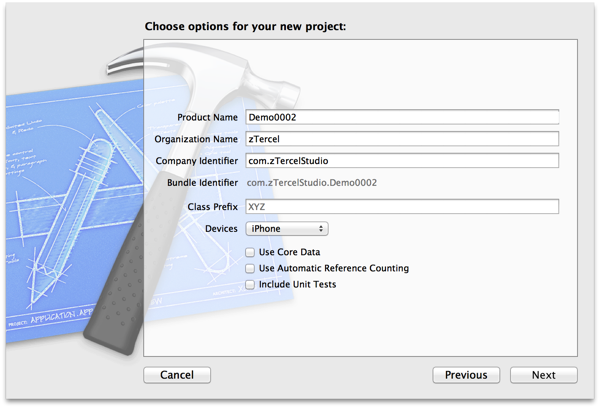
3. 设置项目名称

4. 选择iPhone 存储路径后,点击Create即可;

二、编写代码
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
self.window = [[[UIWindowalloc] initWithFrame:[[UIScreenmainScreen] bounds]] autorelease];
// Override point for customization after application launch.
self.window.backgroundColor = [UIColorwhiteColor];
[self.windowmakeKeyAndVisible];
#define USING_XIB
#ifdef USING_XIB
NSArray*views= [[NSBundlemainBundle]loadNibNamed:@"HelloiPhoneView"owner:selfoptions:nil];
[self.windowaddSubview: [views lastObject]];
#else
CGSizesize= [[UIScreen mainScreen] bounds].size;
UILabel*label= [[[UILabel alloc] initWithFrame:CGRectMake(0, (size.height - 40)/2, size.width, 40)] autorelease];
label.text= @"Hello, iPhone!";
label.font= [UIFont systemFontOfSize:24];
label.textColor= [UIColor redColor];
label.textAlignment= NSTextAlignmentCenter;
[self.window addSubview:label];
#endif
returnYES;
}
代码中包括两种实现方式(硬代码,XIB)并通过宏来隔离运行.
三、完善程序
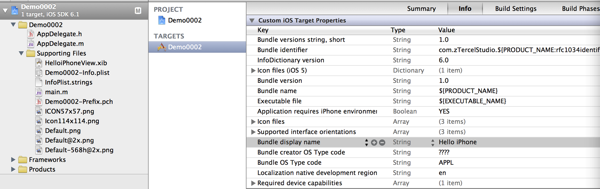
1. 修改应用名称

修改Bundle display name后面的名称为想要显示应用名即可.
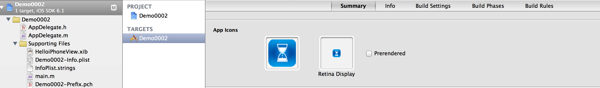
2. 修改应用ICON

图中包括2个ICON分别用于:
a. 57x57 - 针对iPhone4以前手机
b. 114x114 - 针对iPhone4及以后手机
制作好对应大小的PNG图后,通过Finder拷贝到工程目录下,然后选择File 》Add Files xxxx…. 将此ICON文件加入到项目中,
最后分别将57x57的图拖入到第一个框中,114x114的图拖入到第二个框中即可.
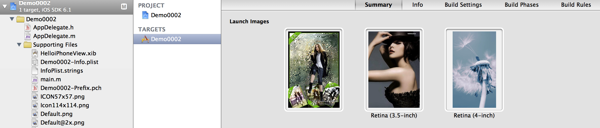
3. 修改应用启动画面

图中包括3个启动画面分别为:
a. 320x480 - 针对iPhone4以前手机,文件名为Default.png
b. 640x960 - 针对iPhone4手机,文件名为Default@2x.png
c. 960x1136 - 针对iPhone4S以及iPhone5手机,文件名为Default-568h@2x.png
我们制作对应大小和PNG的图,通过Finder替换工程下对应的文件即可.
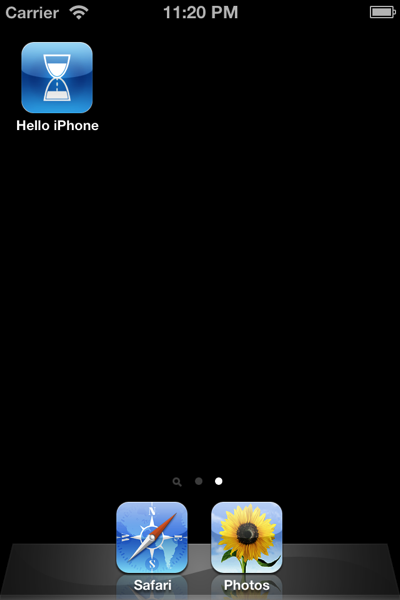
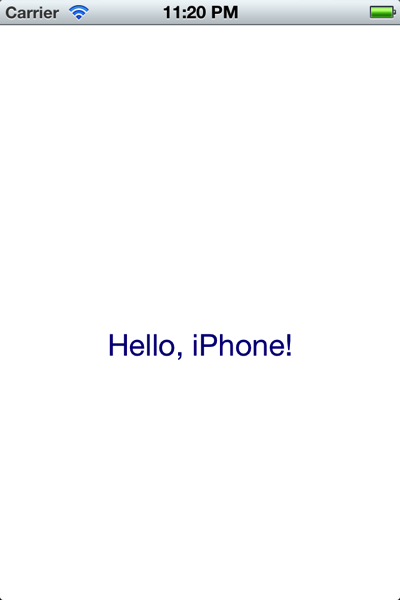
四、测试程序
为显示效果,运行模拟器,选择IOS Simulator 》Reset Content and Settings… 清理一下原来的ICON,
最后运行(可在模拟器中通过切换Hardware中下Devices 以及Version选项来查看不能iPhone型号和版本显示效果



以上图显示效果为Deviece = iPhone(Retina 3.5) Version = iOS5.0
_____________________________________________________________________________